טוב אז האמת היא שבפוסט הזה אני רק רוצה להראות לכם טריק קטן שיישמתי בגוגל תג מנג’ר כשהייתי צריך לעקוב אחרי רכישה בחנות איקומרס, ולא היתה לי גישה לקוד (וגם לא הייתי יכול לבקש מהמתכנתים שיגעו בקוד).
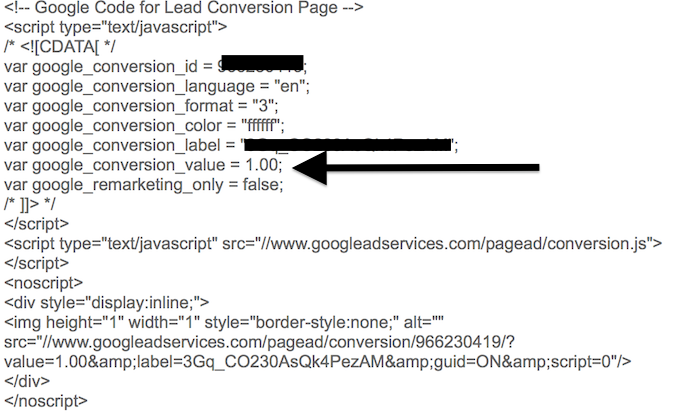
המצב היה כזה – אני הייתי צריך לקחת את הערך הכולל של ההזמנה ולשלוח אותו בתוך value של קוד ההמרות של אדוורדס.
למקרה שאתם לא זוכרים – בכל קוד המרות יש לכם אפשרות לשייך ערך להמרה, כדי שאחרי זה תוכלו לראות באדוורדס את הcost/value, total value או כל מיני דברים כאלה.
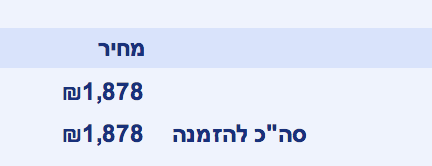
במקרה הזה רציתי לשלוח את הסכום הכולל של ההזמנה אבל לא היתה לי אפשרות לגשת לקוד, ואם זה לא מספיק אז היו לי עוד 2 בעיות:
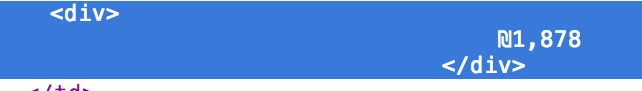
1. לdiv שבתוכו היה הערך שאותו הייתי צריך לא היה שום id או class (ולכן לא יכולתי לגשת אליו ישירות באמצעות document.getElementById(“some_ID”).innerText).
2. ליד המספר היה את הסימן של המטבע, ו-conversion value של אדוורדס יכול לקבל רק ערכים מספריים.
אבל מצאתי פתרון פשוט, ומה שעשיתי זה:
1. יצרתי Custom JS Macro, קראתי לו conversionValue ורשמתי בו את הקוד הבא:
[syntax type=”js”]function() {
var conversionValue = document.getElementsByClassName(“firstRow”)[3].innerText.replace(/[^d]/g, ”);
dataLayer.push({‘conversionValue’:conversionValue});return conversionValue;
}[/syntax]
פה בעצם הגעתי ל-div הרצוי בעזרת זה שהתחלתי עם div אחד מעליו (שלו היה class=firstRow) ואמרתי לו לגשת ל-div הרביעי שמתחת, כלומר האיבר הרביעי במערך.
לאחר מכן לקחתי את הטקסט הפנימי של אותו דיב (innerText) והפעלתי עליו ״פקודה״ בשם replace, שבעצם מוחקת את כל מה שהוא לא מספר (digit).
ליתר בטחון הכנסתי את הערך של המשתנה conversionValue לתוך key בדטאלייר בשם conversionValue.
ולבסוף החזרתי את הערך של המשתנה בעזרת return (כמו שאתם בטח זוכרים, מקרו מסוג Custom JS חייב להחזיר משהו בעזרת return).
2. לאחר מכן הוספתי תג המרות רגיל של אדוורדס, וב-conversion value הכנסתי לו את ה-Custom JS Macro שיצרנו בסעיף 1 ו… הופ!
הערה: מה שאתם רואים אחרי {{conversionValue}} זה בעצם אותו דבר – רק למובייל. בגלל שהמבנה של דף ה-thankyou אחרי הרכישה היה שונה הייתי צריך לשאוב את הנתון של ה-value בצורה קצת שונה.
כמו שאתם יכולים לראות, הערך conversionValue מכיל בדיוק את הסכום הכולל של ההזמנה ללא התוים של המטבע שהיו לידו: