אם עדיין לא שמעתם על Server Side Google Tag Manager (או בקיצור sGTM), כנראה שהפוסט הזה לא מיועד עבורכם.
אני אתן הסבר קצר רק כדי ליישר קו, אבל הוא יהיה ממש מלמעלה וסביר להניח שרק מי שכבר קרא קצת על sGTM יבין אותו. בעתיד אשתדל לכתוב פוסט מקיף יותר למתחילים.
איך המעקב של גוגל אנליטיקס עובד היום?
בכל פעם שהקוד של גוגל אנליטיקס (יוניברסל או גוגל אנליטיקס 4) רץ באתר שלכם (למשל בצפייה בדף או אם הטמעתם איוונט על פעולה מסויימת), יש סקריפט שרץ באתר שלכם ושולח את האיוונט לשרתים של גוגל בכתובת https://www.google-analytics.com/collect.
לכתובת הזו נשלחים כל הפרטים על האיוונט, כמו כתובת האתר, רזולוציית המסך של הגולש, ועוד ועוד.
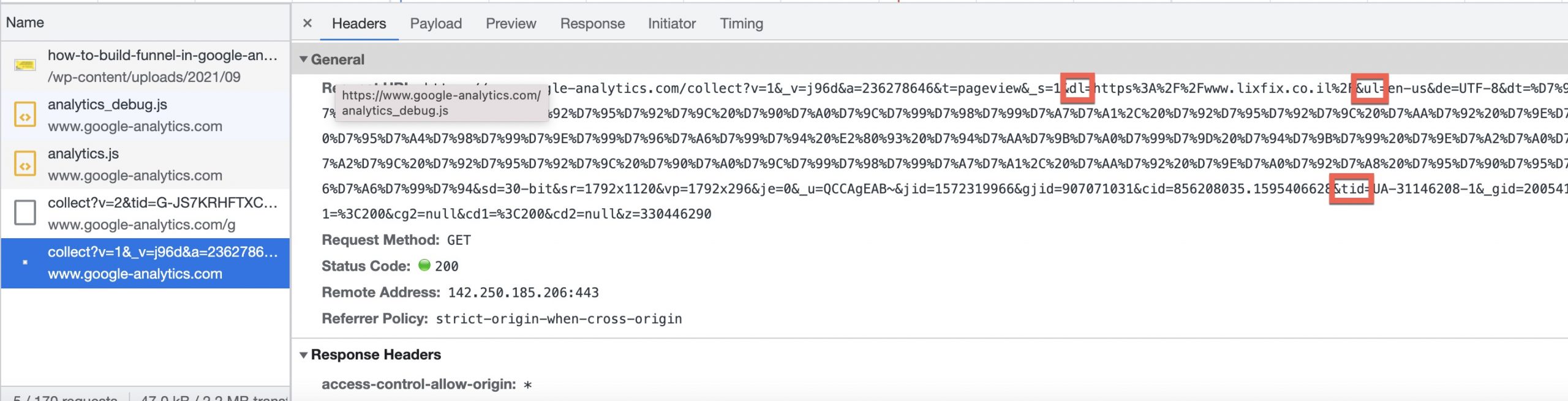
בצילום המסך שלפניכם תוכלו לראות דוגמא של pageview שנשלח לאנליטיקס.
הדגשתי את הפרמטרים dl (document location), ul (user language), tid (tracking id), אבל יש עוד הרבה:

אני לא רוצה להכנס כרגע לחסרונות שיש בשיטה הזו, אבל בניגוד אליה – כשאתם משתמשים ב-sGTM אתם לא שולחים את זה לשרתים של גוגל, אלא לסאב דומיין שיושב על כתובת האתר שלכם.
(אני רק אציין שזו לא ברירת המחדל, אבל רוב היתרונות של server side tagging לא באים לידי ביטוי אם אתם לא משתמשים ב-custom domain).
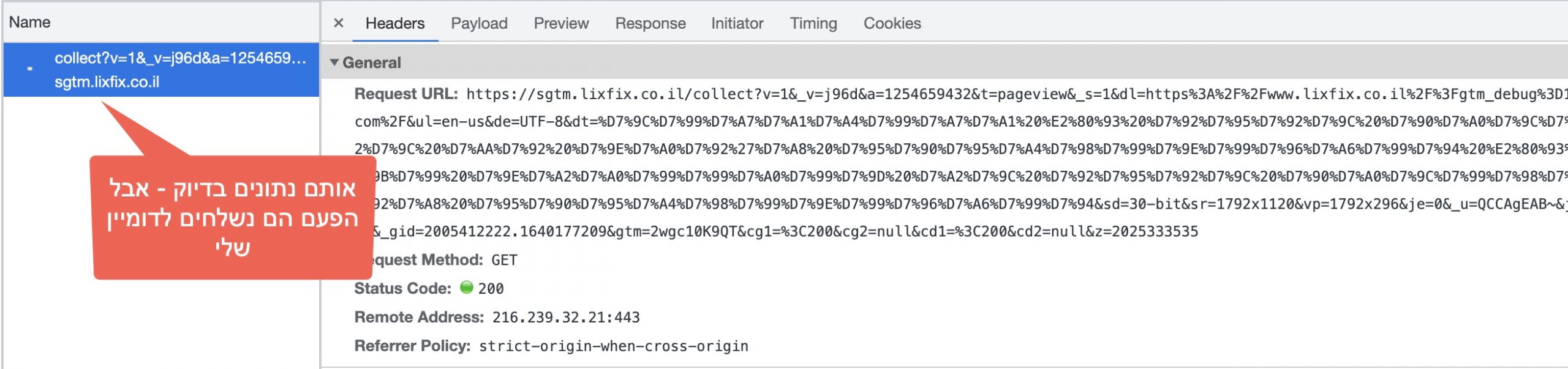
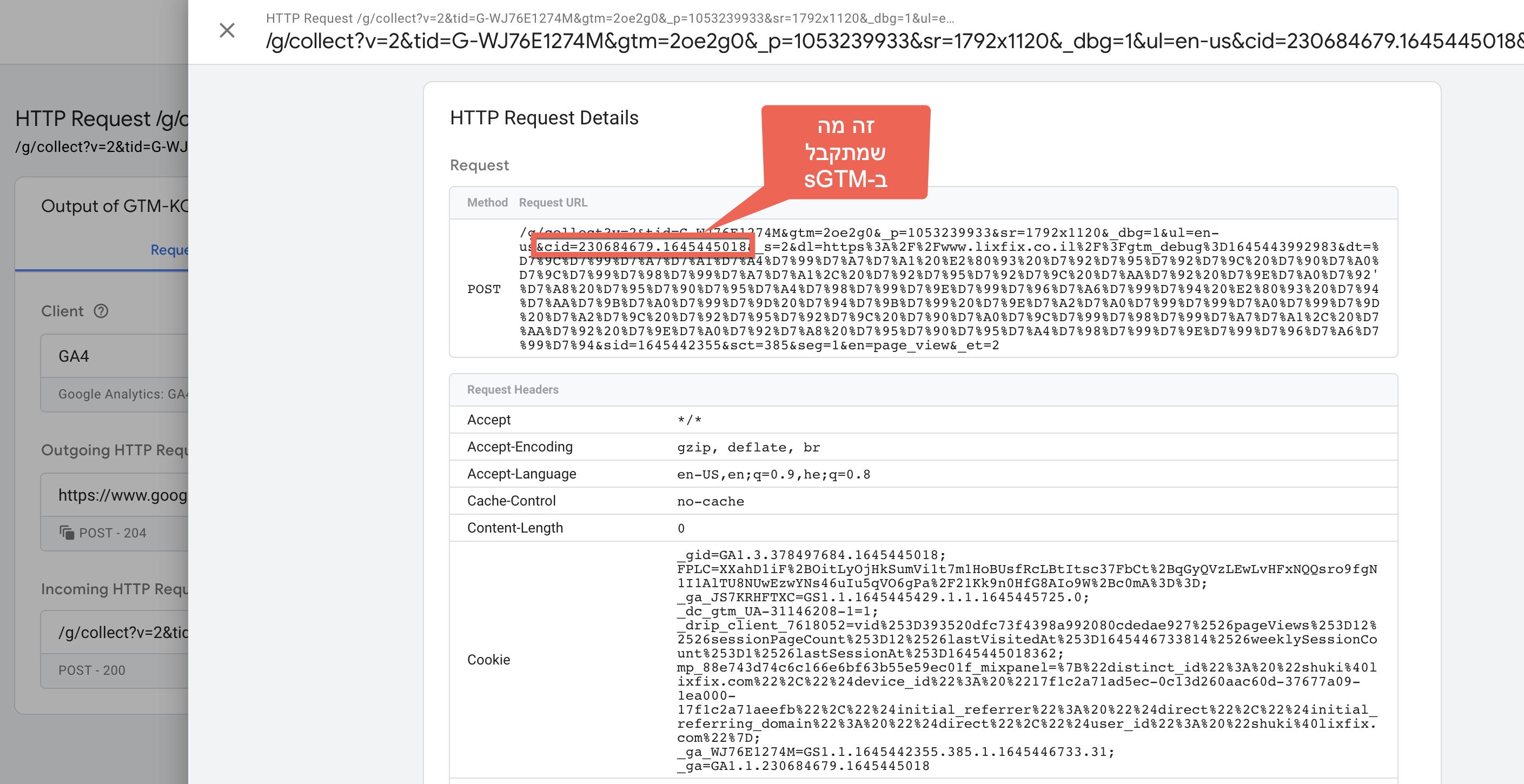
בכל מקרה, בצילום המסך שלפניכם תוכלו לראות שברגע שאני משתמש ב-server side tagging אצלי באתר, נשלחים אותם נתונים בדיוק אבל הפעם הם נשלחים לכתובת sgtm.lixfix.co.il במקום ל-google-analytics.com:
עד כאן הסבר קצר על מה שקורה. עכשיו נעבור לנושא של הפוסט.
קוקיז ב-server side tagging
כשאתם משתמשים בגוגל אנליטיקס “הרגיל” (כלומר שולחים את הבקשות ל-google-analytics.com), הסקריפט של גוגל אנליטיקס (השורה שמתחילה ב-create) יוצר עוגייה בשם _ga שבה נשמר ה-client id שלכם.
ה-client id הוא מספר שמזהה אתכם, כדי שבפעם הבאה שתבקרו באתר הזה (מאותו דפדפן) גוגל אנליטיקס ידע שזה אתם, וכך הפעולות שתעשו באתר ישוייכו למקור התנועה ממנו הגעתם, לקמפיין והמודעה עליה הקלקתם, ועוד.
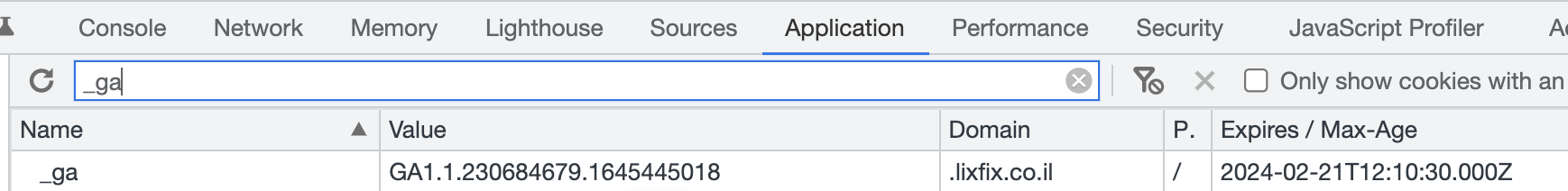
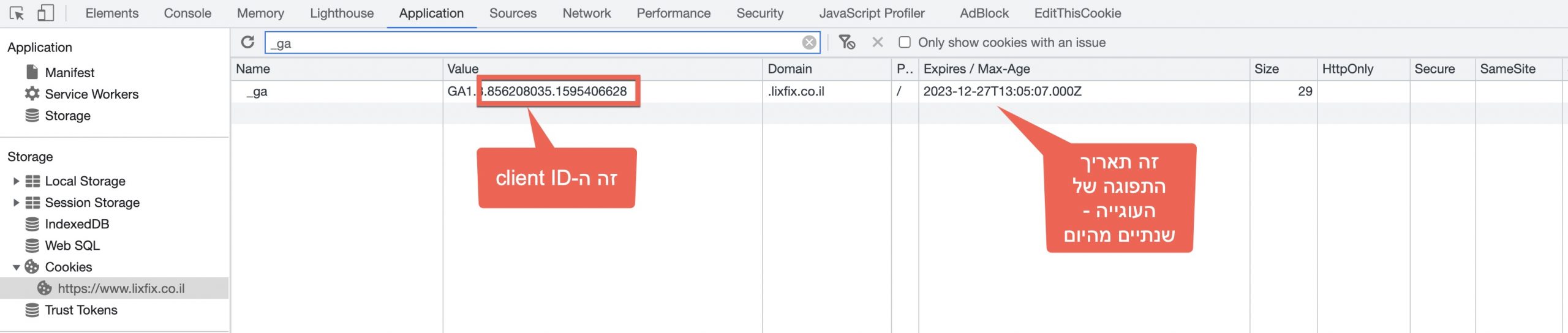
הנה דוגמא לעוגייה של _ga בכרום:
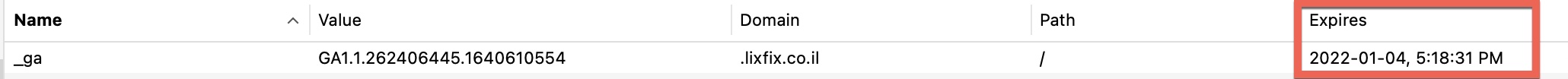
תוכלו לראות את אותה עוגייה בדיוק בספארי (תוקף ל-7 ימים במקום שנתיים בכרום, בגלל ITP):
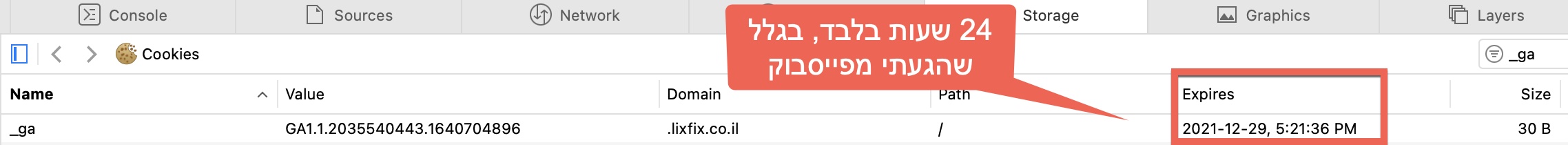
ואם אני מגיע מפייסבוק, התוקף של העוגייה שנוצרת הוא 24 שעות בלבד:
בכל מקרה, זו עוגייה שנוצרת על ידי הסקריפט של גוגל אנליטיקס, כלומר JavaScript Managed – אני רוצה שתזכרו את זה להמשך.
איפה הבעיה?
אין שום בעיה, חוץ מזה שבכל מה שקשור למעקב, אתם רוצים שהעוגיות שלכם יחזיקו מעמד קצת יותר מ-24 שעות.
תחשבו שאתם שולחים תנועה מקמפיין בפייסבוק.
אחרי 24 שעות התוקף של העוגייה פג והיא נעלמת, ואז לא תהיה שום דרך לדעת שהגולש שביצע רכישה הגיע מאותו קמפיין.
בנוסף, רמת האבטחה של העוגיות הללו היא לא להיט.
תכירו – Server Managed Cookies
באמצעות Server Side GTM אתם יכולים לבחור (למעשה גוגל בחרו כבר בשבילכם) שהעוגיות ינוהלו על ידי השרת.

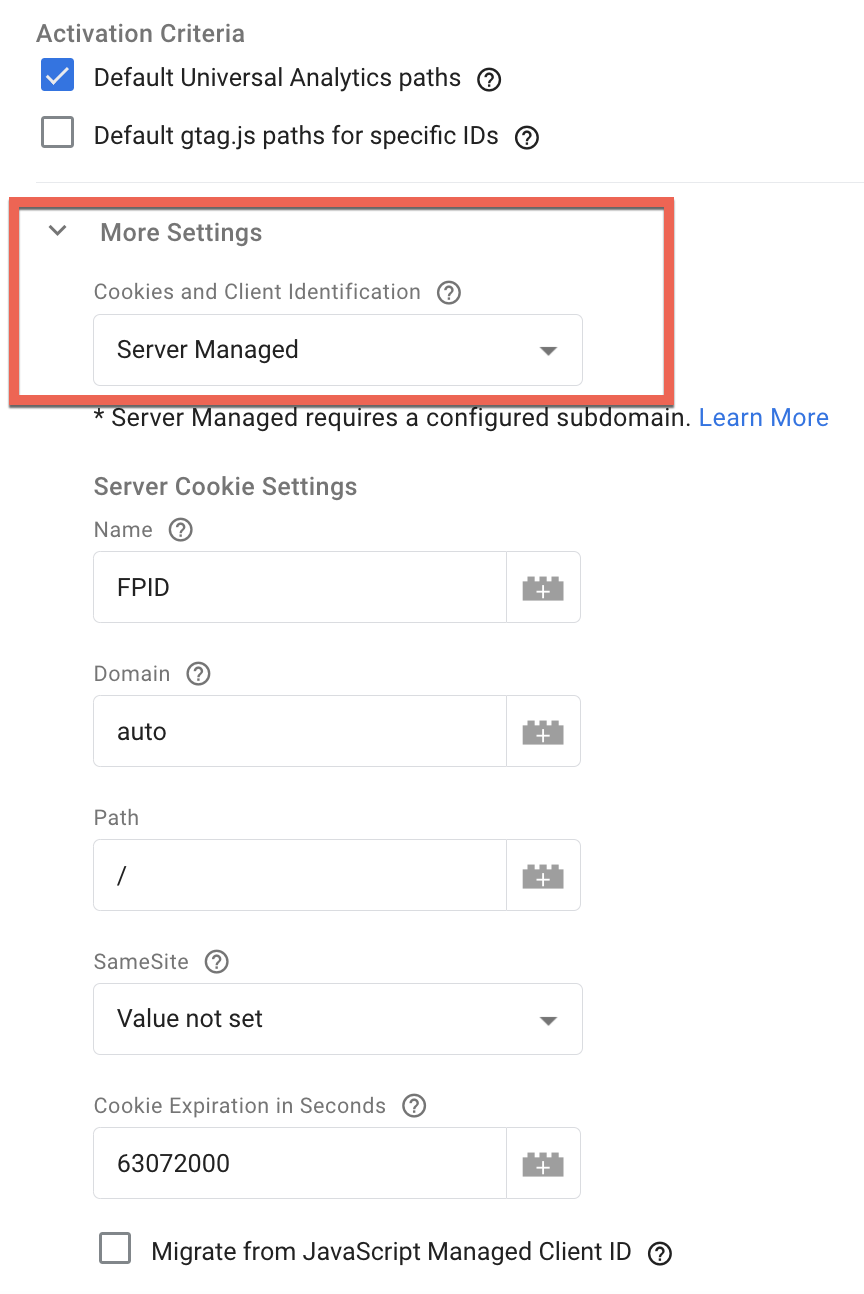
זה אומר שכאשר הגולש יגיע לאתר בפעם הראשונה, השרת יצור Server Side Cookie בשם FPID (אתם יכולים לשנות את השם של העוגייה), וישלח אותה לגוגל אנליטיקס בתור ה-client id.
מכיוון שהעוגייה FPID נוצרת על ידי השרת, אי אפשר לקרוא אותה באמצעות JavaScript, וגם היא לא כפופה למגבלות של ITP, ולכן התוקף שלה יכול להיות אפילו שנתיים (כמו התוקף המקורי של העוגיות של גוגל אנליטיקס, לפני שכל מגבלות הפרטיות נכנסו לחיינו).
לכאורה זה פותר לנו את כל הבעיות, אבל אם לא תשימו לב – זה עלול לאפס לכם את כל ההיסטוריה של גוגל אנליטיקס!
הנה דוגמא:
אני נכנס קבוע לאתר lixfix.co.il (שבמקרה הוא שלי, אבל לצורך הדוגמא זה לא משנה). שימו לב למספר של העוגייה _ga:

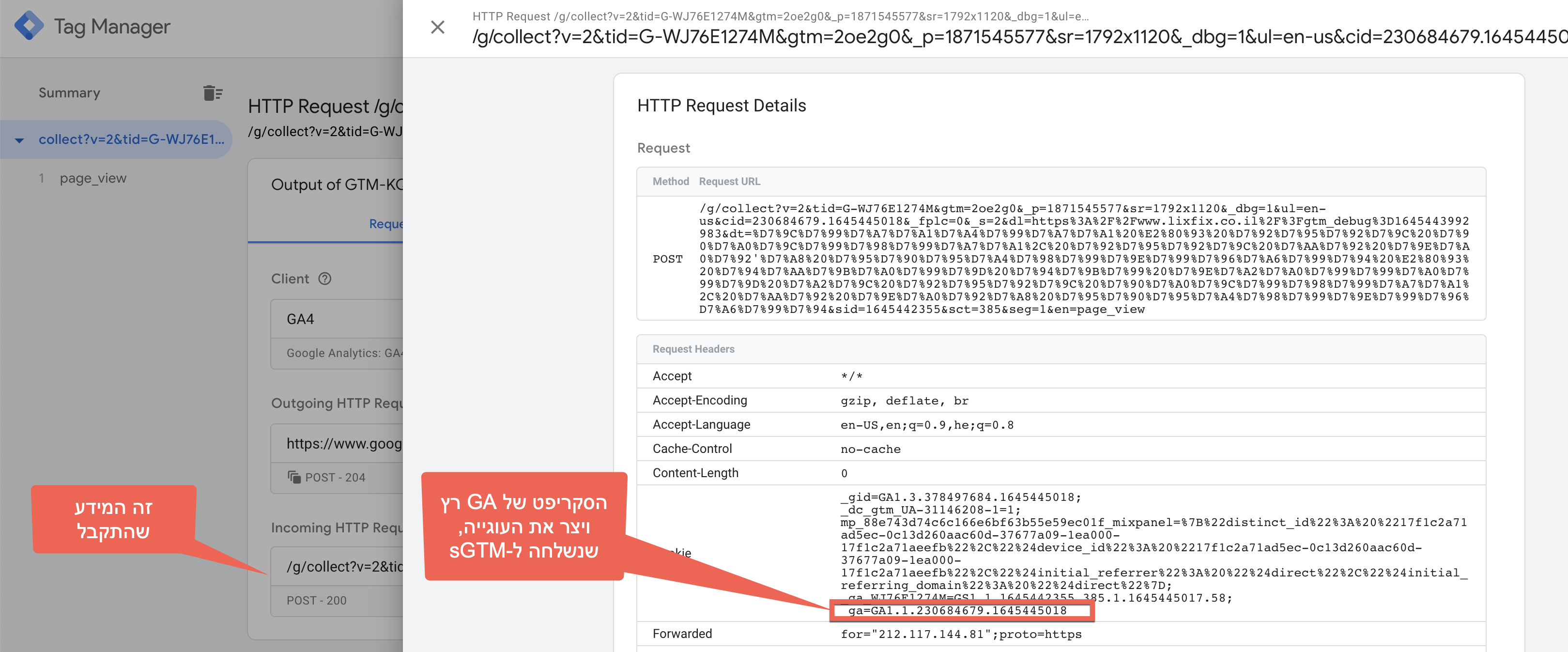
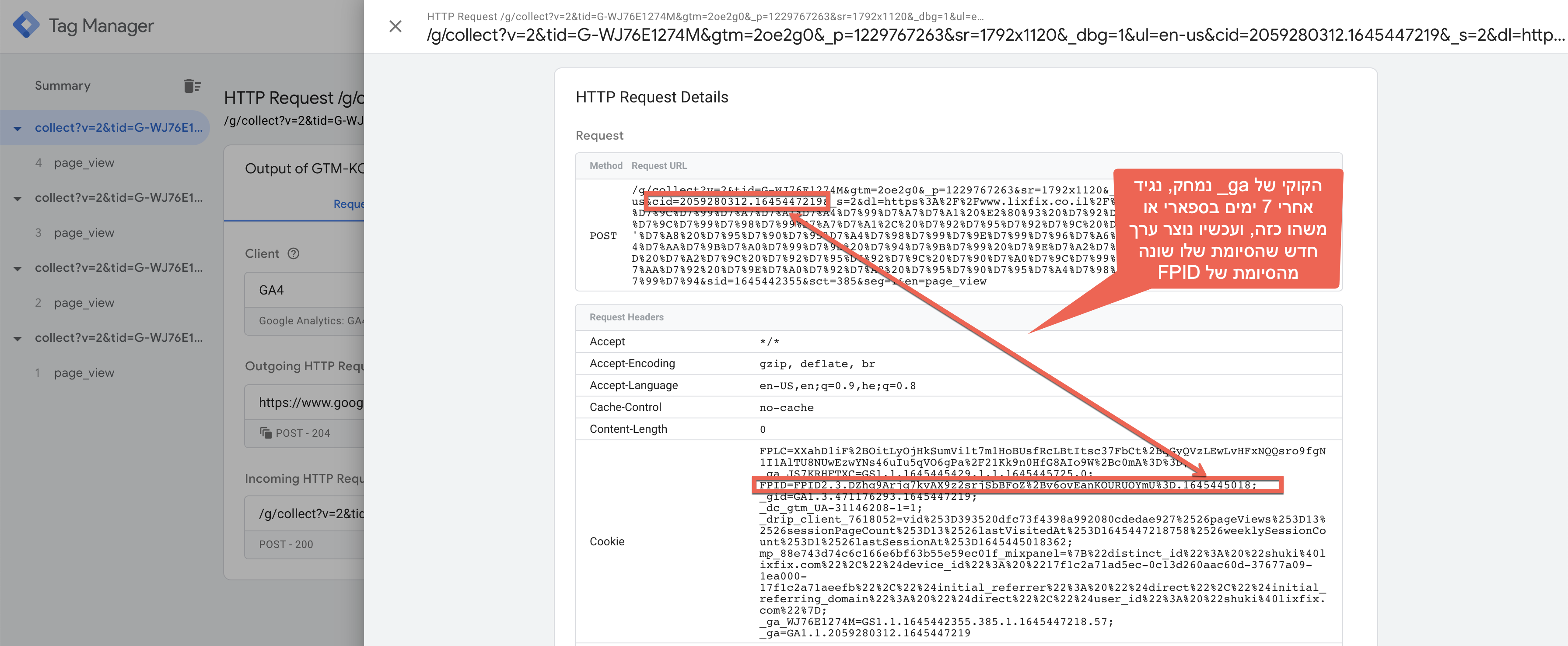
מכיוון שאני משתמש ב-Server Side GTM, ה-pageview נשלח לשרת, ואתם יכולים לשים לב שב-incoming request באמת מופיע הערך הזה של הקוקי שנשלח לשרת:
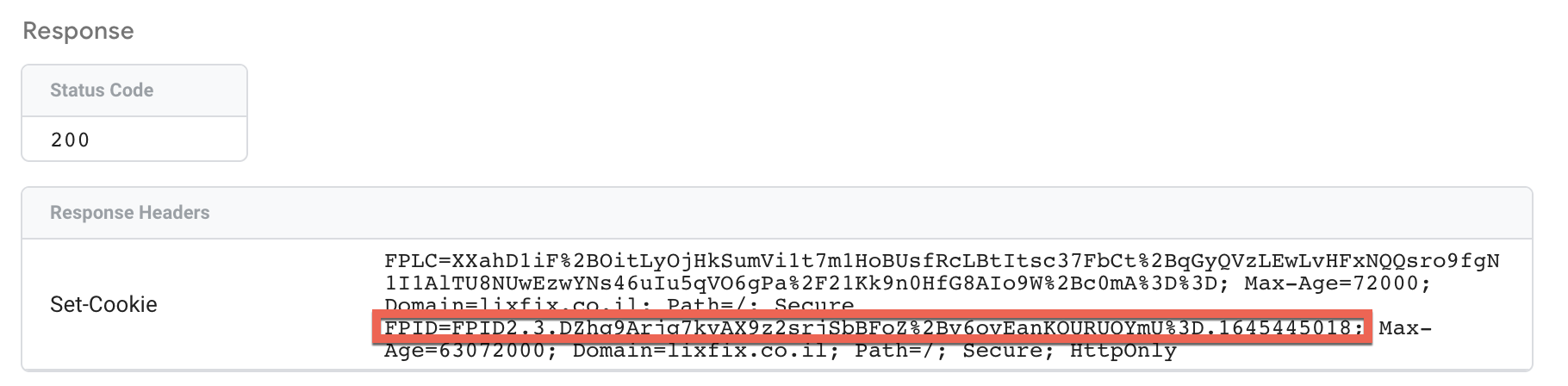
ומכיוון שבהגדרה של ה-client בחרתי Server Managed Cookie, השרת בתגובה מחזיר “פקודה” של Set-Cookie ויוצר בדפדפן עוגיה בשם FPID שמכילה קידוד של העוגייה המקורית. אתם יכולים לשים לב לסיומת של FPID, שזהה לסיומת של העוגייה _ga. במקרה שלי זה 1645445018:
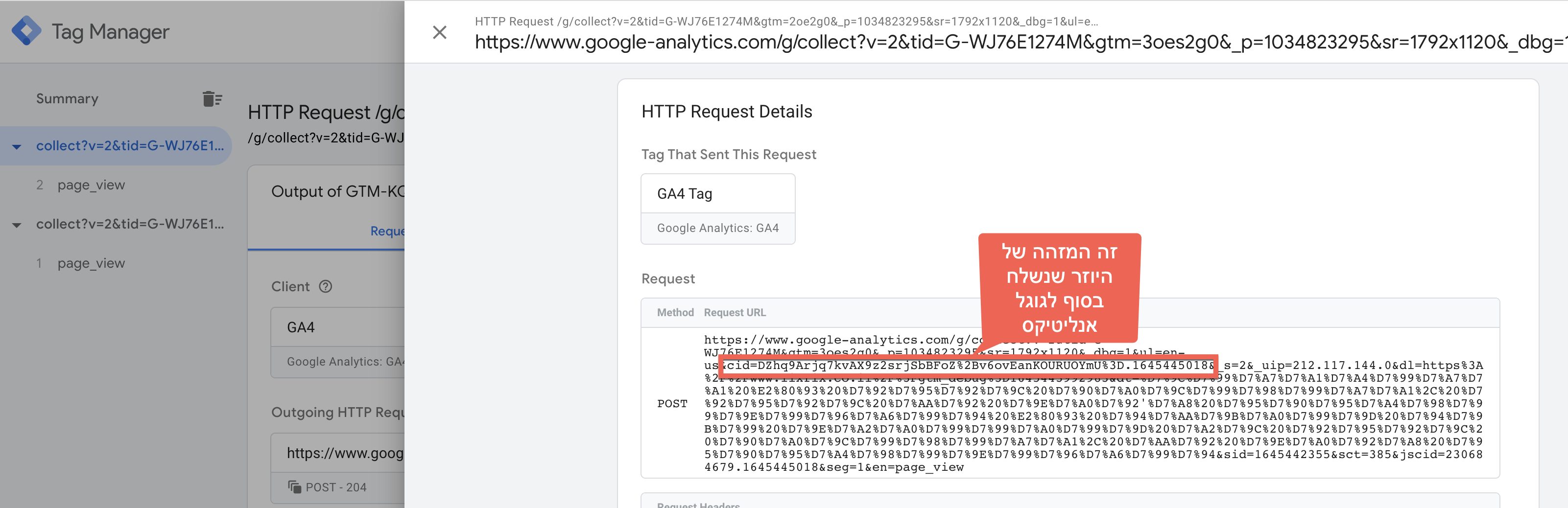
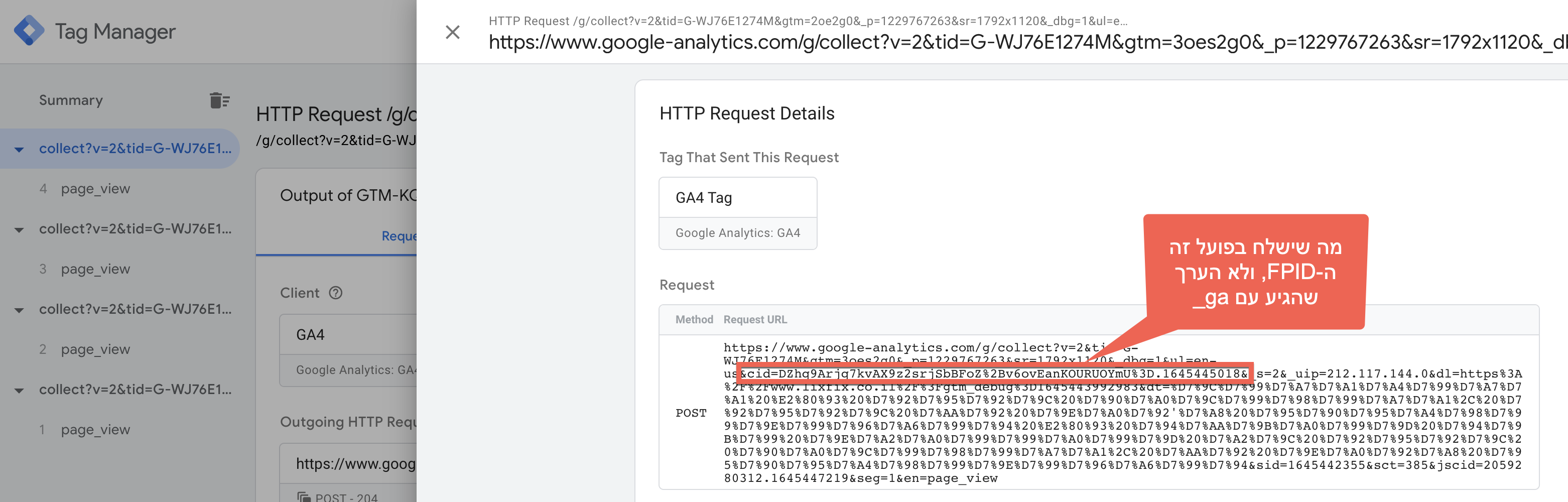
אבל, מה שקורה זה שהדיווח שנשלח בפועל לגוגל אנליטיקס, מכיל את הערך של FPID בתור הפרמטר cid, והוא שונה מהערך המקורי של העוגייה _ga!
אני אגיד את זה במילים אחרות כדי שתבינו את הבעיתיות:
אם עד היום המזהה שלי היה 1234, מהרגע שבעל האתר הפעיל את ה-Server Side GTM הוא עובר באופן דיפולטיבי להשתמש ב-Server Managed Cookie, המזהה שלי הופך להיות sldjfhsjdfhksjdfh.1234 (קידוד כלשהוא של הקוקי המקורי), ומכיוון שהמספרים שונים, כל ההיסטוריה של היוזר “1234” נמחקת לחלוטין!
אני אחזור על זה כדי שיהיה ברור – למרות ש-FPID כולל ערך מקודד (hashed) של _ga, מדובר בסופו של דבר במספרים שונים, ולכן גוגל אנליטיקס יספור אותם בתור גולשים שונים, מה שאומר שכל ההיסטוריה של היוזר המקורי תמחק.
איך פותרים את זה?
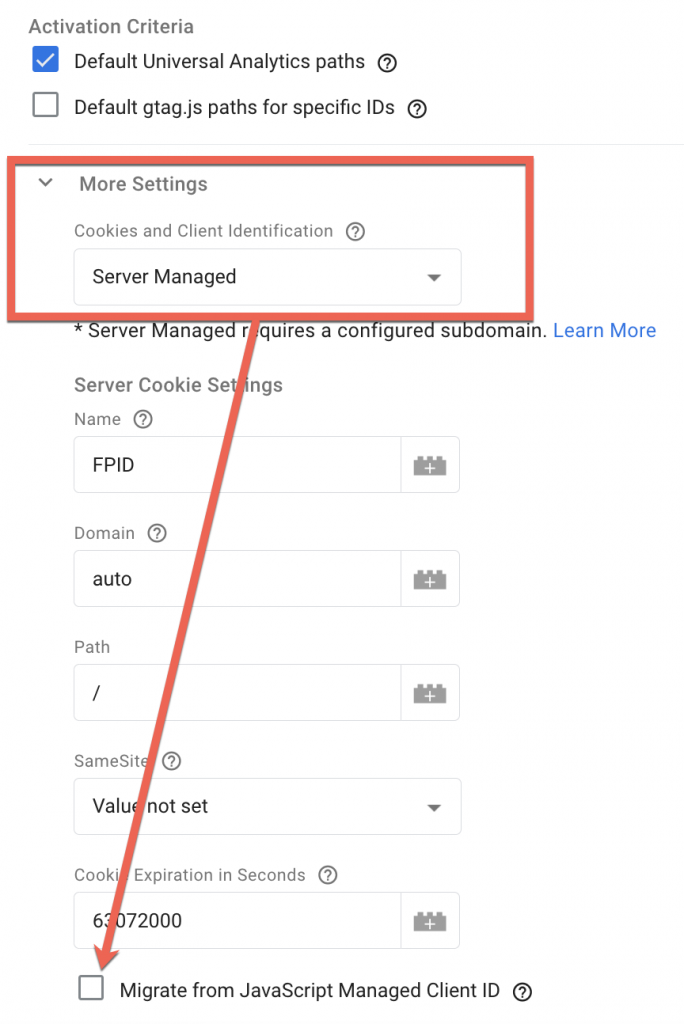
פשוט מאוד – מקפידים לסמן את האופציה של Migrate from JavaScript Managed Client ID:

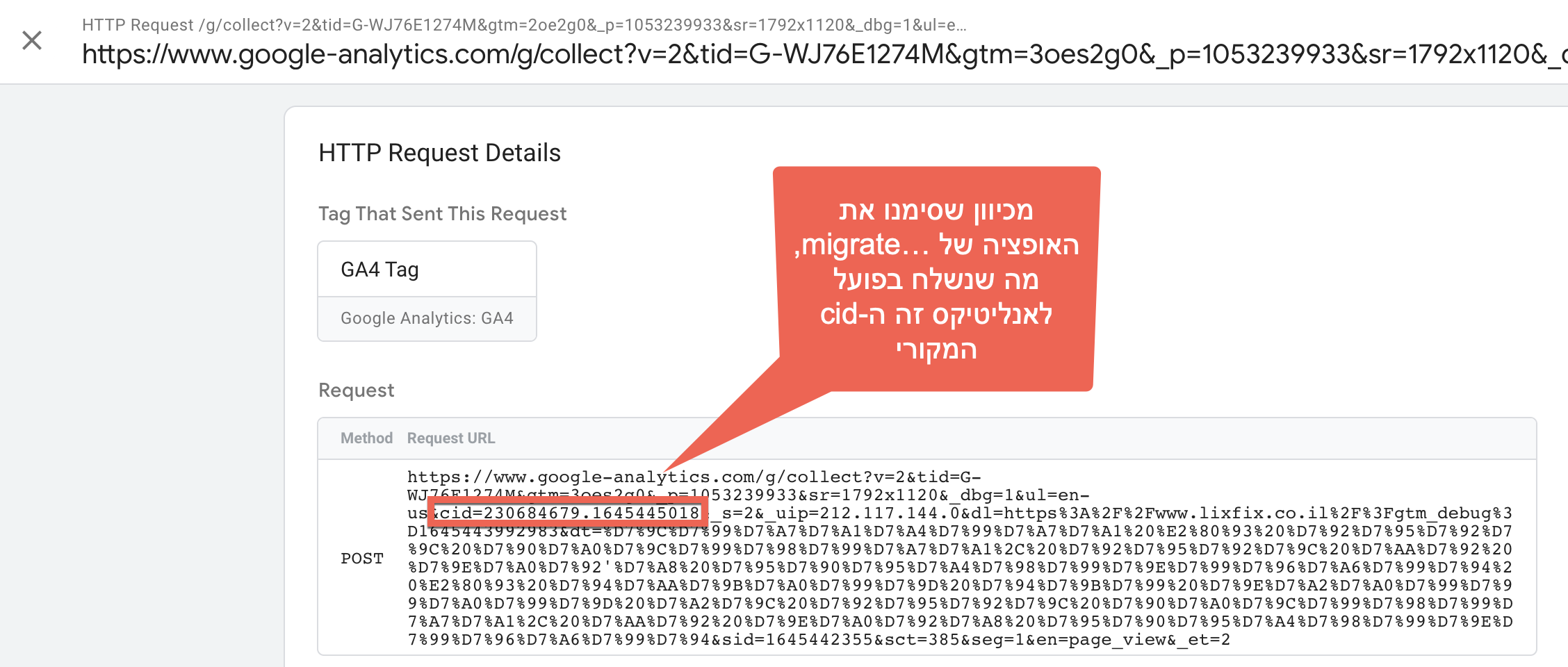
אחרי שסימנתי את האופציה, זה מה שיקרה:
אני נכנס לאתר, ומה שמגיע ל-sGTM ב-incoming request זה הערך המקורי של _ga:
בתגובה ה-sGTM יוצר עוגייה של FPID:
אבל מכיוון שסימנו את האופציה של migrate, ומכיוון שהסיומות של _ga ושל FPID זהות (1645445018), התג מנג’ר ישתמש בערך המקורי וישלח אותו לגוגל אנליטיקס:
עכשיו תשאלו: אז אם ככה למה צריך את ה-FPID?
והתשובה תהיה: כי אם העוגיה המקורית של _ga נמחקת מכל סיבה שהיא (נגיד שחלו עליה כללי ה-ITP והיא נמחקה אחרי 7 ימים), הסקריפט של גוגל אנליטיקס ייצור עוגייה חדשה של _ga, והערך שלה יהיה שונה ממה ששמור ב-FPID:
התג מנג’ר יראה שהערכים שונים, ולכן מה שישלח בפועל לגוגל אנליטיקס בתור cid זה FPID, ולא _ga:
זהו חברים. מקווה שהבנתם את הקטע. אל תשכחו לסמן את התיבה של migrate ותהיו בריאים.
הערה חשובה למתקדמים:
אם אתם מתכוונים לעשות שימוש ב-Measurement Protocol, כלומר לשלוח נתונים מהשרת ישירות לגוגל אנליטיקס – אל תבחרו באופציה של Migrate from JS… בגלל שאז לא תוכלו לדעת אם עליכם להשתמש בעוגיה _ga שנוצרה על ידי הקליינט, או בעוגיה FPID שנוצרה על ידי השרת.
במקרה כזה, אתם חייבים להחליט אם אתם רוצים להמשיך להשתמש ב-client managed cookies, או לעבור באופן גורף ל-server managed אבל אז זה אומר שכל ההיסטוריה של היוזרים שלכם (למשל חדש/ישן, מקור תנועה וכו׳) יתאפסו בפעם אחת.
מצד שני, אולי כדאי לעשות את זה כבר עכשיו כש-GA4 עדיין בחיתולים, ולא יותר מאוחר כשהדאטה מתחיל להצטבר…














תודה על המאמר החשוב, עשית אותו קריא ופשוט להבנה!
היי שוקי,
האם העניין של תוקף ל24 שעות בגלל שהגולש הגיע מפייסבוק זה בספארי? בכרום? בכל מקום?
הרי מה אכפת לגוגל שהגולש הגיע מפייסבוק…. למה שזה ישפיע על הקוקי שלו?
וממה שאני רואה, התוקף של ga באתר שאני מגיע אליו ממודעה בפייסבוק נשאר על שנתיים….
אפשר הבהרה לגבי זה?
תודה
היי
כרגע רק בספארי, אבל כל הדפדפנים הולכים ומקשיחים את ההתייחסות שלהם לעוגיות
איפה אני מוצא את האופציה הזו בגוגל אנליטיקס?
בגוגל טאג מנג’ר*
איזו אופציה?
לעבור לסרבר GTM או הצ’קבוקס שציינתי?
נכון
הכוונה לצ’קבוקס שציינת… אני לא מוצא את האופציה הזו בשום מקום…
כשאתה נכנס ל-client של G4 או יוניברסל ופותח את more settings זה יופיע למטה
איזה תותח, עזרת לי מאוד כרגיל!
שמח לשמוע 🙂
אלוף עולם!