כמעט בכל פעם שאנחנו עובדים עם לקוח בתחום האיקומרס, יוצא לנו להטמיע מעקב שגיאות באתר.
לאורך תהליך הרכישה יכולות לקרות הרבה תקלות שקשורות לתקלות שהגולש חווה בתהליך הקנייה, וברוב האתרים אין חיווי שמצביע על כמות התקלות, סוג התקלה ומה בדיוק גרם לה לקרות כדי שנבין מה צריך לעשות כדי לתקן (וגם עד כמה זה קריטי לשורת הרווח).
בפוסט הקרוב אראה לכם איך להטמיע מעקב שגיאות באתר באמצעות גוגל תג מנג’ר.
אילו תקלות יכולות לקרות? לא חסר:
* לקוח בחר פריט אבל הוא לא היה במלאי,
* לקוח הכניס קופון שכבר לא בתוקף,
* לקוח הכניס פרטים לא נכונים בטופס,
* לקוח ניסה להוסיף מוצר לסל אבל שכח לבחור מידה/צבע,
ועוד ועוד תקלות שונות ומשונות שיכולות לקרות ולהוציא את הלקוח הפוטנציאלי שלנו ממורמר ומתוסכל.
אילו סוגים של תקלות קיימות באתרים?
קיימים 3 סוגים עיקריים של תקלות ואנחנו נתייחס למדידה של כולם:
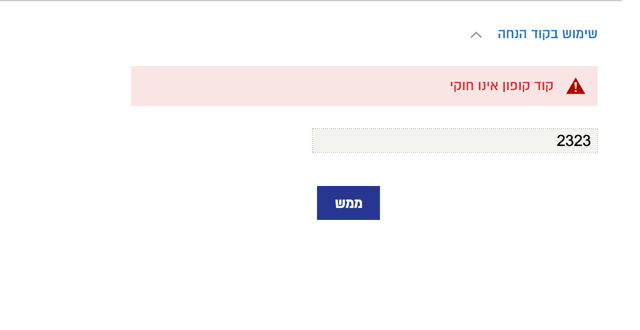
1. תקלות שמציגות הודעת שגיאה בגוף הדף:
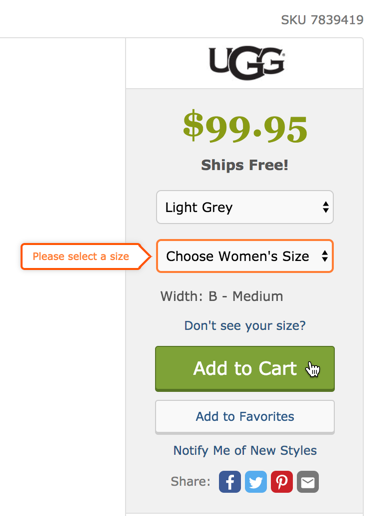
2. שגיאות שמשנות את העיצוב של האלמנט שבו אירעה השגיאה (שימו לב למסגרת הכתומה מסביב לשדה של המידה):
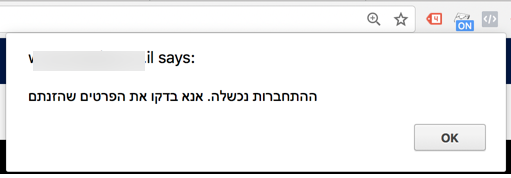
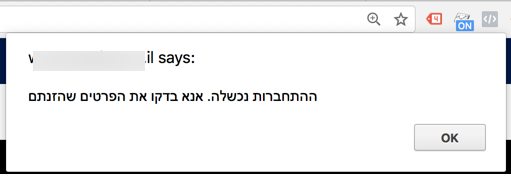
3. שגיאות שמקפיצות error מובנה של הדפדפן:
אז איך עוקבים אחרי כל אחת מהתקלות?
1. מעקב אחרי הודעת שגיאה שמופיעה בגוף ה-HTML
במקרה הזה הכי פשוט להשתמש ב-visibility trigger החדש שיש ב-Google Tag Manager.
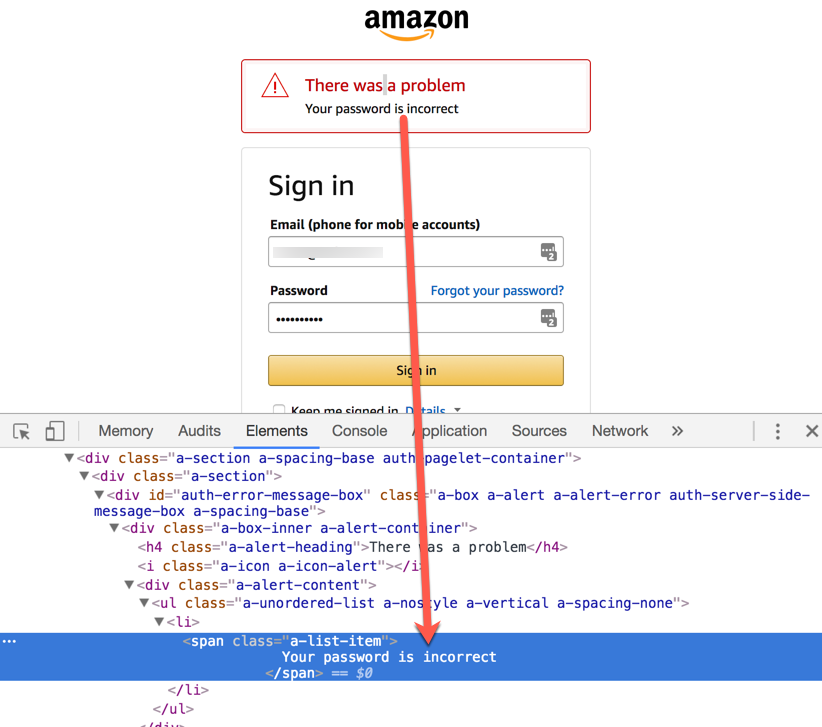
אם ניקח לדוגמא את אמזון, תוכלו לראות שבכל פעם שיש שגיאה בהתחברות מופיעה קופסה מעל הטופס עם פרטי השגיאה:
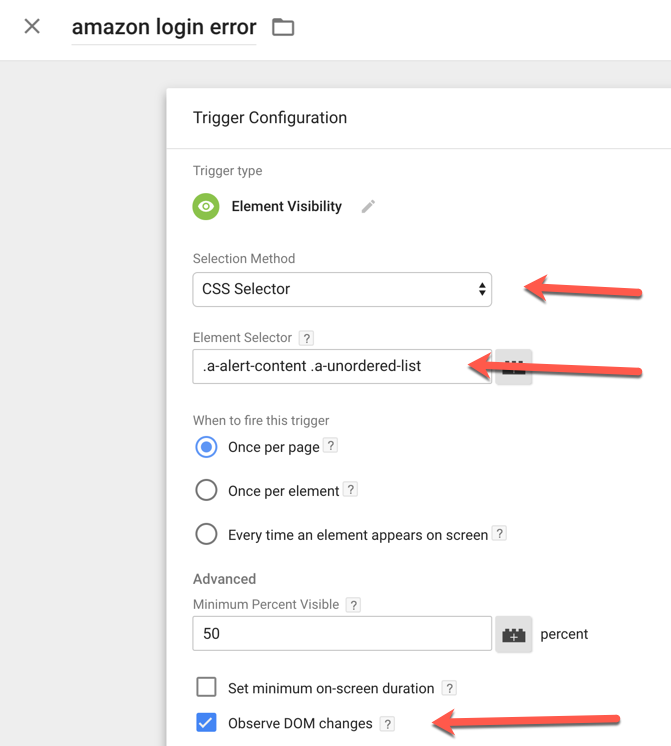
כדי לעקוב אחרי השגיאה הזו, אנחנו צריכים להשתמש בטריגר מסוג Element Visibility שגוגל הוציאו ממש לאחרונה, לבחור CSS Selector ואז להכניס את ה-class או ה-ID של האלמנט שמופיע על המסך כאשר נוצרת השגיאה (במקרה שלנו זה .a-alert-content .a-unordered-list אבל אפשר להסתפק גם ב-a-alert-content אם רוצים).
מה שהכי חשוב בהגדרה של הטריגר הזה הוא לסמן Observe DOM changes, כי זה בעצם מה שיוצר את המעקב אחרי אלמנטים שלא היו קיימים ב-DOM ועכשיו הם כן קיימים. אם לא תסמנו אותו הטריגר יעקוב רק אחרי אלמנטים קיימים שהגולש פשוט הגיע אליהם תוך כדי הגלילה.
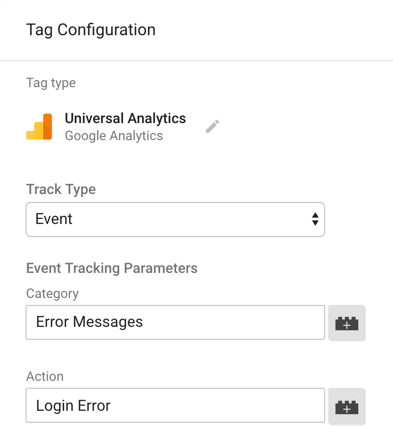
לבסוף צריך ליצור איוונט כלשהוא שיישלח לאנליטיקס כאשר השגיאה הזו נוצרת:
2. מעקב אחרי שגיאות שמשנות עיצוב של אלמנט מסוים
האמת היא שלא נתקלתי הרבה במצבים כאלו, כי בד”כ כאשר יש שגיאה יש גם הודעת שגיאה כלשהיא ואז אפשר לעקוב אחריה באמצעות השיטה הקודמת.
בנוסף, סוג השגיאה הזה דורש מעקב מדויק ולא יכול להתבצע בצורה גנרית, ולכן לא מתאים לכל המצבים, אבל אני בכל זאת אתייחס אליו בקצרה.
בדוגמא של Zappos אתם יכולים לראות שאם אני מנסה להוסיף לסל בלי לבחור מידה, שדה המידה מקבל border בצבע rgb(255,125,51) ולידו מוצגת הודעת שגיאה.
כדי לעקוב אחרי זה, אני צריך לדעת איזה אלמנט משתנה (במקרה של zappos מדובר באלמנט עם id של pdp-size-select), על איזה attribute חל השינוי (border-color) ומה הערך שלו אחרי השינוי (צבע 255,125,51).
על מנת לבצע את המעקב, הכניסו את הסקריפט הבא בתור Custom HTML Tag ושנו את הערכים המודגשים בהתאם למה שכתבתי קודם.
במידה והסקריפט מזהה שיש שינוי הוא דוחף event בשם styleError ל-dataLayer, ואותו צריך להגדיר בתור טריגר לתג ששולח event לגוגל אנליטיקס.
(אם הסתבכתם לא נורא כי כמו שאמרתי זה פחות נפוץ. בכל מקרה מוזמנים לשאול אותי בתגובות)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <script> var status = "false"; var target = document.getElementById('<strong>pdp-size-select</strong>'); // create an observer instance var observer = new MutationObserver(function(mutations) { mutations.forEach(function(mutation) { var elementColor = window.getComputedStyle(document.getElementById("<strong>pdp-size-select</strong>"), null).getPropertyValue('<strong>border-color</strong>'); if (mutation.type==="attributes" && elementColor=="<strong>rgb(255, 125, 51)</strong>" ) { if (status != "true"){ dataLayer.push({'event': 'styleError'}); status = "true"; observer.disconnect(); } } }); }); var config = { attributes: true }; observer.observe(target, config); </script> |
3. מעקב אחרי הודעות שגיאה של הדפדפן
זאת הסיטואציה הכי מעצבנת כי מדובר בשגיאה שלא קשורה בכלל ל-HTML, ולכן צריך לעשות מעקף כדי לזהות אותה.
כל שעליכם לעשות הוא להכניס את הסקריפט הבא בתור Custom HTML Tag:
1 2 3 4 5 6 7 8 9 | <script> ( function() { var a=alert; alert=function(x){ a.apply(window,arguments) dataLayer.push({'event':'browserError','errorText':arguments[0]}) }}) () </script> |
כאשר הדפדפן יקפיץ חלון שגיאה, הסקריפט הזה ידחוף ל-dataLayer איוונט בשם browserError, ובנוסף ידחוף את הטקסט של השגיאה לתוך הערך errorText.
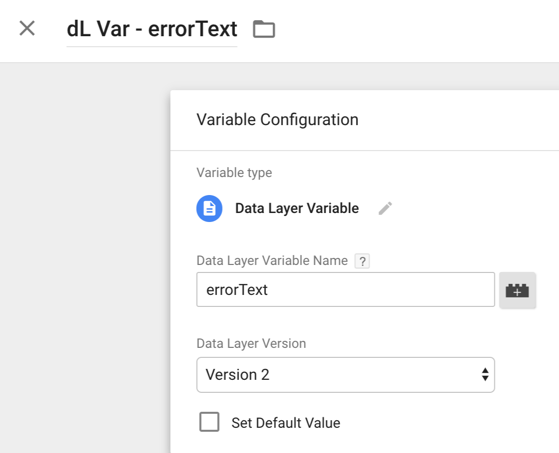
עכשיו צרו Variable שיאסוף את הודעת השגיאה מתוך ה-errorText:
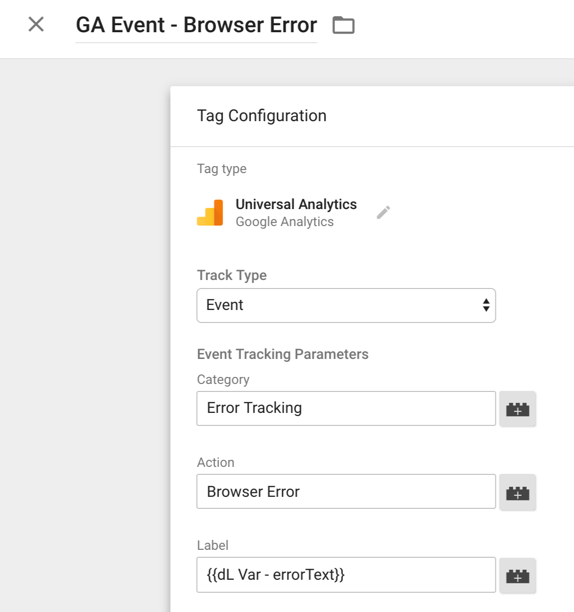
צרו תג מסוג Google Analytics Event והכניסו בערכים מה שאתם רוצים (העיקר שבאחד השדות יהיה ה-Variable שיצרנו קודם, כי הוא מכיל את הטקסט של השגיאה):
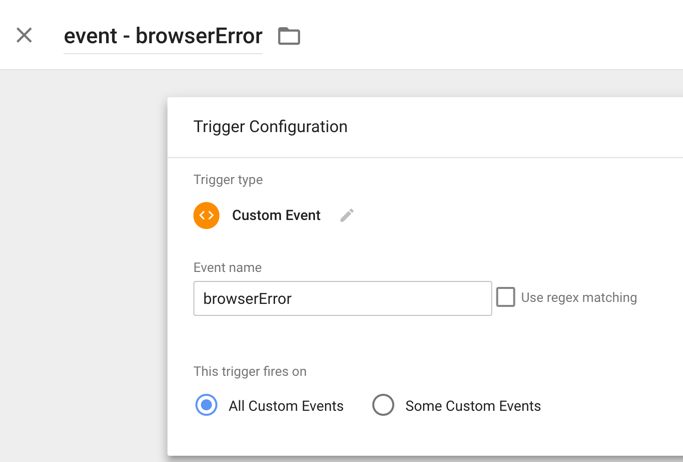
עכשיו צרו את הטריגר מסוג Custom Event:
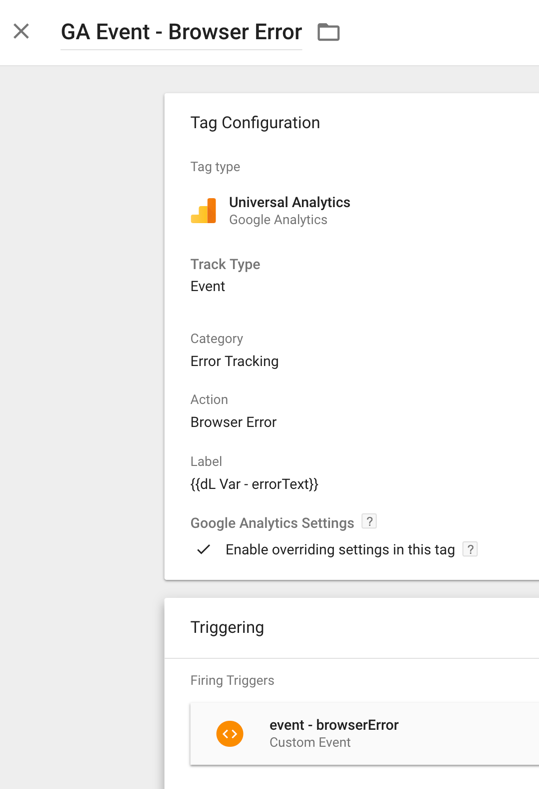
וזהו זה. ככה התג שלכם יראה בסוף:
כמובן שעכשיו אתם צריכים לדבג ולראות שזה עובד כמו שצריך, אבל אם עשיתם לפי מה שאמרתי אין סיבה שזה לא יעבוד.
סיכום
הודעות שגיאה הם ה-convresion killers הכי חזקים שיש לאתרי איקומרס, ובכלל באתרים מכל סוג שהוא.
אני ממליץ לכם למפות את האתר ולחשוב באילו מקומות הגולש עלול להיתקע בהודעות שגיאה כאלו ואחרות, ואז להטמיע את שיטת המעקב המתאימה באותו מקום.
כמובן שחובה לקחת את זה הלאה, ולנתח כמה שגיאות היו מכל סוג, מה בדיוק היה כתוב בהודעת השגיאה, באילו עמודים היא הופיעה וכל מידע אחר שיכול לעזור לכם לשפר את חווית המשתמש באתר, וזה כמובן ישפר את יחס ההמרה שלכם.
בהצלחה!












היי שוקי
איך עוקבים אחרי הודעות בטפסים של אלמנטור ?
זה לא html ההודעה שם נמצאת כמה שניות ואז נעלמת.
תודה
element visibility trigger בתג מנג’ר