את המדריך הבא החלטתי לכתוב לאחר שימוש מסיבי במערכת החדשה של Hotjar, שכרגע נמצאת בגרסת בטא מצומצמת אבל בקרוב מאוד תצא לכלל הציבור.
אחד הפיצ׳רים של המערכת הוא מפת חום, וכמו ברוב המערכות שמאפשרות את הפיצ׳ר הזה (ClickTale, LuckyOrange, CrazyEgg), גם המערכת של hotjar מאפשרת מעקב אחרי קליקים, תנועות וגלילה לאורך העמוד.
לפניכם 6 מבחנים קצרים ופשוטים, שיעזרו לכם לנצל את מפות החום לטובת האופטימיזציה של דף הנחיתה שלכם, ויתנו לכם תשובות ברורות לשאלות שסביר להניח שלא שאלתם את עצמכם בכלל.
מבחן מספר 1:
בכל מערכת של מפות חום יש דוח שעוקב אחרי קליקים בדף הנחיתה, ומאפשר לכם לזהות את האזורים שעליהם הגולשים הקליקו הכי הרבה.
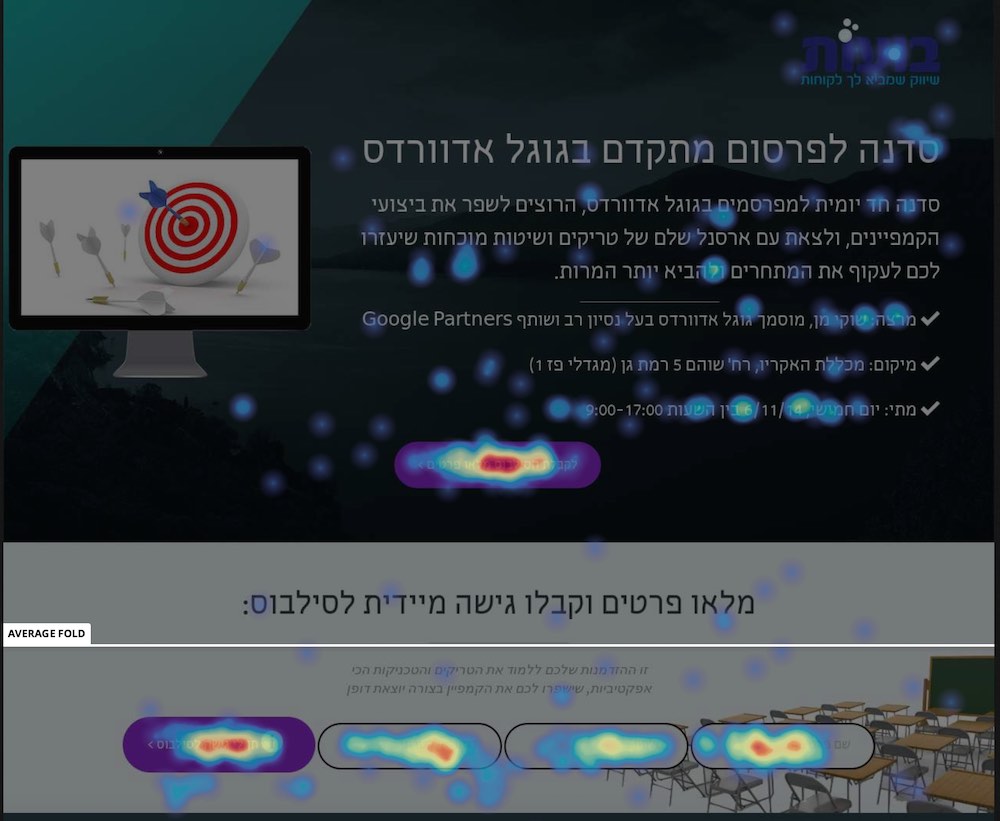
למשל – אתם יכולים לראות שבדף הנחיתה שבניתי לסדנה שלי על פרסום מתקדם בגוגל אדוורדס, האלמנטים המוקלקים ביותר היו הלחצן במרכז וכן השדות השונים של הטופס:
על שאר האזורים בדף אתם יכולים לראות שאין כמעט קליקים, שזה כמובן מצב טוב מאוד.
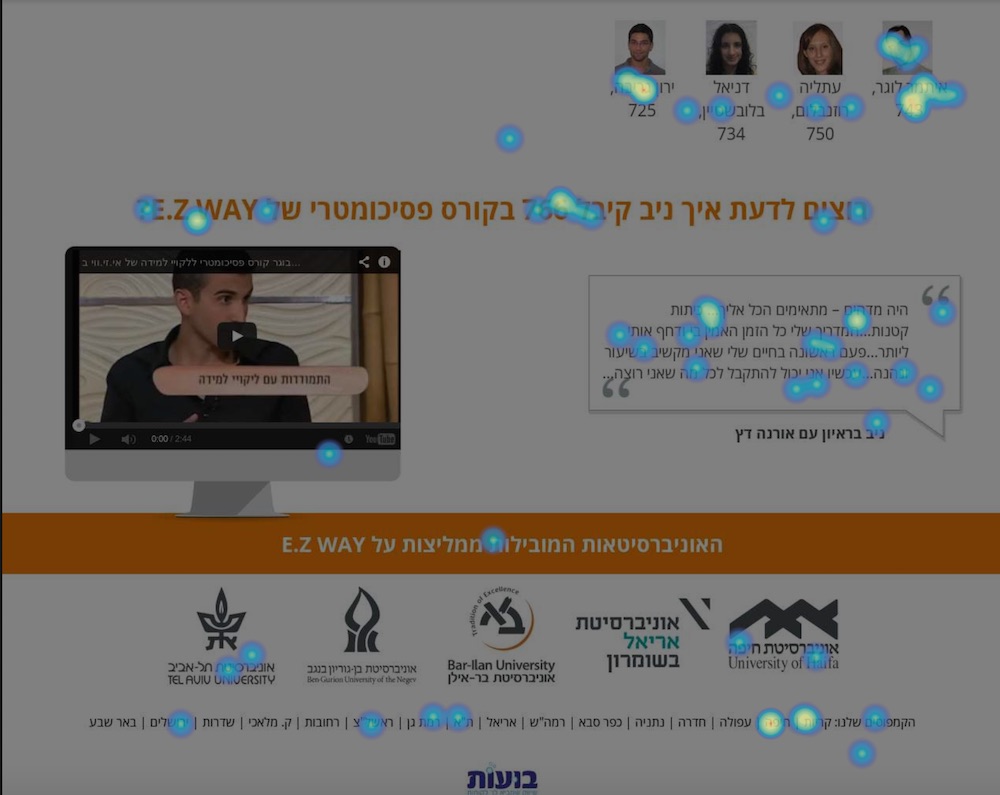
לעומת זאת בעמוד הנחיתה הבא אתם יכולים לראות שהרבה מאוד גולשים הקליקו על אלמנטים שבכלל לא אמורים להיות קליקבילים, מה שכמובן מוביל לתסכול ופגיעה בחווית המשתמש (שכמובן פוגעת בהמרות ומורידה את המוטיבציה של הגולשים להשלים את ״הפעולה הרצויה״):

מסקנה:
זהו את האזורים ״המסוכנים״ בדף שלכם שעלולים לגרום לגולשים שלכם להקליק עליהם בטעות, ונסו לשנות את העיצוב שלהם כך שיהיה ברור שלא צריך להקליק עליהם.
במידה ואין אפשרות כזו והגולשים עדיין ממשיכים להקליק (כמו למשל בתיבת הטקסט בצילום המסך שלמעלה) – חשבו אולי כדאי להוסיף חלון lightbox שיפתח אחרי ההקלקה ויתן את המידע נוסף שהגולשים (אולי) מצפים לו.
מבחן מספר 2:
לצורך המבחן הזה עליכם להשתמש ב-move test, שבודק את תזוזות העכבר של הגולשים.
במבחן הזה בדקו האם יש אלמנטים בולטים מדי בדף, שמסיחים את דעתם של הגולשים מהאלמנטים החשובים יותר.
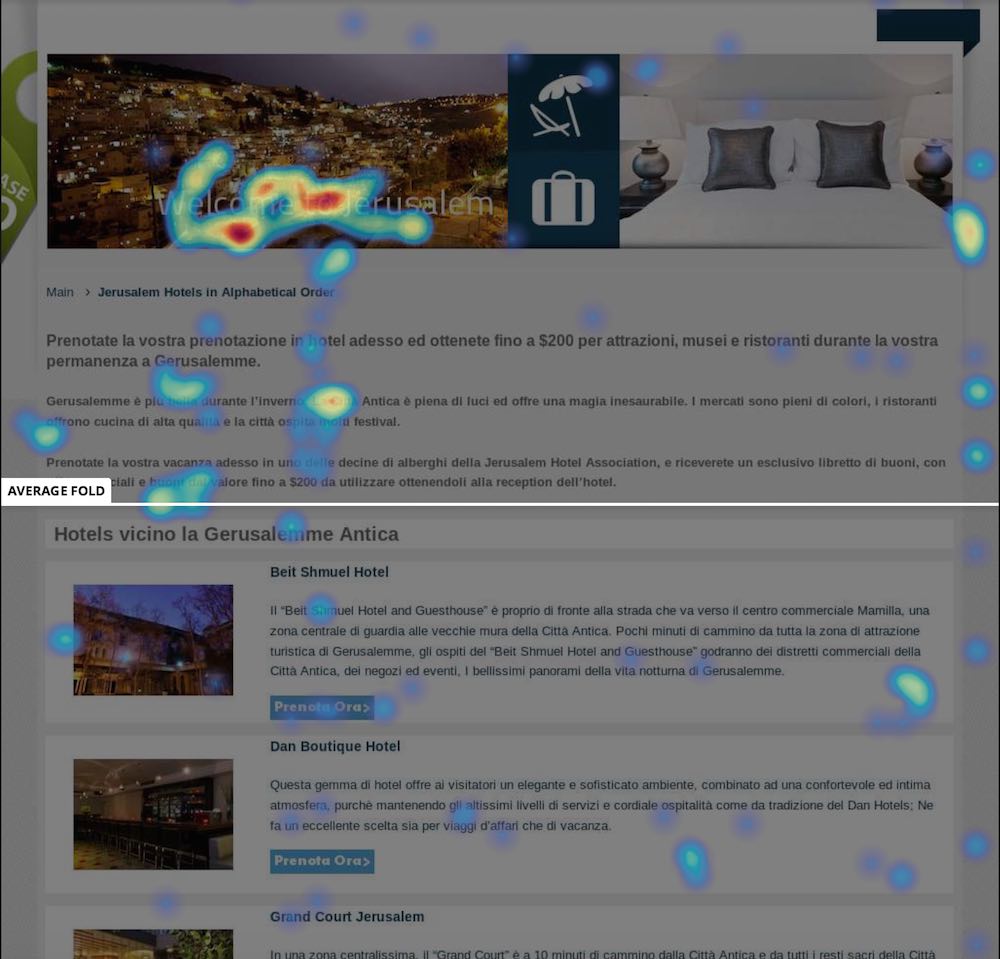
בדוגמא המצ״ב אתם יכולים לראות שהחלק העליון מושכים את תשומת הלב יותר מדי (בעיקר התמונה אבל גם הטקסט), והגולשים מתעמקים בהם יותר מדי זמן במקום להגיע למטרה של העמוד – לחיצה על אחד הלחצנים / תמונות המלונות שלמטה:
מסקנות:
1. אם אתם רואים שהגולשים מתמקדים עם העכבר באזורים לא חשובים של העמוד – כנראה שיש שם יותר מדי אלמנטים שמסיחים את דעתם,
2. אם אתם רואים אלמנטים לא חשובים שהגולשים בכלל לא מעבירים עליהם את העכבר – אולי כדאי להוריד אותם בכלל מהעמוד (הרי הם לא חשובים, וגם ככה הגולשים לא שמים לב אליהם),
3. ואם תזוזות הגולשים מתמקדים רק באזור קטן, פינתי ולא משמעותי – כנראה שכל העמוד בכלל לא מעניין אותם…
מבחן מספר 3:
האם הגולשים מוצאים את מבוקשם בדף?
![]()
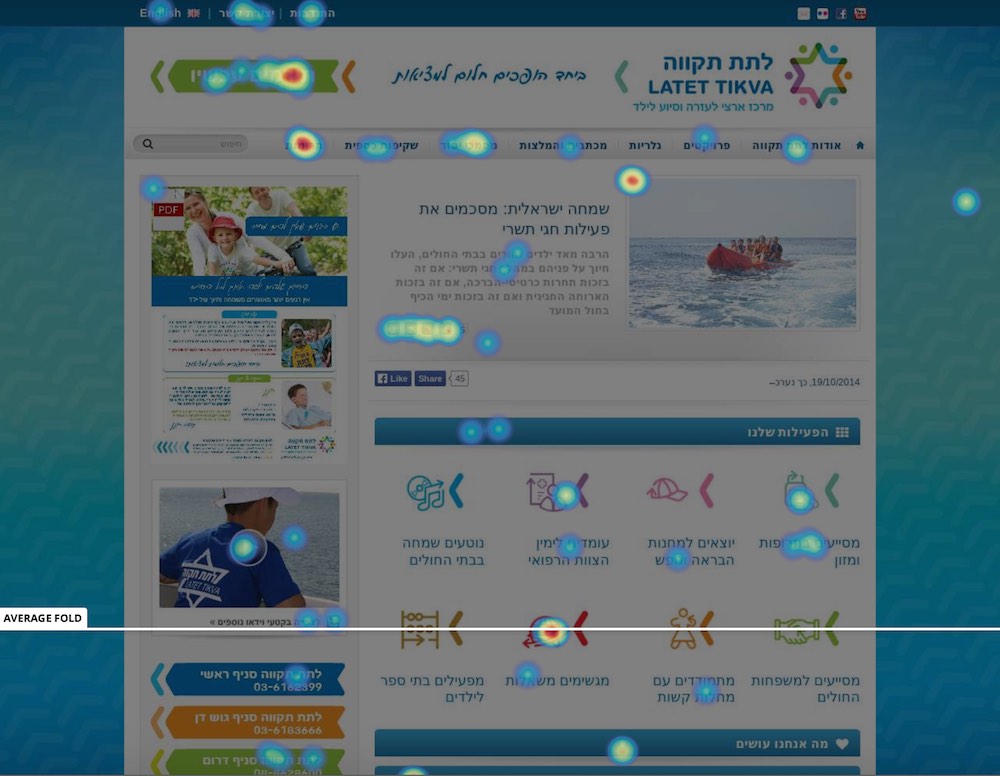
גם אם אתם עושים עמוד ארוך עם הרבה גלילה – רוב הגולשים אמורים למצוא את מבוקשם באזור ש-above the fold או קצת מתחתיו. אם בכל זאת אתם רואים בדוח ה-Scroll tracking שרוב הגולשים גוללים הרבה למטה ואפילו מגיעים לתחתית העמוד – כנראה שמשהו חסר. הם מחפשים מידע ולא מוצאים אותו.
מסקנה:
נסו לחשוב איזה מידע יכול לעזור לגולשים לקבל את ההחלטה הרצויה מבחינתכם, והוסיפו את המידע הזה בחלק הראשון של העמוד מכמה זויות שונות.
למשל – אם קהל היעד שלכם מונה 40% מסוג אנשים A, עוד 30% מסוג B ו-30% נוספים מסוג C, כתבו בחלק הראשון מה סוג A ירוויח מהמוצר, לאחר מכן מה סוג B ירוויח ממנו, ולבסוף מה סוג C ירוויח.
בצורה כזו רוב הקהל שלכם יתחבר למסר כבר בהתחלה, והשאר יתחברו אליו בחלקים המותאמים שהוספתם בהמשך.
בנוסף, אם ראיתם חלק בעמוד שהרבה גולשים מגיעים אליו (וברוב הscroll tracking maps תוכלו לראות כמה אחוזים מהגולשים ראו את אותו חלק) – חשבו איזה אינפורמציה חשובה כדאי להכניס בחלק הזה כדי שיותר גולשים יראו אותה.
לחילופין – במידה והחלקים התחתונים של העמוד מכילים מידע חשוב וראיתם שרוב הגולשים לא מגיעים אליהם – חשבו להוריד את החלקים לחלוטין ולהעביר את המידע החשוב לחלקים העליונים יותר.
מבחן מספר 4:
האם גולשים יודעים בכלל שיש המשך לעמוד שלכם?
אם נחזור שוב לעמוד הנחיתה שלי, תוכלו לראות בבירור שהחלק העליון (above the fold) מסתיים בצורה כזו שלא ברור שיש המשך לעמוד. המסך הראשון (זה שרואים בלי לגלול) מסתיים בסימון שאתם רואים בתמונה (average fold), ובגלל שהוא מכיל גם את ההנעה לפעולה הגולשים לא חושבים שיש עוד מידע למטה, נעצרים שם ולא ממשיכים לגלול לחלקים נוספים.
![]()
מסקנה:
אם ה-fold הממוצע של הגולשים שלכם מסתיים מוקדם מדי, וודאו שמספיק ברור להם שכדאי לגלול עוד למטה. קחו דוגמא מצויינת מדף הבית הקודם של Groove, שלאורך כל הדרך מוביל את הגולשים לחלק הבא בעזרת חיצים מכווינים:
לחילופין אתם יכולים פשוט להוסיף סוג של תפריט ניווט קליקאבילי בחלק העליון, שיוביל את הגולשים לחלקים הרלוונטיים בתחתית הדף.
מבחן מספר 5:
בניגוד להצעה בפסקה הקודמת, אם כבר יש לכם תפריט ניווט ואתם רואים שהגולשים מתעסקים איתו יותר מדי – נסו לצמצם את התפריט ולשים שם רק את הלינקים העיקריים, או להוסיף סקר בסגנון של Qualaroo ולשאול את הגולשים בצורה ישירה מה הדבר שהם מחפשים ולא מוצאים בעמוד.
בצילום המסך שלפניכם אתם יכולים לראות שמרוב אפשרויות ניווט הגולשים הולכים לאיבוד ולא לוחצים על האלמנטים החשובים יותר:
מבחן מספר 6:
אם יש אלמנט מסויים שנמצא below the fold אבל אתם רואים שהרבה גולשים מסתכלים או לוחצים עליו – חשבו להעלות אותו למעלה. אחרי הכל יש לכם 3-5 שניות לתפוס את תשומת הלב של הגולש ולשכנע אותו שהוא ״הגיע למקום הנכון״ ומכיוון ש100% מהגולשים רואים את החלק above the fold – נסו להעלות לשם את כל החלקים החשובים והמשכנעים שלכם (בצורה שלא תיצור בלאגן כמובן).
סיכום
זה היה פוסט קצרצר שמסביר איך להשתמש במפות חום כדי לעשות אופטימיזציה לדף הנחיתה שלכם.
כמו בכל תוכנת אנליטיקס (וגם מפת חום היא תוכנת אנליזה בסופו של דבר), יש הרבה מאוד שימושים ופרשנויות שאפשר לתת למידע ואני אשמח לשמוע את הטיפים והרעיונות שיש לכם לתת בנושא הזה.





תודה. אחלה פוסט.
תודה ילון