וואו!
האמת אני חייב להגיד לכם שהופתעתי.
ההיענות לפוסט הקודם של מושגי יסוד בגוגל אנליטיקס היתה כל כך גבוהה, שהחלטתי לפרסם את הפוסט השני בסדרה מוקדם יותר מהמתוכנן.
(בינינו, מי לא רוצה גידול של 342% בטראפיק?)
הפוסט הנוכחי יעסוק בהיטים, שהם בעצם האופן בו אנחנו שולחים מידע לשרתים של גוגל אנליטיקס על פעולות שהגולשים ביצעו באתר שלנו.
ההגדרה של היט בשורת אחת היא “מידע שנשלח לאנליטיקס כתוצאה מאינטראקציה של הגולשים עם העמוד”.
או במילים אחרות – בכל פעם שהגולשים שלנו צופים בדף מסוים (pageview), לוחצים על כפתור (event), מבצעים רכישה (transaction) או מבצעים כל פעולה כזו או אחרת באתר שלנו – נשלח היט, שמכיל מידע מסוים, לשרתים של גוגל אנליטיקס. שימו לב ששני האחרונים (event, transaction) מצריכים הטמעה מיוחדת, אבל נדבר על זה בהמשך.
מה המשמעות של היט?
בכל פעם שעמוד אינטרנט נטען, הדפדפן שולח מספר בקשות לשרת כדי שהוא יוכל לבנות את העמוד בצורה נגישה ושמישה לגולש.
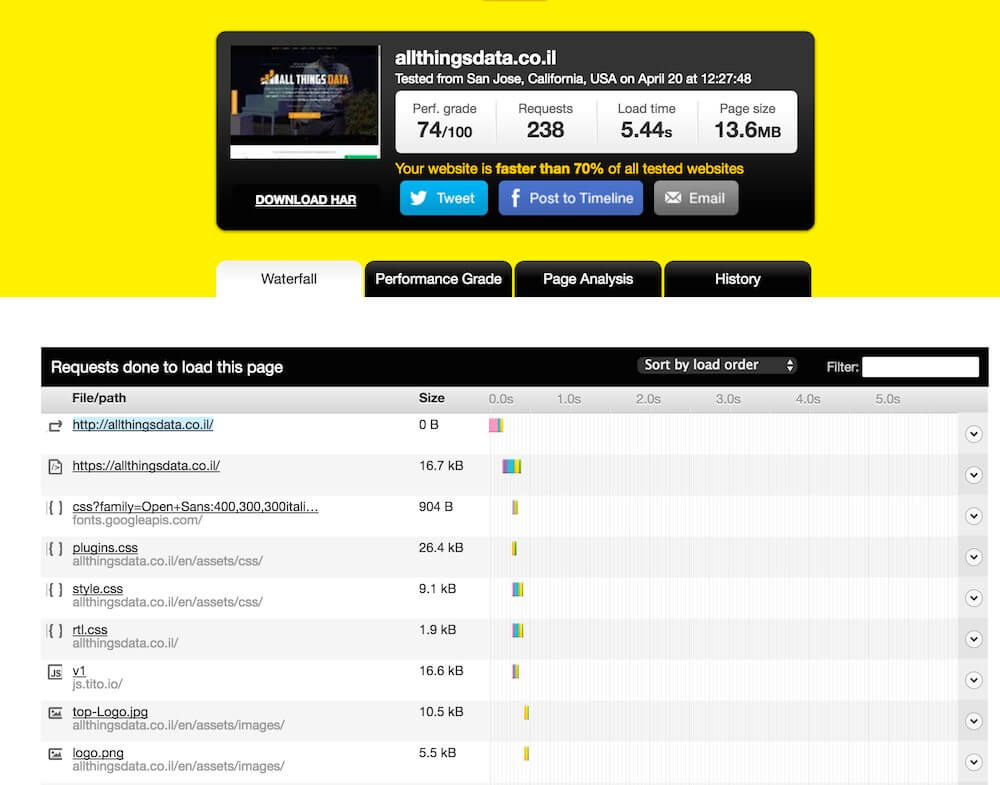
בתמונה שלפניכם תוכלו לראות את הבקשות שנשלחות לשרת שמאחסן את האתר allthingsdata.co.il, על פי הסדר שבו הם מתרחשות.
קודם כל מוגשת בקשה לטעון את העמוד http://allthingsdata.co.il,
השרת מזהה רידיירקט לאותו עמוד – אבל עם HTTPS,
לאחר מכן הדפדפן מבקש מהשרת את קובץ הפונטים, אחריו את plugins.css, ואז את style.css וכן הלאה.
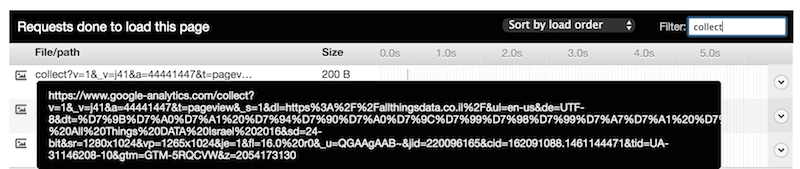
תשימו לב שאם נעשה סינון לפי מה שמכיל את המילה collect, נוכל לראות את ההיט מסוג pageview שהדפדפן שולח לשרתים של גוגל אנליטיקס:
ההיט הוא בעצם קובץ gif בגודל 1X1 פיקסל שאנחנו מבקשים מהשרתים של גוגל אנליטיקס.
זהו קובץ תמונה לכל דבר, ולמרות שאנחנו לא באמת רוצים להציג את התמונה הזו באתר שלנו – בכל פעם שאנחנו שולחים את הבקשה לשרת אנחנו “מעמיסים” על הבקשה פרמטרים נוספים שמתארים את הפעולה שהגולש ביצע באתר, וכך השרת יודע איזה מידע לשמור.
את המידע הזה כמובן, אנחנו נבקש מהשרת לאחר מכן כאשר נכנס לאחד הדוחות בגוגל אנליטיקס.
הערה חשובה: בפוסט הזה ובפוסטים העתידיים אני אדבר אך ורק על יוניברסל אנליטיקס, מכיוון שזו הגרסא העדכנית ביותר. גוגל היו אמורים להפסיק לתמוך בגרסא הקלאסית לפני הרבה זמן, ולמרות שהם עדיין תומכים בה ויש עוד הרבה שמשתמשים בה – אנחנו לא נעסוק בה.
איך נראה היט כזה?
אז כמו שאמרנו, היט הוא בעצם בקשה של תמונה מהשרת.
ההיט מוגש לכתובת הזו (שימו לב לקובץ ה-img):
https://www.google-analytics.com/collect
https://www.google-analytics.com/collect
בכתובת הזו נמצא קובץ ה-gif שלנו, אבל מכיוון שאנחנו צריכים לשלוח לשרת מידע נוסף על הפעולה שהגולש ביצע, אנחנו נשלח מספר פרמטרים ביחד עם הבקשה הזו.
לדוגמא: כאשר מישהו מבקש לטעון את האתר allthingsdata.co.il/en, הפרמטרים שנשלח אחרי ה-URL יראה כך:
?v=1&_v=j41&a=1792681120&tid=UA-31146208-10&t=pageview&_s=1&dl=https%3A%2F%2Fallthingsdata.co.il%2Fen%2F&ul=en-us&de=UTF-8&dt=All%20Things%20DATA%20Israel%202016%20-%20A%20Unique%20Conference%20About%20Data%2C%20Analytics%20and%20Business&sd=24-bit&sr=1280×1024&vp=1265×1024&je=1&fl=16.0%20r0&_u=QGAAgAAB~&jid=58468273&cid=852650738.1461145166>m=GTM-5RQCVW&z=1980874753
כאשר השרת מקבל את הפרמטרים הללו הוא יודע לרשום את זה בהארד דיסק של פרופרטי מספר UA-31146208-10 (זוכרים את הפוסט הקודם על הפרופרטי?), השרת גם יודע שהפעולה שהגולש ביצע היא צפייה בדף (t=pageview), שהדף היה במיקום https://allthingsdata.co.il/en (זה מה שבא אחרי הפרמטר dl, כלומר document location), וכן הלאה וכן הלאה.
עכשיו כל שנותר לנו לעשות זה להכנס לגוגל אנליטיקס ולראות כמה pageviews היו לאתר הזה בטווח זמן מסוים.
אבל רגע, pageviews זה לא הכל בחיים
נכון מאוד!
כל היט כזה שולח מידע לגוגל אנליטיקס, אבל במהלך ביקור של גולש באתר (=סשן) הוא יכול לצפות גם ב-10 עמודים, וזה אומר 10 היטים שנשלחים לשרתים של גוגל.
אז איך גוגל יודעת לשייך את כל ה-pageviews האלו לאותו סשן?
נורא פשוט.
השרת יודע בדיוק מתי כל היט כזה נשלח, והוא מקבץ את כל ההיטים שנשלחו בפרק זמן של 30 דקות לתוך אמת מידה (metric) נוספת שנקראת סשן.
על סשנים ויוזרים נרחיב בצורה מסודרת בפוסטים הבאים, אבל לבינתיים נציין שההגדרה הבסיסית של סשן היא “אוסף של היטים שנשלחו לשרת, כאשר המרווח בין היט אחד לשני לא עלה על 30 דקות”.
הערה קטנה לסיום:
רובו של הפוסט עסק בהיטים בהקשר של אתרי ווב. כלומר אתרים שבנויים מ-HTML.
חשוב לזכור שגוגל אנליטיקס קיים גם באפליקציות, אבל שם ההיטים נשלחים בצורה טיפה שונה, מכיוון שבניגוד לאתרי ווב שכדי להשתמש בהם אנחנו חייבים חיבור אינטרנט זמין – באפליקציות אנחנו יכולים להשתמש גם בלי להיות מחוברים לשום דבר.
מהסיבה הזו, הקוד של גוגל אנליטיקס באפליקציות native לא שולח לשרת את המידע בזמן אמת, אלא שומר את המידע בזכרון הפנימי של המכשיר ובכל 30 דקות בודק האם יש חיבור זמין לאינטרנט. במידה ואכן נמצא חיבור הוא שולח לשרת את המידע שהצטבר, וזה כבר קורה בדיוק באותו אופן כמו באתרי ווב כפי שראינו קודם (מוריד תמונה ומשרשר לה פרמטרים עם המידע).
ישנה עוד סיבה לצורת העבודה הזו, כיוון שאם גוגל היו שולחים היט מהאפליקציה לשרת בזמן אמת זה היה מחסל לנו את הסוללה, ולכן הם מעדיפים לעשות את זה ב-chunks בכל 30 דקות.
סיכום
בפרק הזה למדנו לעומק על היטים בגוגל אנליטיקס. ניסיתי לפשט את הדברים ככל שניתן ומצד שני לא להכנס להגדרות יותר מדי טכניות, ואני מקווה שנהניתם.





נתפסתי למשהו קטן שרשמת, שחייבים לבצע הטמעה כלשהי בכדי לשלוח אירועים והמרות transactions – אם אני משתמשת בתאג מנג’ר אני לא חייבת להטמיע קוד אלא להגדיר ב GTM נכון? זה כל הקטע של GTM.
המון תודה 🙂
אם אני מבין נכון את השאלה שלך, אז את חייבת לדחוף את הערכים של הטרנזקציה לדטאלייר (או לvariable אחר) כדי שהתג שלך יוכל לאסוף אותם ולשלוח לאנליטיקס.