הפוסט הזה הוא תרגום של הפוסט המעולה של CardinalPath (בלוג מומלץ מאוד, אגב), שמסביר איך לעקוב אחרי סרטוני יוטיוב באמצעות גוגל תג מנג’ר.
** עריכה: גוגל הוסיפו אפשרות בילטאין לתג מנג’ר למעקב אחרי סרטונים. הרשמו לקורס האונליין שלי על גוגל תג מנג’ר ולמדו איך לבצע את זה בקלות
בגדול, כדי להתקין מעקב גוגל אנליטיקס אחרי אינטרקציות של המשתמש עם סרטוני יוטיוב באתר שלכם אתם צריכים לאפשר את ה-API של יוטיוב, ואת זה אתם עושים באמצעות הוספת enablejsapi=1 בסוף הקישור של הסרטון (אם יש לכם כבר סימן שאלה אחד אתם צריכים להוסיף & לפני ה-enablejsapi=1, ואם לא אז תוסיפו סימן שאלה. ככה משרשרים פרמטרים לקישורים).
[mc4wp_form id=”2160″]
מה יוצא בסוף?
בסוף תוכלו לראות בדוחות גוגל אנליטיקס שלכם את הפעולות: play, pause, וכמה אחוזים מהסרטון נצפו (0,25,50,100).
בגלל שאתם כאלה נחמדים הכנתי לכם דוח לדוגמא שאותו אפשר להוריד מכאן ולהתקין אותו ישירות בחשבון הגוגל אנליטיקס שלכם.
הפעולות הנדרשות
צרו את המקרו (macros) הבאים:
1. מקרו שבודק האם יוטיוב אכן מוצג בעמוד, ואם כן – מחזיר ערך true.
המקרו הוא מסוג Custom JavaScript, קראו לו Youtube is present (או כל שם אחד שתרצו) ובתוך תיבת הטקסט כתבו:
1 2 | // Return "true" if there is at least one Youtube video on the page function () { for (var e = document.getElementsByTagName('iframe'), x = e.length; x--;) if (/youtube.com/embed/.test(e[x].src)) return true; return false; } |
2. לאחר מכן צרו עוד מקרו מסוג Data Layer Variable שיחזיר את הפעולה שהגולש ביצע (play, pause ומשך הצפיה בסרטון) וקראו לו action.
3. לאחר מכן צרו עוד מקרו מסוג Data Layer Variable שיחזיר את ה-ID של הסרטון, וקראו לו video label.
צרו את הכללים (rules) הבאים:
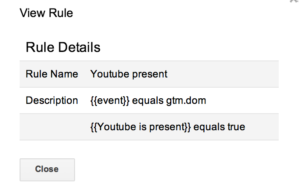
4. הכלל הזה קורה אחרי שהעמוד נטען (gtm.dom) ובמידה שהמקרו הראשון שיצרנו (1) החזיר את הערך true (כלומר – יש סרטון יוטיוב בעמוד).
קראו לכלל הזה Youtube present כי הוא בסוף יפעיל את התג שניצור בסעיף 7:
5. עכשיו ניצור כלל נוסף, שיקרה בכל פעם שהאובייקט event מכיל את הערך youtube (וזה קורה בכל פעם שהמשתמש מבצע פעולה מסויימת, ואז התג שניצור בסעיף הבא ישלח את הערך youtube ל-event עם dataLayer.push).
קראו לתג הזה Youtube event כדי שנוכל להשתמש בו בתג שבסעיף 7:
עכשיו צרו את התגים (tags) הבאים:
6. תג מסוג Universal Analytics עם Track Type מסוג Event, ואחרי זה בCategory, Action, Label שימו event, dataLayer Action, dataLayer Event (בהתאמה).
ה-Firing Rule של התג הזה הוא הכלל שיצרנו בסעיף 5 – Youtube event (כלומר – משתמש ביצע אינטרקציה עם הסרטון).
7. לאחר מכן צרו תג נוסף מסוג Custom HTML Tag, ובו תכניסו את הקוד הבא:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <script type="text/javascript"> // attach our YT listener once the API is loaded function onYouTubeIframeAPIReady() { for (var e = document.getElementsByTagName("iframe"), x = e.length; x--;) { if (/youtube.com/embed/.test(e[x].src)) { new YT.Player(e[x], { events: { onStateChange: onPlayerStateChange, onError: onPlayerError } }); YT.gtmLastAction = "p"; } } } // listen for play/pause, other states such as rewind and end could also be added // also report % played every second function onPlayerStateChange(e) { e["data"] == YT.PlayerState.PLAYING && setTimeout(onPlayerPercent, 1000, e["target"]); if (e["data"] == YT.PlayerState.PLAYING && YT.gtmLastAction == "p") { dataLayer.push({ event: "youtube", action: "play", label: e.target["getVideoUrl"]().match(/v=([^&]+)/)[1] }); YT.gtmLastAction = ""; } if (e["data"] == YT.PlayerState.PAUSED) { dataLayer.push({ event: "youtube", action: "pause", label: e.target["getVideoUrl"]().match(/v=([^&]+)/)[1] }); YT.gtmLastAction = "p"; } } // catch all to report errors through the GTM data layer // once the error is exposed to GTM, it can be tracked in UA as an event! function onPlayerError(e) { dataLayer.push({ event: "error", action: "GTM", label: "youtube:" + e["target"]["src"] + "-" + e["data"] }) } // report the % played if it matches 0%, 25%, 50%, 75% or completed function onPlayerPercent(e) { if (e["getPlayerState"]() == YT.PlayerState.PLAYING) { var t = e["getDuration"]() - e["getCurrentTime"]() <= 1.5 ? 1 : (Math.floor(e["getCurrentTime"]() / e["getDuration"]() * 4) / 4).toFixed(2); if (!e["lastP"] || t > e["lastP"]) { e["lastP"] = t; dataLayer.push({ event: "youtube", action: t * 100 + "%", label: e["getVideoUrl"]().match(/v=([^&]+)/)[1] }) } e["lastP"] != 1 && setTimeout(onPlayerPercent, 1000, e); } } // load the Youtube JS api and get going var j = document.createElement("script"), f = document.getElementsByTagName("script")[0]; j.src = "//www.youtube.com/iframe_api"; j.async = true; f.parentNode.insertBefore(j, f); </script> |
ה-Firing Rule של התג הזה הוא הכלל שיצרנו בסעיף 4 – Youtube present.
זהו! סיימתם.
בואו נראה איך זה עובד:
בכל פעם שכלל 4 מתקיים (העמוד גומר להטען והמקרו (1) מחזיר true) – גוגל תג מנג׳ר יורה את התג (7).
התג הזה מאזין לאינטרקציות שהגולש מבצע עם הסרטון, וכאשר הוא מזהה שהתבצעה אינטרקציה כלשהיא הוא דוחף את הערך youtube ל-event.
כאשר גוגל תג מנג׳ר מזהה ש-event contains youtube (כלל מספר 5) הוא מפעיל את התג של ה-Analytics Event (מס׳ 6) ששולח איוונט לגוגל אנליטיקס עם הערך youtube ב-category (שזה בעצם הערך של האובייקט event באותו רגע), הפעולה שהגולש ביצע ב-action (בעזרת dataLayer action שיצרנו בסעיף 2) ואת המספר המזהה של הסרטון בתוך ה-label (בעזרת dataLayer action שיצרנו בסעיף 3).
מכיוון שה-API של יוטיוב מחזיר רק את המזהה של הסרטון ולא את הכותרת שלו, אתם יכולים אחר כך להשתמש ב-Dimension Widening ולהפוך את המספרים המזהים הללו לשמות שאפשר להבין אותם.
עד כאן להיום. שוב תודה ל-CardinalPath ואתם מוזמנים להרשם לרשימת התפוצה שלי ולקבל עוד פוסטים מעולים על גוגל אדוורדס, גוגל אנליטיקס וגוגל תג מנג׳ר.



אחלה פוסט. בא לי בדיוק בזמן 🙂
איפה אתה מכניס את כל הסקריפטים ? בעמוד של הווידאו?
תודה חן.
את כל הסקריפטים אתה שם ישירות בGTM. זה היופי בו שאין צורך בכלל לגעת בקוד 🙂
היי שוקי,
אחלה פוסט.
מכיר מדריך מפורט למעקב אחר סרטונים בפלטפורמה של Vimeo כמובן Embedded בטאג מנג’ר? 🙂
ועוד משהו שוקי, המדריך ליוטיוב עובד אחלה, חוץ מהעובדה שהוא לא מצליח לזהות לי את הערכים של ה- action וה- label באנליטיקס (not set ן- Undefined) למרות שהכנסתי את המאקרואים במקומות המתאימים. יש לך מושג למה הוא לא מושך לי את הערכים?
http://imgur.com/kvPQX9M
תודה 🙂
טוב זה קשור להגדרת של הסקריפט HTML. למרות שהוא מעודכן בדיוק כפי שצריך.
יש לך במקרה סקריפט עובד ששולח ערכים של action ו- label?