אין הרבה פלאגינים או extensions לגוגל אנליטיקס שהצליחו להדליק אותי כמו הפלאגין הזה.
לפני מספר שבועות, עלה לחנות התוספים של Chrome תוסף חדש העונה לשם Da Vinci Tools.
בגדול, התוסף הזה בעצם מכיל מספר hacks קטנים שיכולים להקל, ולו במעט, את העבודה שלכם עם גוגל אנליטיקס.
אז מה התוסף הזה עושה בדיוק?
ראשית כל יש להוריד את התוסף.
שימו לב שהתוסף מבקש הרשאת קריאה לנתונים שלכם בגוגל אנליטיקס (מה שלא בטוח שתרצו לעשות), אבל אתם לא חייבים לתת לו את ההרשאה הזו. רוב הפונקציות יעבדו גם בלי זה (אם כי לא כולן).
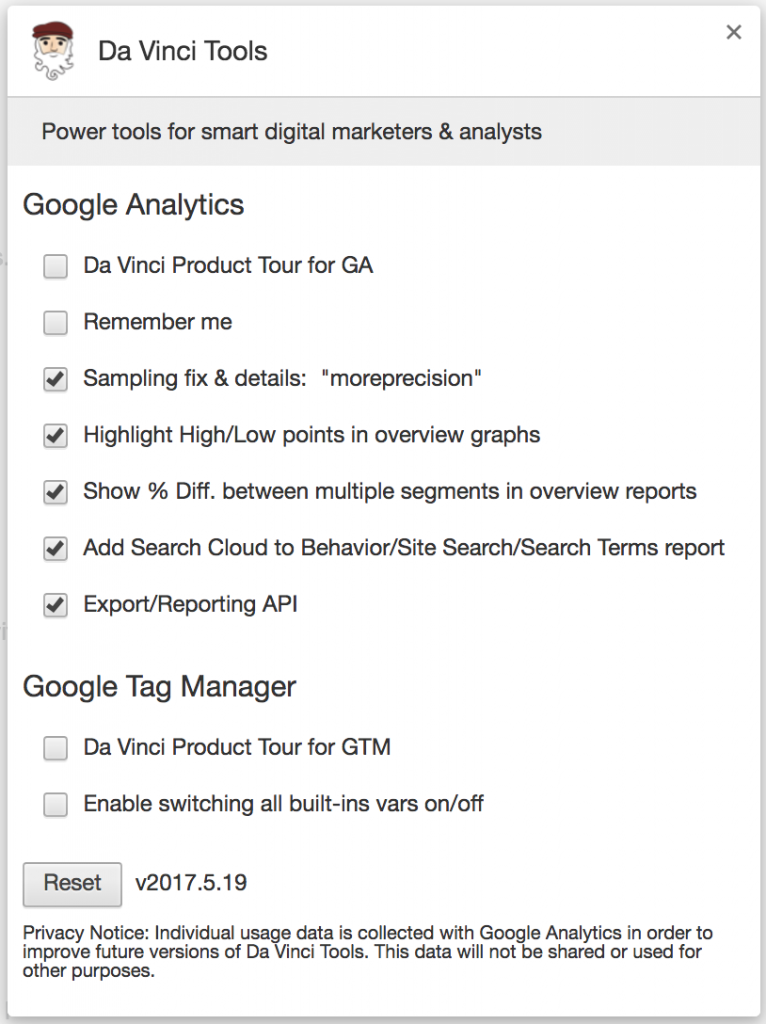
לאחר מכן לחצו עם הלחצן הימני על האייקון בסרגל התוספים שלכם, הכנסו למסך ה-options והפעילו את הפיצ’רים שמעניינים אתכם:
אני לא אתעכב על כל האפשרויות (תוכלו לקרוא עליהם בהרחבה באתר הראשי), אבל בואו נצלול לתוך רשימת הפיצ’רים שאני הכי אהבתי:
1. sticky header
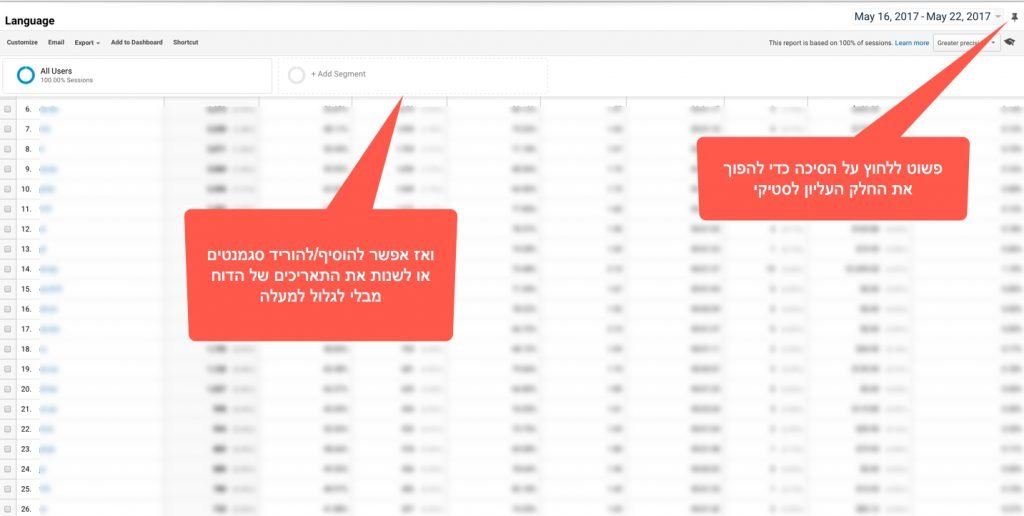
אם תכנסו לאחד הדוחות שלכם בגוגל אנליטיקס, תוכלו להבחין שבחלק העליון ליד התאריכון התווספה סיכה קטנה:
לחיצה עליה תהפוך את החלק העליון (כולל התאריכון ומסך הוספת הסגמנטים) לסטיקי.
כלומר אם הדוח שלכם מכיל כמות שורות גדולה באופן שמאלץ אתכם לגלול, ופתאום אתם רוצים לשנות את התאריך של הדוח או להחליף סגמנט בלי לעשות את כל הדרך עד למעלה – זה יאפשר לכם לעשות את זה בקלות.
פשוט וחכם.
2. Remember Me
מכירים את זה שאתם צופים בדוח מסוים ואז עוברים ל-view אחר, וכשאתם רוצים לחזור לדוח הקודם גוגל אנליטיקס מחזיר אתכם למסך הראשי או ל-audience?
לא עוד!
התוסף יזכור בדיוק איפה הייתם ויחזיר אתכם לאותה נקודה.
3. הפרשים בין סגמנטים
הפעלתם 2 סגמנטים ואתם רוצים לראות מה ההפרש ביניהם? אין בעיה. התוסף יקח את הסגמנט הראשון בתור בסיס ויראה לכם את ההפרש בינו לבין הסגמנט השני (עובד רק בדוחות ה-Overview כרגע).
4. בניית שאילתות ל-Reporting API
זה אחד הדברים המגניבים – ראיתם דוח מסוים בגוגל אנליטיקס ועכשיו אתם רוצים להשתמש בו באמצעות ה-Reporting API?
אין בעיה!
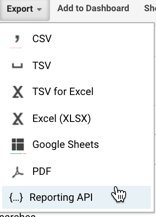
פשוט לחצו על Export ובחרו באפשרות Reporting API.
זה יתן לכם קוד כמו זה, ותוכלו לקחת אותו ולהשתמש במערכת שלכם:
{“reportRequests”:[{“viewId”:”33333333″,”dateRanges”:[{“startDate”:”2017-05-17″,”endDate”:”2017-05-23″}],”segments”:[{“segmentId”:”gaid::ipdz3QZusdfDDKuqWg”},{“segmentId”:”gaid::suCV=NtTj1Q”}],”metrics”:[{“expression”:”ga:pageviews”},{“expression”:”ga:uniquePageviews”},{“expression”:”ga:avgTimeOnPage”},{“expression”:”ga:bounceRate”},{“expression”:”ga:exitRate”},{“expression”:”ga:adsenseRevenue”},{“expression”:”ga:adsensePageImpressions”},{“expression”:”ga:adsenseAdUnitsViewed”}],”dimensions”:[{“name”:”ga:segment”},{“name”:”ga:nthDay”}],”orderBys”:[{“fieldName”:”ga:nthDay”,”sortOrder”:”ASCENDING”}],”samplingLevel”:”LARGE”}]}
5. צמצום ה”רעש” בדוחות כאשר משווים בין תאריכים
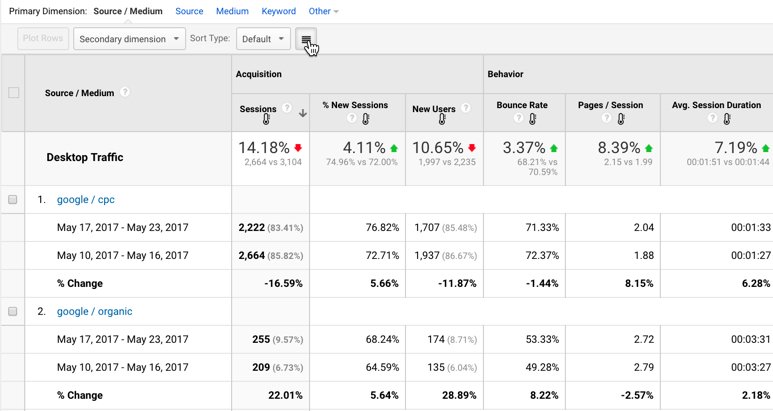
הרבה פעמים אנחנו רוצים לראות את ההבדלים בין תקופות שונות, אבל גוגל אנליטיקס מציג לנו הרבה דאטה לצד ההשוואה, באופן שהופך את הדוח למבולגן ורועש מאוד.
ככה:
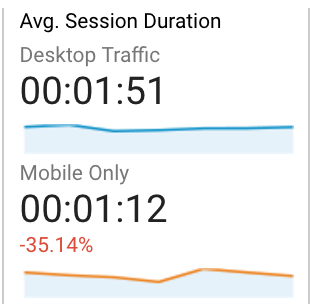
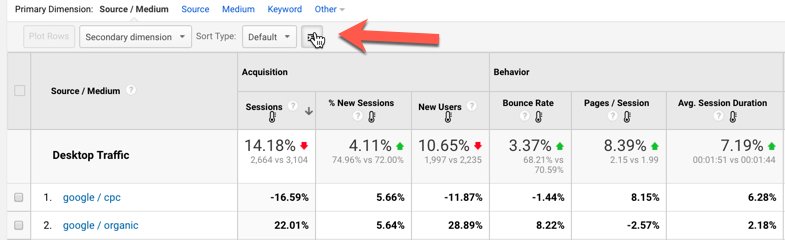
הודות לתוסף, התווסף לנו אייקון קטן בראש הטבלה, שאם נלחץ עליו הוא פשוט ימזער את כל הנתונים וישאיר לנו רק את המספרים שמציינים את ההבדלים בין התקופות:
כמובן שהרבה פעמים אנחנו כן נרצה לראות את המספרים האבסולוטיים כדי לקבל context על ההשוואה, אבל תודו שזה מגניב.
6. Hide Me
פיצ’ר חביב, שמאפשר לכם לנטרל את המעקב של גוגל אנליטיקס או תג מנג’ר באתר שלכם, כל עוד אתם גולשים בדפדפן עליו מותקן התוסף.
בצורה כזו תוכלו לעשות טסטים ובדיקות מבלי שזה ילכלך את הנתונים האמיתיים של גוגל אנליטיקס.
סיכום
לדעתי התוסף הזה מדליק ביותר ויש בו כמה פיצ’רים ממש שימושיים. יש עוד כמה פיצ’רים שלא כתבתי עליהם, כמו heat maps לנתונים שמופיעים בטבלה, ענן מילים למונחי החיפוש הפנימי באתר, ועוד.
כמו כן מתוכננים פיצ’רים נוספים בהמשך, והרעיון הוא שכולם ישבו על האנליטיקס ולא ידרשו מכם להשתמש במערכת חיצונית.
מי שפיתח את התוסף זה Stéphane Hamel, דמות מוכרת מאוד בעולם האנליטיקס ולדעתי אפשר לסמוך עליו גם אם אתם רוצים להשתמש באחד הפיצ’רים שכן דורשים מכם לתת לתוסף גישה לאנליטיקס, אבל אני לא אחראי כמובן 🙂
הנה עוד פעם הלינק להורדה: https://chrome.google.com/webstore/detail/da-vinci-tools/pekljbkpgnpphbkgjbfgiiclemodfpen







נראה מעולה! תודה השיתוף
תודה שמחה
מדהים ותודה שוקי
חסכת לי איזה 200 שעות עבודה ב2017 🙂
חשבונית תישלח בדואר 😉