את הפוסט הבא החלטתי לכתוב לקראת אירוע ShoopingIL שיערך בעוד מספר ימים (11-12/11/15), כאשר במשך 48 שעות יהנו אזרחי ישראל מהנחות גדולות על קניות באינטרנט באתרים נבחרים.
זו השנה השניה ברציפות שהאירוע מתקיים ביוזמת גוגל ישראל, ונראה שהמטרה שלו מתחלקת ל-2: מצד אחד לשכנע את הגולשים הישראלים לקנות יותר באונליין, ומהצד השני לשכנע את החנויות הישראליות להפוך את האתר שלהם לאתר איקומרס כדי לאפשר לאותם גולשים לקנות באונליין.
האירוע הקודם היה הצלחה גדולה מאוד והבנתי שאפילו היו חנויות שקרסו לאחר שלא עמדו בעומס הגולשים, וכאמור בעוד מספר ימים יתקיים האירוע הבא.
בכל מקרה, הסיבה שהחלטתי לכתוב את הפוסט דווקא עכשיו היא בדיוק אותה סיבה שגרמה לי להקים את כנס All Things Data ומכללת All Things Data College:
חברות יודעות להביא טראפיק לאתר, אבל לרובם אין שמץ של מושג איך הטראפיק הזה מתנהג בתוך האתר.
אז נכון, יש לכם גוגל אנליטיקס מותקן ואתם יודעים מה היה הבאונס רייט הממוצע וכמה גולשים נכנסו לכם בכל חודש, אבל עדיין, המדידה של הרבה חנויות איקומרס בישראל נמצאת מאחור וכתוצאה מכך בעלי האתרים מפסידים הרבה מאוד מידע שיכול לעזור להם לשפר את אחוזי ההמרה.
לא מאמינים? תבדקו בעצמכם – הכנסו לאתרים המשתתפים באירוע ShoppingIL ותגידו לי כמה מתוכם משתמשים ביוניברסל אנליטיקס, כמה עשו הטמעה רצינית של תג מנג’ר (לא סתם לזרוק את הקוד ולשלוח פיקסל רימרקטינג של אדוורדס), והכי חשוב – כמה הטמיעו באתר שלהם את ה-Enhanced Ecommerce של גוגל אנליטיקס.
ולכן החלטתי לפרסם אחת ולתמיד את המדריך המקיף ביותר בעולם (תבדקו!) על האיקומרס המתקדם בגוגל אנליטיקס, או בשמו המקצועי Enhanced Ecommerce.
Google Analytics Enhanced Ecommerce – המדריך השלם והמקיף ביותר באינטרנט.
המדריך מחולק לשני חלקים: טכני ואנליטי.
אם אתם לא מגדירים את עצמכם כבעלי ידע טכני בתג מנג’ר/אנליטיקס – לחצו כאן כדי לעבור לחלק האנליטי של הדוחות.
כדי להבין מה השוס הגדול שעומד מאחורי ה-Enhanced Ecommerce (להלן EE), צריך קודם להכיר את דוחות האיקומרס הרגילים בגוגל אנליטיקס.
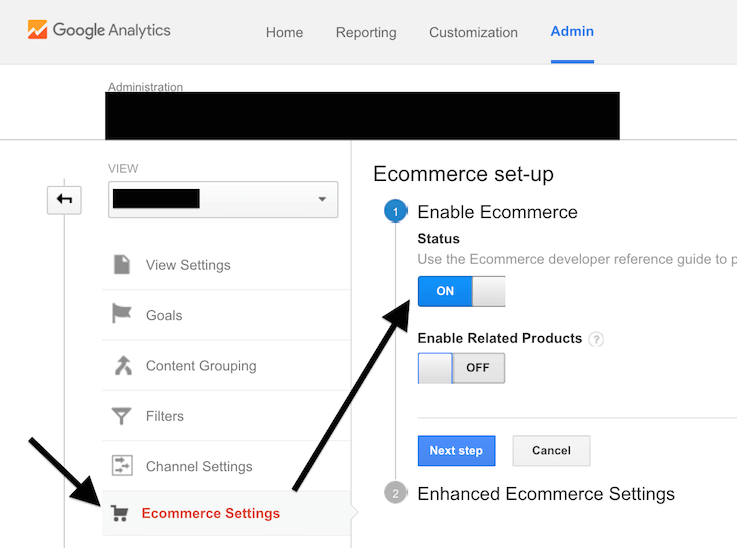
בהנחה שהפעלתם את תכונת האיקומרס בגוגל אנליטיקס:
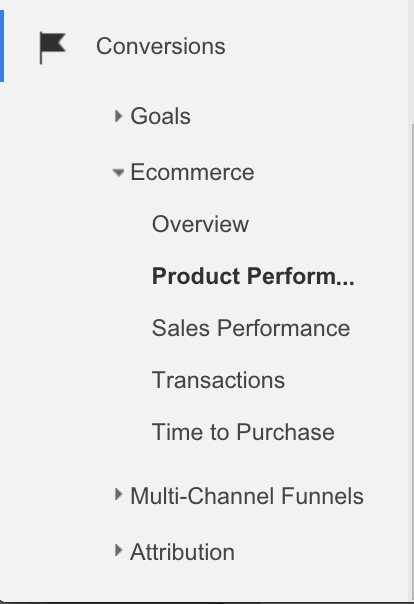
תמצאו את הדוחות הרלוונטיים תחת תפריט Conversions:
הדוחות מאפשרים לכם למדוד בצורה פשוטה (אולי אפילו פשוטה מדי) את המכירות באתר – איזה מוצרים נמכרו, כמה יחידות מכל מוצר, מה היה סכום ההזמנה הממוצע וכמה זמן לקח לגולש מהפעם הראשונה בה נכנס לאתר ועד להזמנה.
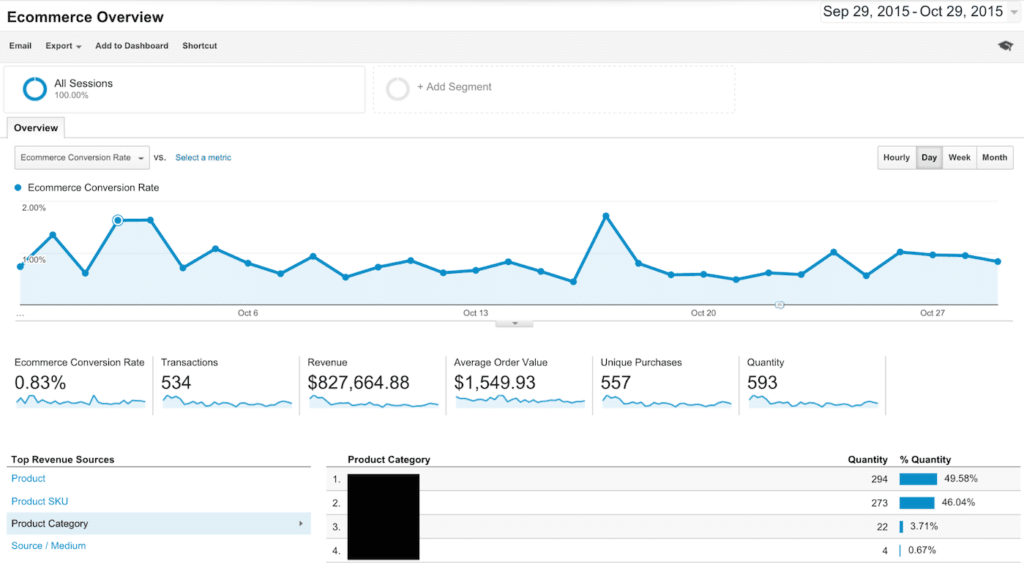
בדוח ה-Overview שלפניכם תוכלו לראות נתונים לדוגמא כמו אחוז ההמרה הממוצע, מספר טרנזקציות, רווח, AOV ונתונים נוספים:
כמובן שיש לכם אפשרות גם לצפות בנתוני האיקומרס ביחד למדדים הרגילים (למשל – מה היה אחוז ההמרה הממוצע או ה-AOV של כל Traffic Source, Device, Campaign וכו’), אבל המגבלה העיקרית של האיקומרס הרגיל היא בכך שהוא נותן לנו מידע אך ורק על הרכישות שהסתיימו באתר, ולא על כל התהליך שהגולש ביצע קודם הרכישה.
העובדה הזו בעייתית מהסיבה הפשוטה שלמעלה מ-90% מהגולשים לא משלימים את הרכישה בכלל (המספרים שכולכם מכירים מדברים על 98%), והאיקומרס הרגיל לא נותן לנו שום מידע עליהם.
אז מה שונה ב-Enhanced Ecommerce?
ה-EE שונה בכך שהוא מאפשר לנו לראות חלק גדול ועיקרי מהתהליך שהגולש עובר עוד לפני הקנייה באתר, וכך לנתח אותו ולבצע אופטימיזציה להתנהגות הגולשים גם אם הם לא סיימו את הרכישה.
כדי להסביר איך זה עובד אני הולך לפרק את תהליך הרכישה למספר שלבים, כאשר בכל שלב אנחנו נראה אילו נתונים אפשר לשלוח וניתן מספר סיטואציות לדוגמא כדי לראות איך זה יכול לעזור לנו בפועל באנליזה של התהליך.
לפני שמתחילים
הפעלת הפיצ’ר של ה-Enhanced Ecommerce בגוגל אנליטיקס
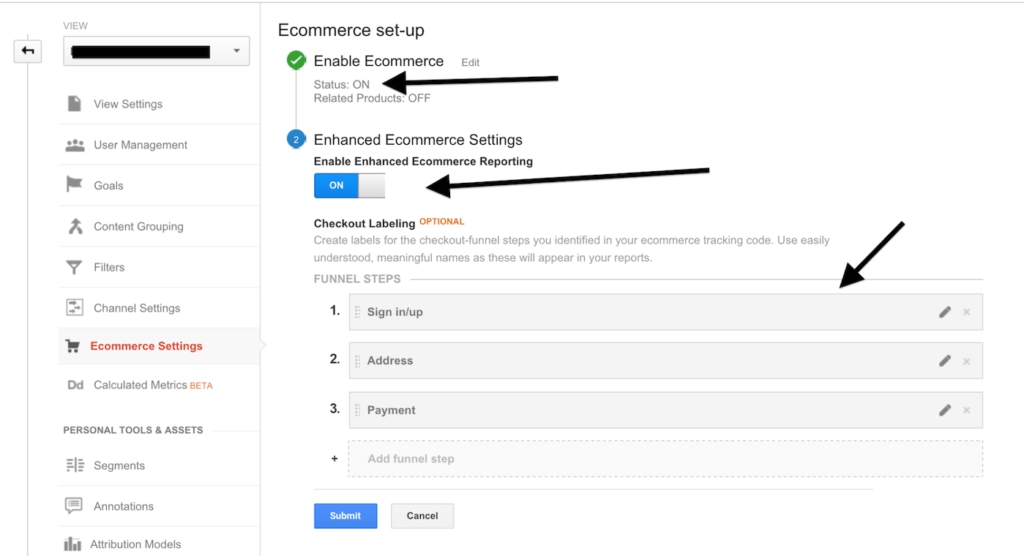
לפני שאנחנו נכנסים לתהליך הטכני, נא וודאו שהפעלתם את אפשרות ה-Enhanced Ecommerce בחשבון האנליטיקס שלכם, ושהגדרתם את השלבים השונים בתהליך הרכישה.
אל תדאגו, בהמשך תבינו איך זה מתחבר אבל בתור התחלה חלקו את שלבי הרכישה כפי שהם מופיעים אצלכם באתר ותנו לכל אחד מהם שם שמתאר אותו בצורה טובה.
הגדרה של התג מנג’ר
נקודה חשובה נוספת שצריך להבהיר – לאורך התהליך אני אסביר איך לבצע את ההטמעה באמצעות Google Tag Manager מכיוון שזה הופך את התהליך להרבה יותר פשוט ונקי מאשר להטמיע את הקוד באתר עצמו. ניתן כמובן לבצע הטמעה ידנית אבל לפי דעתי זה הרבה פחות נקי.
את כל המידע שנרצה לשלוח לגוגל אנליטיקס נבקש מהמתכנת שלנו לשים בתוך הדטאלייר, אנחנו נאסוף אותו כאשר יקרה אירוע כלשהוא ונשלח אותו לגוגל אנליטיקס ביחד עם ה-hit של האירוע.
מה שכן, חשוב להפריד בין אירועים שנשלחים עם hit מסוג pageview (כלומר מידע EE שנשלח כאשר הגולש טוען את העמוד), לבין אירועים שנשלחים עם hit מסוג event (כלומר מידע EE שנשלח כאשר הגולש מבצע פעולה בתוך העמוד ללא טעינת עמוד נוסף).
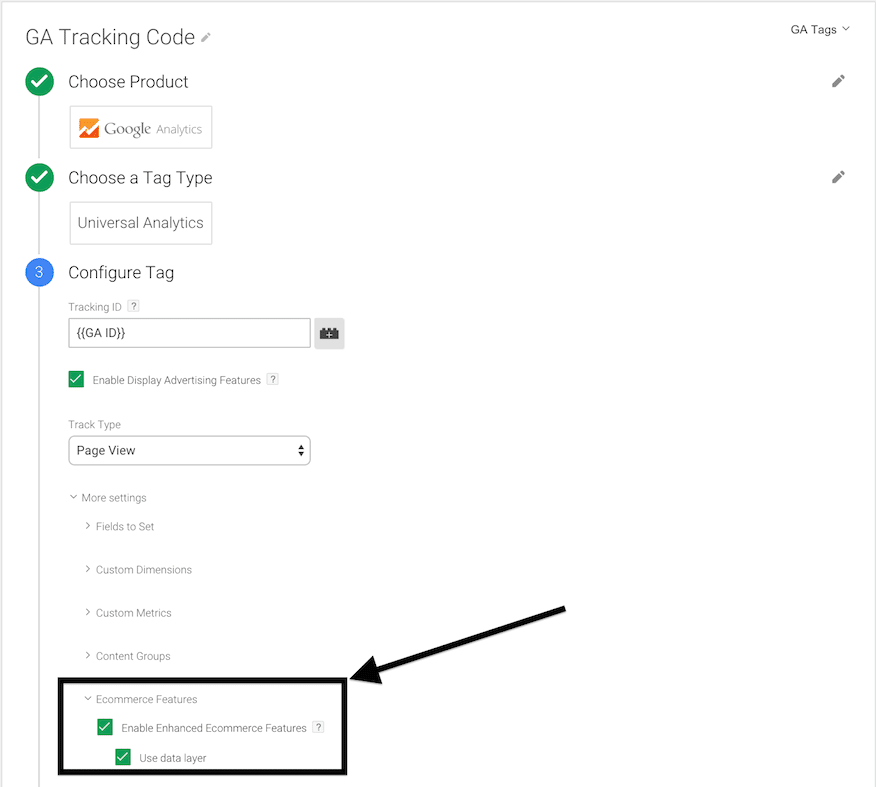
כדי לשלוח את המידע מהסוג הראשון (מידע שנשלח עם pageview) אנחנו פשוט נסמן את שני הצ’קבוקסים המופיעים בתמונה. מה שיקרה לאחר מכן הוא שבכל פעם שהגולש יטען עמוד חדש (Trigger – All Pages) התג מנג’ר ילך לדטאלייר ויראה אם מופיע שם מידע בתוך אובייקט ecommerce, ואם הוא אכן ימצא שם משהו הוא יעמיס את זה על ה-hit של ה-pageview וישלח אותו לגוגל אנליטיקס:
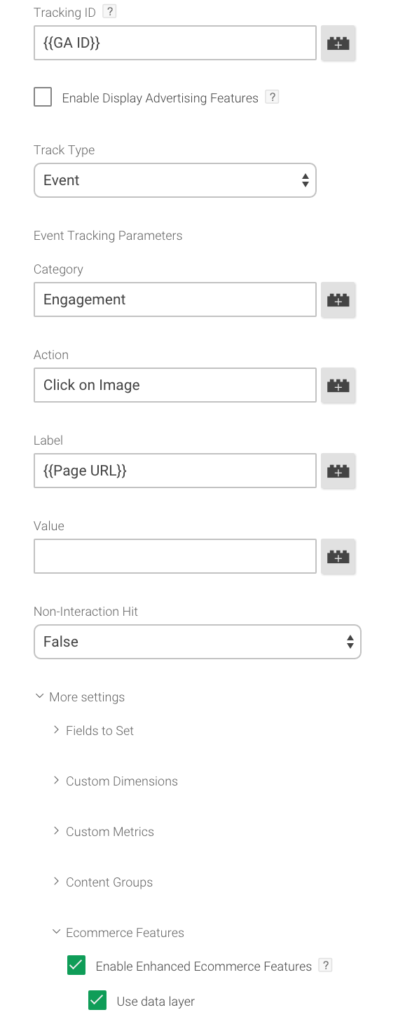
את המידע מהסוג השני (מידע EE שנשלח עם event) אנחנו נשלח כאשר הגולש מבצע פעולה בתוך העמוד עצמו, למשל הוספה לסל, ונסמן את אותם צ’קבוקסים אבל הפעם בתג מסוג event, שיישלח כמובן ברגע שהאירוע המתאים יקרה:
אחרי שהגדרנו את התג מנג’ר בצורה הבסיסית ביותר, בואו נראה אילו נתונים אנחנו יכולים לשלוח על תהליך הרכישה של הגולש באמצעות ה-EE.
חלק 1 – הנתונים השונים שניתן לשלוח עם Enhanced Ecommerce בגוגל אנליטיקס ואופן ההטמעה
כדי להבין טוב יותר במה שונה ה-EE ואיך הוא מספק לנו את האינפורמציה שלא קיימת באיקומרס הרגיל, בואו נראה אילו נתונים אנחנו יכולים לקבל באמצעותו:
1. Impressions – צפייה במוצר בתוך רשימה
האיקומרס המשודרג (EE) שולח מידע לגוגל אנליטיקס בכל פעם שגולש צופה במוצר מסוים בתוך עמוד קטלוגי.
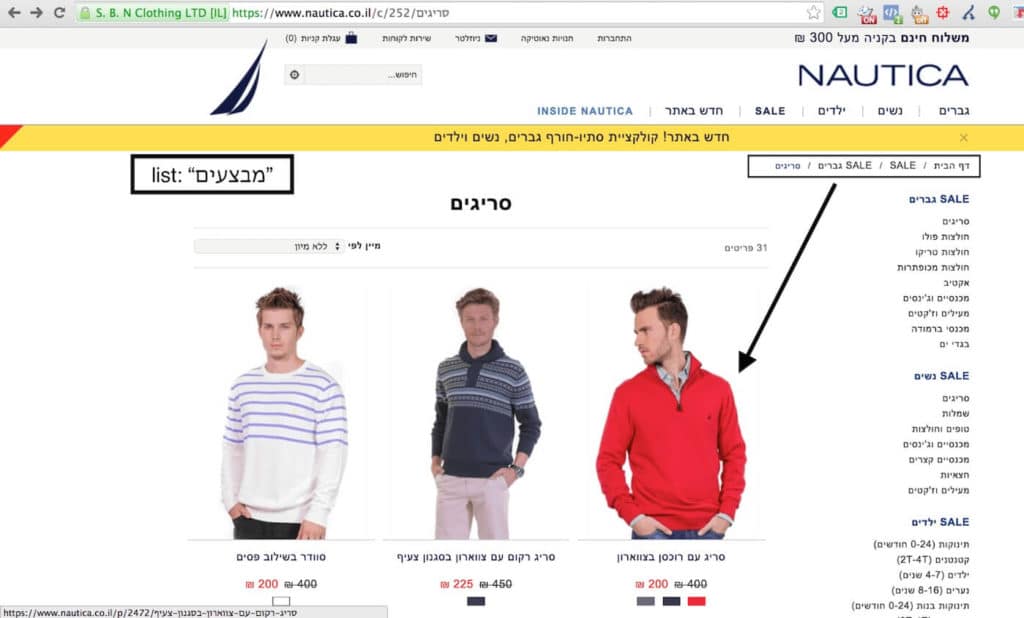
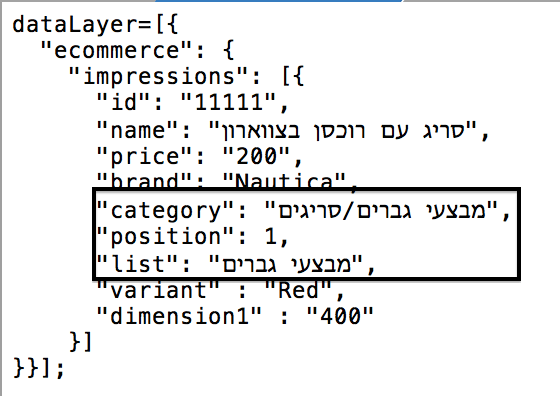
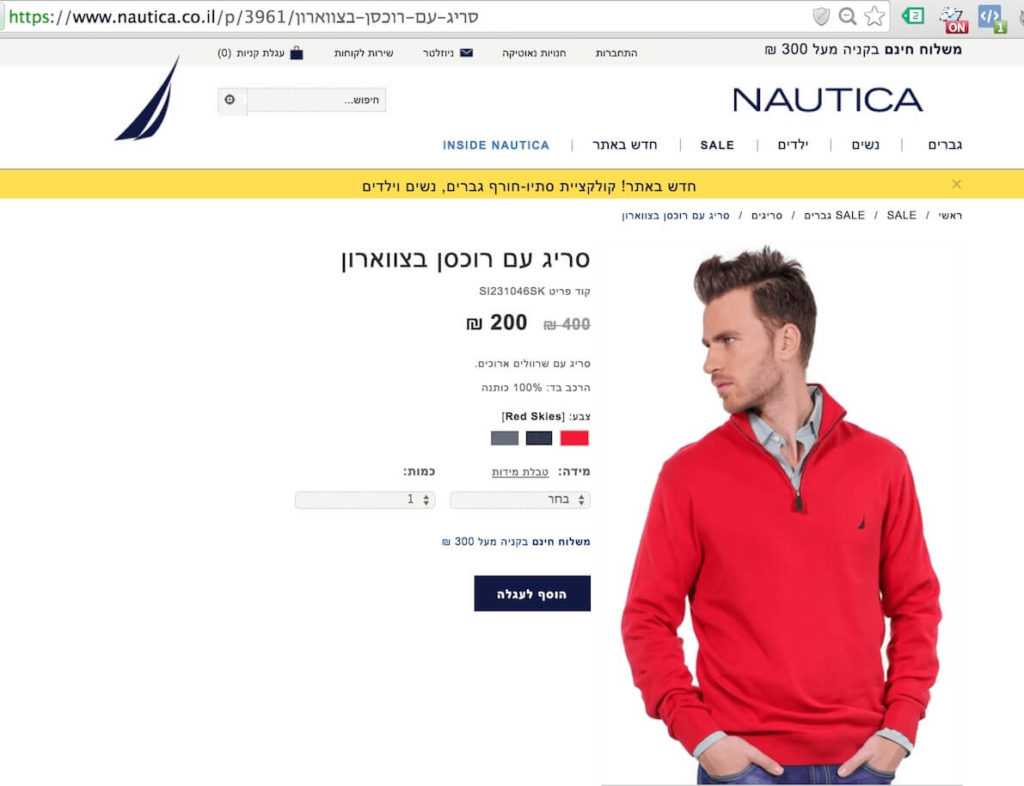
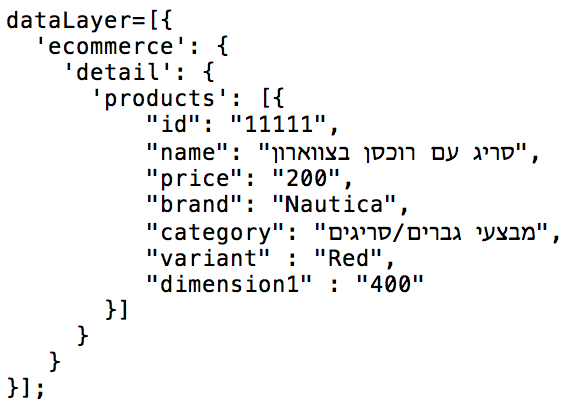
כך למשל אם נכנסתי לעמוד הקטגוריה הראשי של סריגים לגברים באתר של נאוטיקה, ה-EE ישלח לגוגל אנליטיקס מידע על כך שצפיתי ב”סריג עם רוכסן בצווארון”, בצבע אדום, שהמחיר המקורי שלו היה 400 וכעת הוא 200.
אותו דבר לגבי כל יתר המוצרים בעמוד הזה.
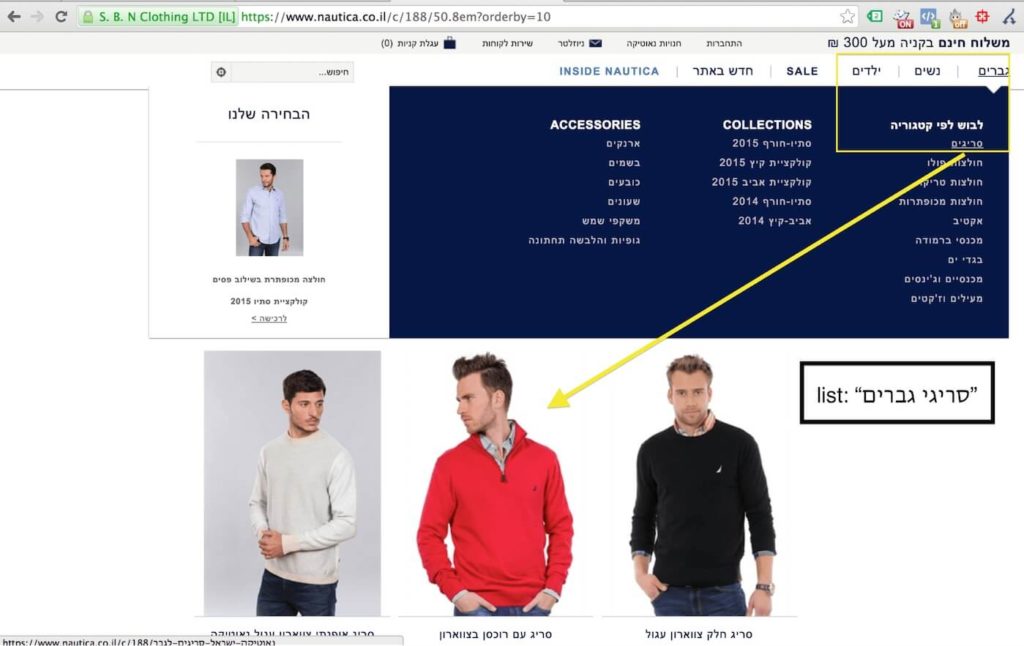
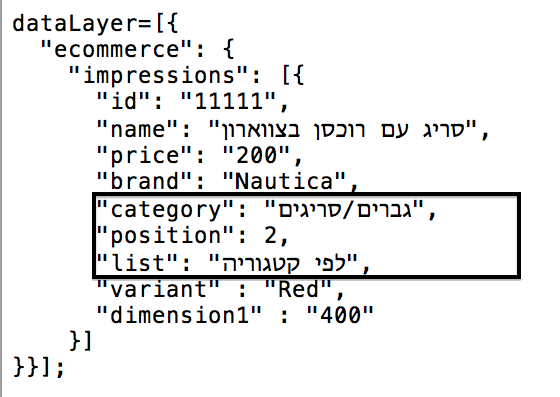
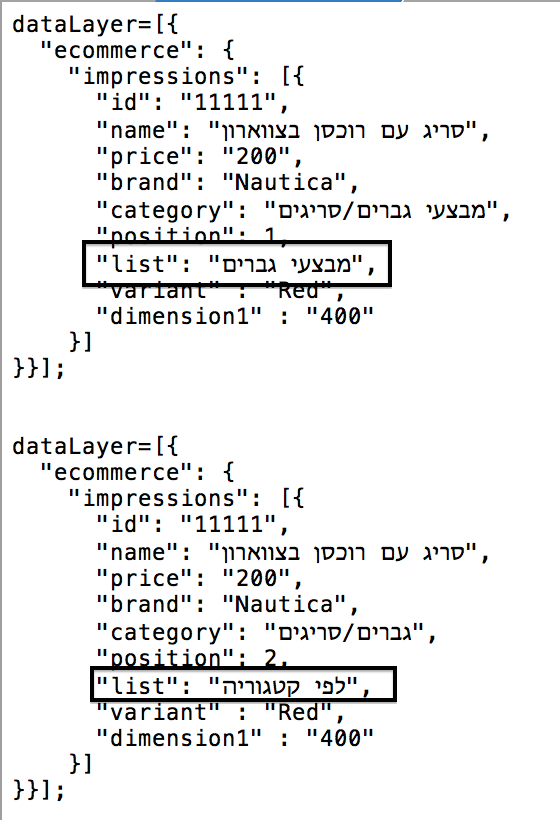
אחד היתרונות המרכזיים של השימוש ב-Impressions הוא בכך שאני יכול לשלוח גם מידע על ה-list שבו נתקלתי במוצר הזה. כך למשל, אם צפיתי במוצר “סריג עם רוכסן בצווארון” בעמוד הראשי של סריגי הגברים, אני אשלח list name שונה מאשר אם צפיתי באותו מוצר בדיוק בעמוד שבו מרוכזים המבצעים של נאוטיקה.
בנוסף, אני יכול לשלוח מידע הקטגוריה ותתי הקטגוריה של המוצר (עד 5 בהיררכיה), ועל המיקום ברשימה שבו הוא היה כאשר הגולש נחשף אליו. במקרה שלנו אנחנו נשלח position: 1 בצילום המסך הראשון, ואילו position: 2 בצילום המסך השני.
אתם שואלים איך זה יעזור לנו באנליזה? תכף תראו.
הקוד שנשלח עבור צילום המסך הראשון יהיה זה:
ואילו הקוד שנשלח בצילום המסך השני יהיה זה:
שימו לב שהנתונים על המוצר עצמו (שם המוצר, ID, מחיר, variant וכו’) הם זהים, ומה ששונה זה רק ה-list, המיקום והקטגוריה, והם יאפשרו לנו בהמשך לנתח את ביצועי המכירות של המוצר על פי המיקום בו הגולש נחשף אליו.
הערת ביניים: שליחת מידע נוסף (custom dimension) שלא מובנה בגוגל אנליטיקס
אני לא יודע אם שמתם לב, אבל בשורה האחרונה של הדטאלייר אני שולח את הערך 400 עבור dimension1.
אם אתם לא יודעים מה זה Custom Dimension בגוגל אנליטיקס אתם חייבים לקרוא את הפוסט שכתבתי בעבר בנושא, אבל בכל זאת אציין בקצרה שמדובר במידע שלא מופיע בגוגל אנליטיקס בברירת המחדל, ואני בעצם מוסיף אותו לנתונים שלי.
במקרה שלנו custom dimension 1 זה המחיר המקורי של המוצר (400), שיאפשר לי בהמשך ליצור דוחות ולראות למשל ביצועי מוצרים על פי אחוז ההנחה שלהם.
מה שמדהים פה זה שגוגל מאפשר לשלוח custom dimension עם scope של product, כלומר אם עד היום הייתם יכולים לשלוח אותו רק ברמת ההיט, הסשן או היוזר – עכשיו אתם יכולים לשלוח מידע מותאם באופן אישי ברמת הרזולוציה הנמוכה ביותר עבור כל מוצר בודד.
על נושא ה-scopes תוכלו כמובן לקרוא בפוסט על custom dimensions, אבל באופן כללי הרעיון הוא שכל user מבקר באתר מספר sessions, כאשר כל session מכיל מספר hits, וכל hit מכיל מספר products שלכל אחד מהם יש custom dimension משלו.
2. Click – הקלקה על מוצר מתוך רשימה
המידע הבא בתור שניתן לשלוח באמצעות ה-Enhanced Ecommerce הוא מידע על קליקים.
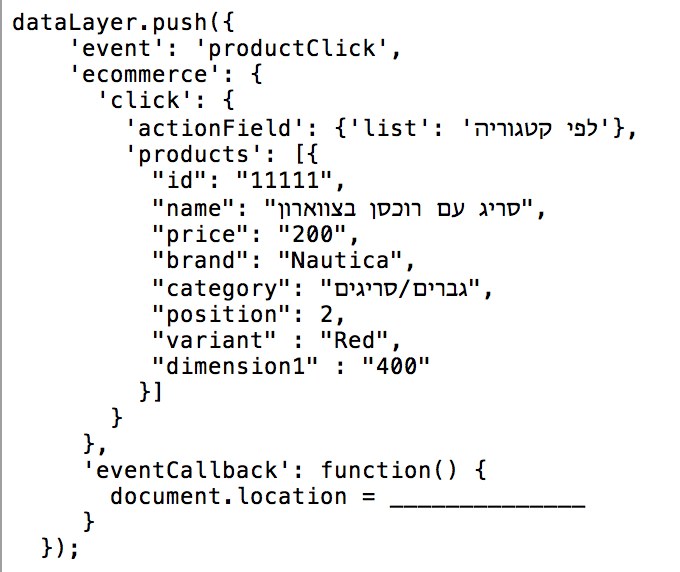
הגולש צפה ב-10 מוצרים למשל (=Impressions), אחד מהם עניין אותו אז הוא הקליק כדי להגיע לעמוד מוצר – הופה! אנחנו תופסים את הקליק הזה ושולחים לגוגל אנליטיקס מידע שמכיל את אותם נתונים ששלחנו קודם (שם המוצר, מחיר, שם היצרן, צבע, מחיר, מחיר מבצע, list name, position וכו’).
במקרה שלנו המידע שנשלח לדטאלייר יראה כך:
שימו לב שמדובר במידע מהסוג השני, כלומר מידע שנשלח עם איוונט ולא עם pageview, מהסיבה הפשוטה שהוא נשלח לאחר שהגולש כבר נמצא בעמוד ושלח את ה-pageview הרגיל. כדי לשלוח אותו אנחנו בעצם צריכים ליצור תג חדש בתג מנג’ר עם טריגר event equals productClick (זה האיוונט שאנחנו דוחפים לדטאלייר בשורה השנייה), ולסמן בתוך התג את הצ’קבוקסים של ה-EE כפי שהראיתי בתחילת הפוסט:

דבר נוסף שחשוב לשים לב הוא שכאשר גולש מקליק על המוצר הוא עובר יחסית מהר לדף הבא, ואז עלולה להיות תחרות בין השליחה של האיוונט לבין המעבר לדף הבא שעלולה לגרום לכך שהמידע לא ישלח בחלק מהפעמים.
כדי למנוע את זה גוגל הוסיפו את האפשרות לשלוח eventCallback, שבעצם מאפשר לנו למנוע את הפעולה הדיפולטיבית של הקליק באמצעות preventDefault (תשאלו את המתכנת, הוא יודע מה זה), ולתת לתג מנג’ר להעביר את הגולש לדף הבא לאחר שהוא יוודא שהתג אכן נשלח לגוגל אנליטיקס עם כל הנתונים של ה-Enhanced Ecommerce.
סיכום ביניים
עד עכשיו תיארנו איך לעקוב אחרי 2 פעולות בתהליך הרכישה באתר – צפייה במוצר והקלקה עליו.
לכאורה מדובר בתהליכים זניחים שרחוקים מאוד מהקניה עצמה, אבל האמת היא שהם אלו שמכניסים את הגולש לתוך התהליך וגורמים לו להיות הרבה יותר רלוונטי.
תארו לעצמכם קניון עם עשרות אלפי מבקרים שעוברים על פני חנות הראווה שלכם. אתם בוודאי תרצו לדעת מה צריך לשים בחלון הראווה כדי להכניס כמה שיותר מבקרים לתוך החנות, מתוך ידיעה שגולש שנכנס הוא גולש עם סיכוי גבוה יותר לבצע רכישה.
אותו דבר גם פה – באמצעות הנתונים על ה-CTR ועל ה-position (לצד נתונים נוספים כמובן) אתם תוכלו לדעת איפה כדאי לכם למקם את המוצר בתוך האתר, כדי לגרום לכמה שיותר גולשים ללחוץ עליו ולהכנס לעמוד המוצר הספציפי, מתוך הנחה שאותם גולשים ימירו יותר לאחר שיקראו ויראו עוד פרטים על המוצר.
אם נדע למשל שה-CTR על הסריג האדום הינו גבוה יותר כאשר הוא מופיע בעמוד הקטגוריה “גברים>סריגים” לעומת הפעמים שהוא הופיע בעמוד “מבצעים” – נוכל לנווט את הגולשים לעמוד הקטגוריה במקום לעמוד ה-SALE (שעל פניו היה נראה לנו יותר מושך).
באותה מידע אפשר לנתח את הביצועים של המוצר על פי המיקום שלו, ולדעת האם הסריג האדום משך את הגולשים כאשר הוא היה הראשון מימין, במרכז או בכלל במקום אחר בעמוד, והאם ה-CTR היה גבוה יותר כאשר הצבע הדיפולטיבי שהוצג (אחריו אנחנו עוקבים באמעצות variant) היה אדום, אפור או ירוק.

3. Detail – צפייה בעמוד מוצר
אז הגולש צפה במוצר בעמוד הקטלוגי שלו, הקליק ועכשיו הוא נמצא בעמוד מוצר. כעת אנחנו שולחים מידע על detail שבהמשך יאפשר לנו לענות על שאלות כגון “כמה גולשים היו בעמוד מוצר X והוסיפו אותו לסל, לעומת אלו שהגיעו לעמוד מוצר Y והוסיפו אותו לסל”.
זה יהיה הקוד שנשלח, וכמו שאתם רואים הוא מכיל את אותם הנתונים כפי ששלחנו בקודים הקודמים. כאן כבר לא נשלח מידע על position ו-list (אם כי זה אפשרי), מכיוון שזו לא רשימת מוצרים אלא עמוד מוצר בודד:
כמו כן שימו לב שהקטגוריה שאני שולח מתאימה לקטגוריה ממנה נכנסתי למוצר הזה המופיעה ב-breadcrumbs של העמוד – “מבצעי גברים > סריגים”.
4. Add To Cart
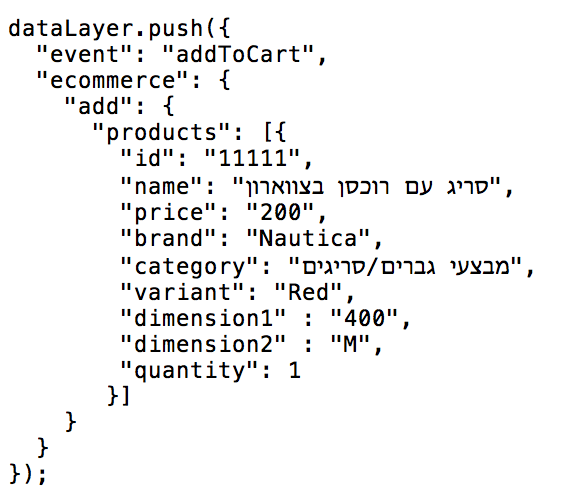
ממשיכים הלאה – גולש בוחר את הצבע האדום, מידה M וכמות אחת ומוסיף לעגלה – הופ! אנחנו שולחים מידע על כך שהוא הוסיף את ה”סריג עם רוכסן בצווארון” לסל עם כל יתר הפרמטרים ששלחנו קודם, ואילו הפעם אנחנו מוסיפים לזה גם את ה-quantity (כמות הסריגים שהוספו לעגלה) ו-custom dimension חדש שבו נשמור את המידה של החולצה אותה הגולש בחר.
גם כאן, השליחה של המידה תאפשר לנו לבצע פילוחים ולראות הבדלים באחוזי ההמרה בין המידות השונות, כמו למשל “האם אלו שהוסיפו לסל מידה M המירו יותר מאשר אלו שהוסיפו מידה L” וכו’.
זה יהיה הקוד שנשלח:
את המידע נשלח לאנליטיקס באמצעות תג נוסף בתג מנג’ר מסוג event, שישלח עם טריגר event equals addToCart (שימו לב שאנחנו דוחפים אותו לדטאלייר בשורה השניה) וגם בו נקפיד לסמן את הצ’קבוקסים של ה-EE שיעמיסו את המידע על האיוונט.
שימו לב שלאורך כל התהליך הגולש עדיין לא סיים את הרכישה ובכל זאת אנחנו אוספים מידע רב ושימושי ביותר על ההתנהגות שלו. באיקומרס הרגיל לעומת זאת, כדי לעקוב אחרי הוספה לסל היינו צריכים לשלוח איוונט וגם אז היינו מוגבלים ל-4 פרמטרים בלבד (category, action, label, value) שאותם ניתן לשלוח עם האיוונטים הרגילים בגוגל אנליטיקס.
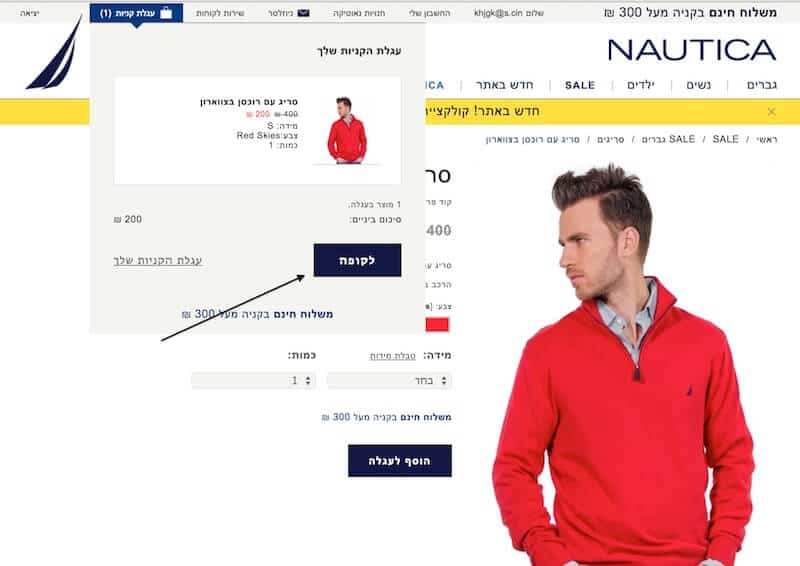
אם נחזור לאתר של נאוטיקה אז לאחר ההוספה לסל אני עדיין לא נמצא בתוך תהליך הצ’קאאוט, ומיד אחרי ההוספה קופצת לי עגלת הקניות מהחלק העליון של המסך ובתוכה מופיע לי לחצן “לקופה” שמוביל אותי לתהליך הצ’קאאוט, ואחריו נעקוב בשלב מספר 5.
כמובן שכרגע אני עדיין יכול להמשיך לגלוש באתר, לראות מוצרים בעמודי הקטגוריות השונים (=שליחת Impressions), ללחוץ עליהם (=Clicks), לצפות בפרטים על המוצרים בעמודי המוצר השונים (=Detail) ולהוסיף לסל עוד ועוד מוצרים.
4.1 Remove from cart
לפני שאנחנו עוברים למעקב אחרי תהליך הצ’קאאוט, חשוב לציין פה את פעולת ההסרה מהסל שאחריה גם ניתן לעקוב כחלק מה-EE בגוגל אנליטיקס, כאשר הקוד שנשלח יהיה זהה לחלוטין (שם המוצר, הברנד, מספר יחידות, צבע, מידה, מחיר וכו’) מלבד זה שבמקום לשלוח את המילה add אנחנו נשלח remove.
5. Checkout Process
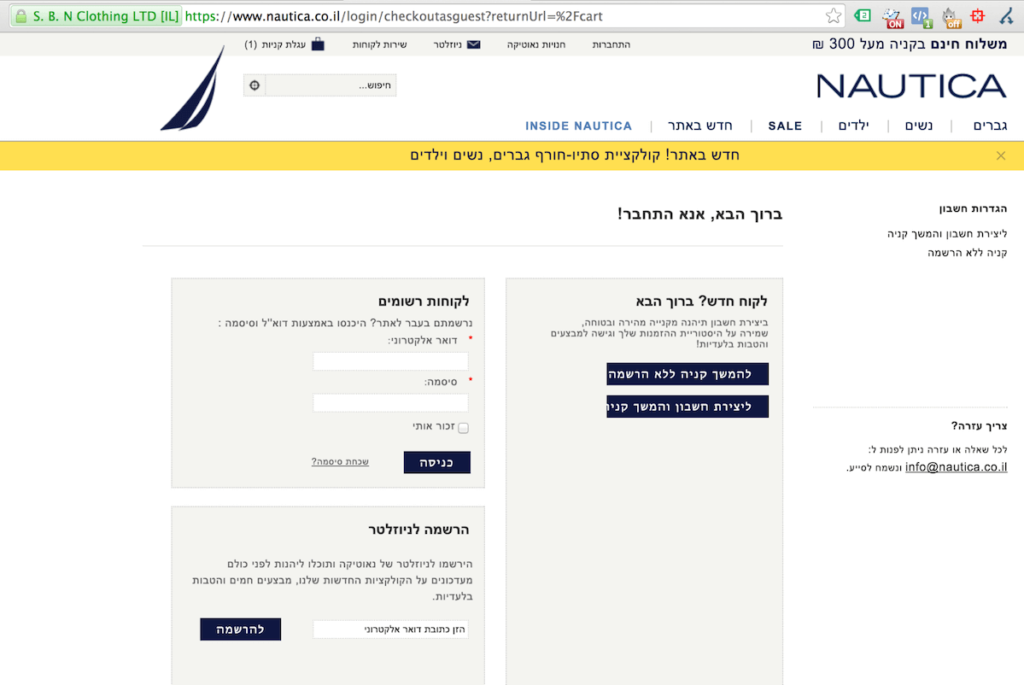
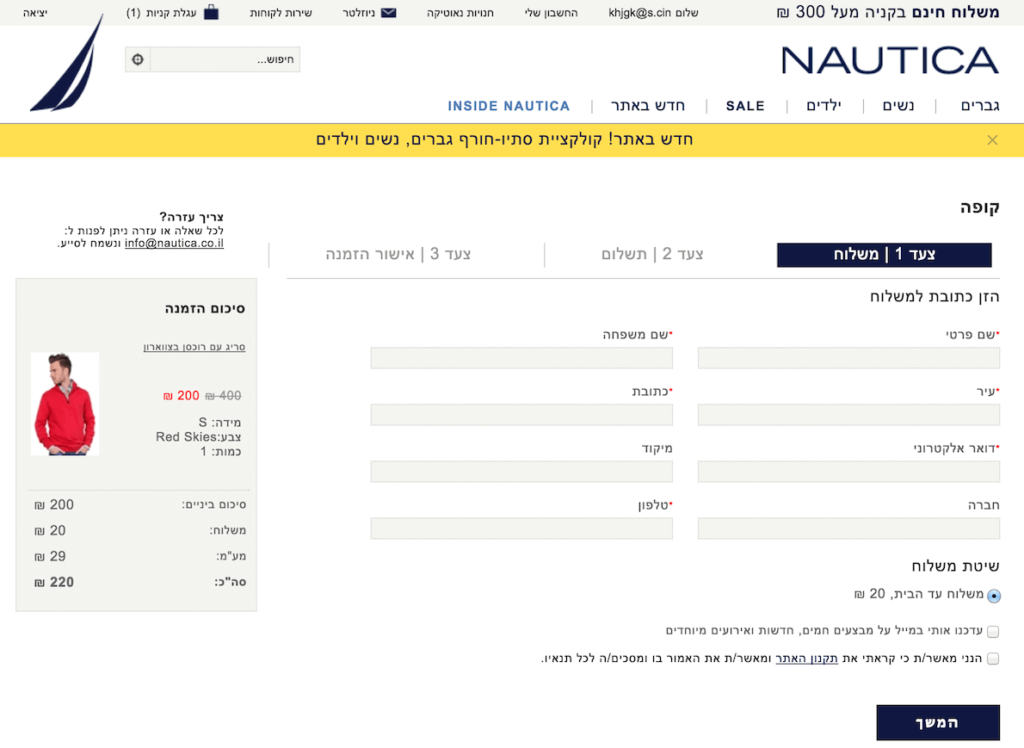
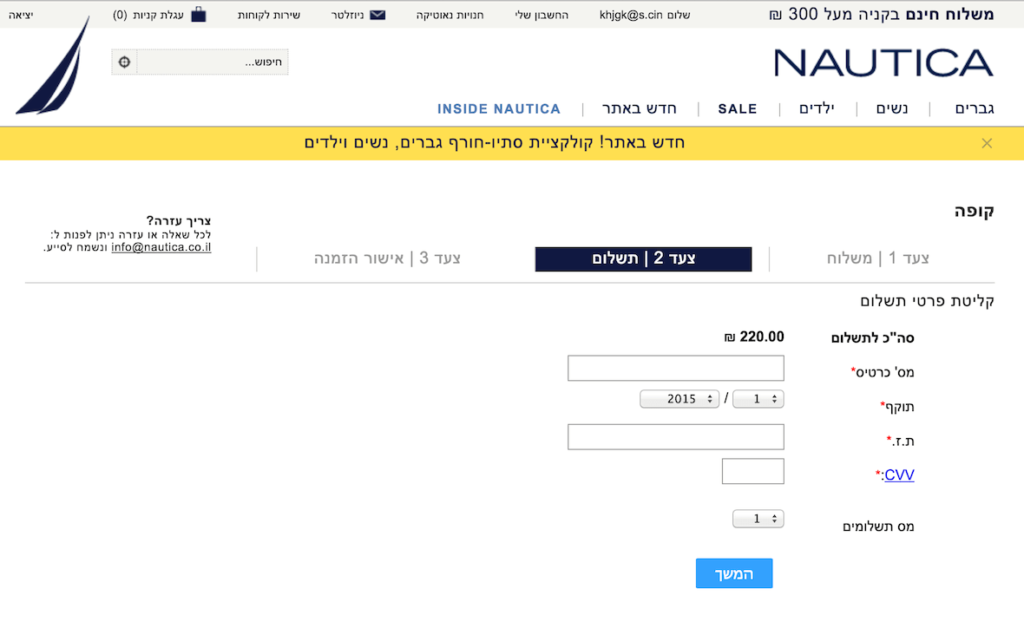
כעת הגולש לוחץ על מעבר לקופה ומגיע לעמוד הבא:
זה העמוד הראשון של תהליך הרכישה ולכן אנחנו נרצה לסמן אותו בתור השלב הראשון של תהליך הקניה -checkout step 1, וביחד איתו נשלח את המידע על המוצרים שנמצאים בעגלה (במקרה שלנו מוצר אחד בלבד) כדי להגיד לאנליטיקס שהגולש ביקר ב-step 1 כאשר המוצרים XYZ היו בסל הקניות שלו. בהמשך זה יאפשר לנו לנתח למשל “האם גולשים שהוסיפו לסל מוצרים בסכום X (או מוצר ספציפי בשם ABC) המירו יותר מאשר גולשים שהוסיפו מוצרים בסכום גבוה/נמוך מ-X (או אלו שלא הוסיפו בכלל את המוצר ABC)”.
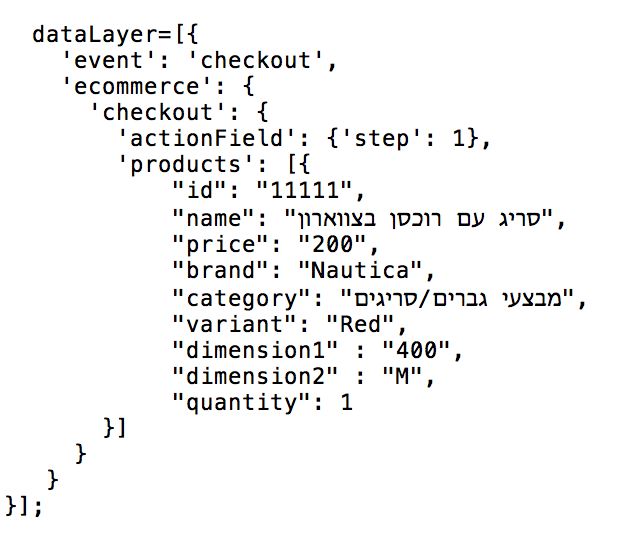
זה יהיה הקוד שנשלח לדטאלייר, ובמקרה הזה אנחנו נרצה שהוא יהיה שם לפני הטעינה של העמוד כדי שיישלח ביחד עם ה-pageview:
5.1 Checkout Options
בעמוד הזה יכולים לנשור הרבה גולשים מכיוון שזה החלק בו הם אמורים לעשות צעד מחייב הרבה יותר מאשר סתם לשוטט באתר ולהסתכל במוצרים. בשלב הזה הגולשים יכולים לבחור באחת מהאפשרויות הבאות, אותם סידרתי לפי רמת הפגיעה האפשרית שלהם בתהליך ההמרה:
- להמשיך קניה ללא הרשמה (הכי פחות friction מבחינת הגולש).
- להתחבר לחשבון קיים (סביר להניח שחלק גדול לא זוכרים את הסיסמא, מסתבכים עם השחזור ולא מסיימים רכישה).
- להרשם לניוזלטר (למה דווקא עכשיו?! הגולש רוצה לקנות – תנו לו להמשיך ואל תשימו לו מסיחים).
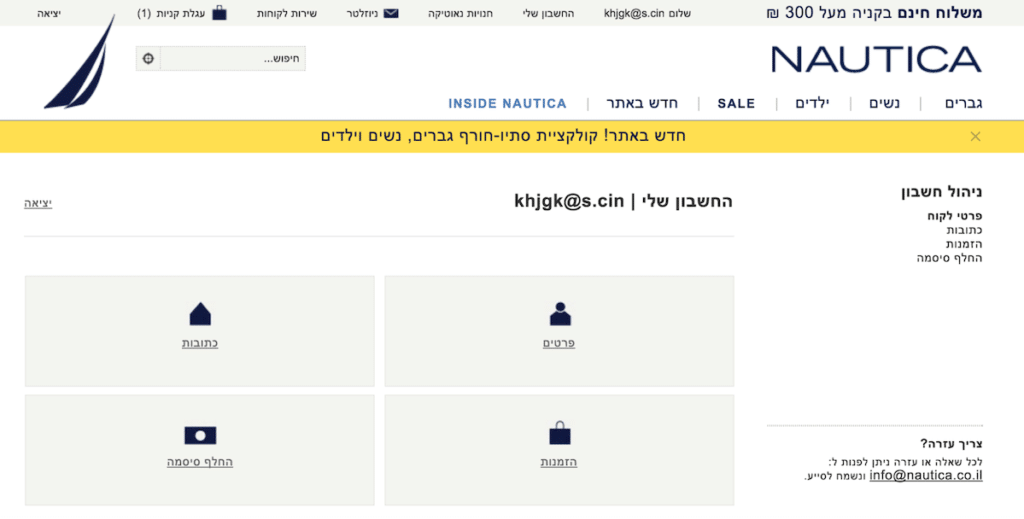
- או ליצור חשבון חדש, ובמקרה שלנו זה מיושם בצורה נוראית כי בסוף ההרשמה הגולש מגיע לעמוד הזה וצריך לחזור באופן ידני לתהליך הקניה:
בכל אופן לא באתי לתת המלצות אופטימיזציה לאתר של נאוטיקה (לפחות לא כרגע), ומה שרציתי להגיד זה שלאורך כל תהליך הקניה יש לכם אפשרות לשלוח Checkout Options, שאחרי זה יאפשרו לכם לעקוב אחרי בחירות שהגולשים ביצעו לאורך התהליך, לסגמנט אותם על פי זה ולבדוק האם זה משפיע על התנהגויות הרכישה שלהם.
כך למשל תוכלו להשוות את ה-abandonment rate של הגולשים שהמשיכו באופן אנונימי לעומת אלו שבחרו להתחבר לחשבון קיים, בין אלו שנרשמו לניוזלטר בעמוד הזה לבין אלו שלא, וגם בין אלו שבחרו ויזה לעומת ישראכרט או משלוח אקספרס לעומת משלוח רגיל.
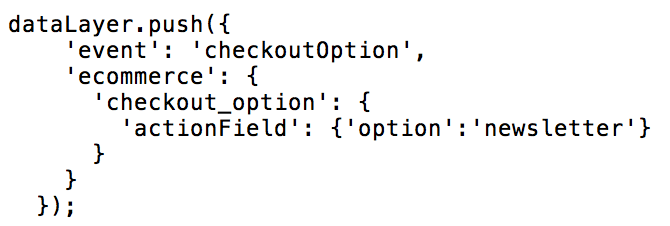
כדי לעקוב אחרי אלו שנרשמו לניוזלטר למשל, אנחנו נבקש מהמתכנת לשלוח את הקוד הבא כאשר מישהו מבצע הרשמה:
ולאחר מכן ניצור בתג מנג’ר תג Universal Analytics מסוג event שיישלח כאשר event equals checkoutOption (לא לשכוח לסמן את הצ’קבוקסים של ה-EE). כאשר התג הזה יישלח הוא יקח מהדטאלייר את הנתונים שדחפנו לו וישלח אותם בתור EE לגוגל אנליטיקס.
בכל אופן אני בחרתי כרגע להמשיך באופן אנונימי, והגעתי לעמוד הבא:
בעמוד הזה אני שוב דוחף לדטאלייר את הקוד של הצ’קאאוט ששלחנו בסעיף הראשון (עם איוונט של pageview כמובן) אבל הפעם במקום step 1 אני שולח step 2, וכמובן שגם פה אני יכול לשלוח checkout option על גולשים שסימנו את הצ’קבוקס של קבלת העדכונים, אישרו את תקנון האתר או פעולות נוספות שאני רוצה לסמן כחלק מתהליך הצ’קאאוט.
אנחנו ממשיכים בתהליך ועוברים לשלב 2 (שזה שלב 3 בספירה שלנו), ומגיעים לעמוד תשלום פשוט עם טופס של טרנזילה:
בשלב הזה נשלח שוב פעם את הקוד של הצ’קאאוט והפעם עם step 3, נלחץ על המשך ונגיע לעמוד התודה.
6. Purchase
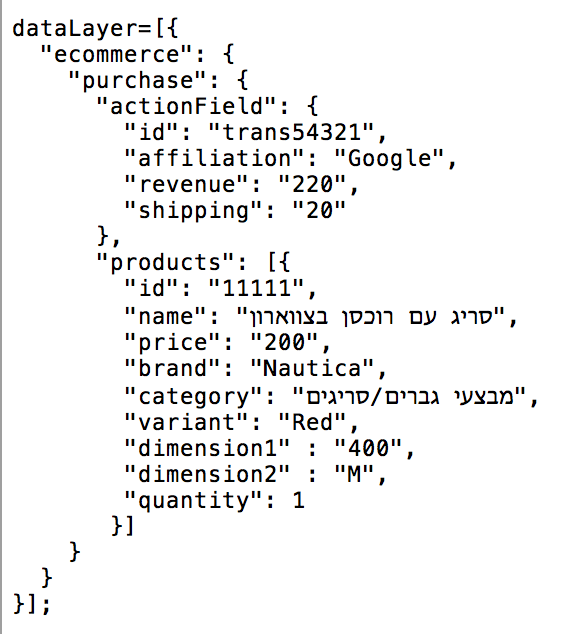
בשלב הזה הגולש סיים את הרכישה, ואנחנו נרצה לשלוח את המידע המסכם לגוגל אנליטיקס. להלן הקוד שהמתכנתים צריכים לדחוף לדטאלייר, כאשר המידע הזה ישלח באמצעות ההיט של ה-pageview כאשר העמוד ייטען:
שימו לב שהקוד מחולק לשני חלקים עיקריים – בראשון אתם שולחים את המידע המסכם של הרכישה, כמו הסכום הכולל (חובה), מספר הטרנזקציה הייחודי (חובה), משלוח, מיסים, את האפיליאייט ששלח את הגולש הזה לאתר (במידה ויש לכם כזה) ואפילו קופון שהגולש הכניס בתהליך הרכישה. במקרה של קופון אפשר להכניס אותו ברמת המוצר הבודד או ברמת הטרנזקציה כולה.
בחלק השני של הקוד נכניס את המוצרים הספציפיים שנקנו, ועבור כל אחד מהם נשלח את הנתונים ששלחנו קודם – ID, שם, מחיר, קטגוריה וכו’. במקרה שלנו יש רק מוצר אחד אבל זהו מערך (array) ובמידה ויש מוצרים נוספים ניתן וצריך להכניס גם אותם בתור אובייקטים נפרדים בתוך המערך של ה-products.
סיכום ביניים
אם נסכם את מה שהיה לנו, אז המעקב התחיל עם שליחת impressions כאשר הגולש צפה במוצרים בעמודי קטגוריה. לאחר שהוא הקליק שלחנו click וכשהגיע לעמוד מוצר שלחנו detail. שם הגולש הוסיף את המוצר לסל (שלחנו add to cart), נכנס לתהליך הרכישה (checkout) שבו שלחנו את השלב בתהליך (1,2,3) ובנוסף עקבנו אחרי בחירות (checkout options) שהגולש ביצע לאורך התהליך. לבסוף שלחנו את המידע על הטרנזקציה (purchase) ובזה בעצם סגרנו את המעגל.
אבל רגע, זה עוד לא הסוף.
7. Promotions
אמנם סיימנו את הרכישה אבל יש עוד סוג של impressions שאנחנו יכולים לשלוח לאורך התהליך, והוא נקרא promotions.
הפרומושנס ב-Enhanced Ecommerce הם בעצם קידומי מכירות שאנחנו מציגים לגולשים בתוך האתר, אבל מכיוון שהם לא מופיעים כמו מוצר רגיל בעמודי הקטגוריות אנחנו רוצים לעקוב אחריהם בנפרד.
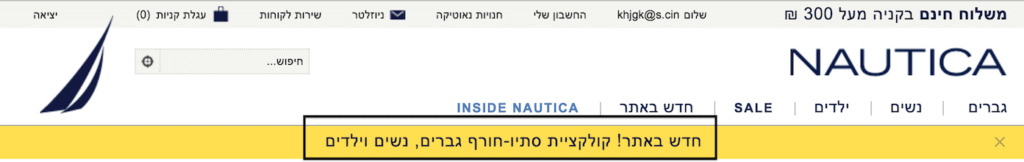
לא מצאתי לזה דוגמא מושלמת באתר של נאוטיקה, אבל אם החלק הזה למשל היה קליקאבילי:
הייתי מעוניין לדעת כמה גולשים ראו אותו, כמה לחצו והאם זה הביא לי רכישות בפועל.
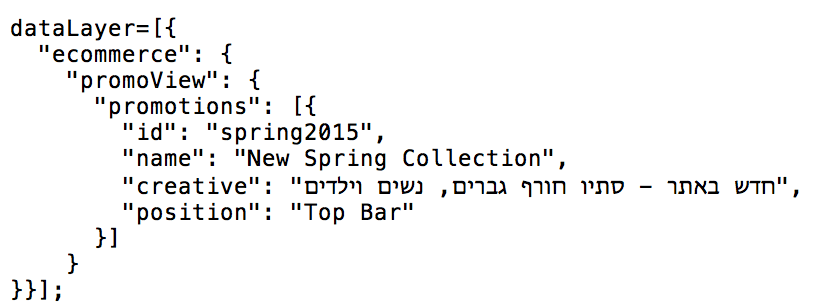
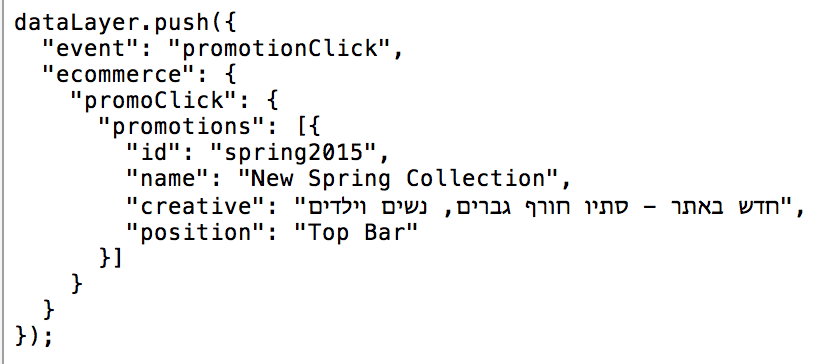
בדומה לשליחת ה-impressions על צפייה במוצרים, בפרומושן אני שולח את ה-ID של המודעה, השם שלה (למשל New Spring Collection), הקריאייטיב (כדי שאוכל להשוות בין קריאייטיבים שונים) ואת המיקום של מודעת הקידום (“Top Bar” במקרה שלנו).
במקרה שלנו הקוד היה נראה כך:
הערה: שימו לב שהקוד לא באמת ייראה כך במציאות כי בדרך כלל קידומי המכירות מופיעים לצד המוצרים הרגילים ונטענים ביחד עם הדף, ולכן נרצה לשלוח אותם עם ההיט של ה-pageview. בסופו של דבר אנחנו אמורים לבקש מהמתכנת לדחוף אותם לדטאלייר ביחד עם אותם impressions וביחד עם המידע הנוסף שמופיע בעמוד ונכנס לדטאלייר.
כפי שאמרתי, במקרה שלנו קידום המכירות הזה אינו קליקאבילי, אבל במידה והיה כך הייתי שולח מידע על כך שהגולש הקליק, וכך היתה נפתחת לי אפשרות לנתח את האפקטיביות של קידומי המכירות באתר מבחינת CTR (איפה מקליקים יותר – כאשר הבאנר מופיע מאוזן או מאונך, בעמוד הבית או בעמוד פנימי, וכו’), וגם מבחינת ההשפעה שלהם על המכירות בפועל (אולי קריאייטיב מסוים הביא CTR גבוה אבל יחס ההמרה שלו נמוך לעומת קרייאיטיב אחרי שהביא CTR נמוך ויחס המרה גבוה).
וזה יהיה הקוד שנשלח לאחר שהגולש הקליק:
שימו לב שבקוד שלי אני דוחף איוונט לדטאלייר ביחד עם המידע על הפרומושן. על האיוונט הזה אני אצור אחר כך תג מסוג analytics event שיפעל עם טריגר של event equals promotionClick, ישלח איוונט לגוגל אנליטיקס ועל האיוונט הזה הוא יעמיס את הנתונים של ה-EE מתוך הדטאלייר.
הערת ביניים #1
מסובך? לא ממש, אבל יש פה הרבה פרטים קטנים שצריך לשים לב אליהם והמדריך הזה נועד למי שמבין קצת קוד, תג מנג’ר ואנליטיקס.
מי שעדיין לא מבין ימשיך לחלק הבא של הפוסט, יראה אילו דוחות ה-Enhanced Ecommerce נותן לו ויבין למה כדאי לו לפנות למומחה אנליטיקס כדי שיבצע לו את ההטמעה הזו 😉
הערת ביניים #2
ברור שלא מדובר פה בפתרון קסם ויש לבצע הטמעה מקיפה כדי לקבל את הנתונים כמו שצריך, אבל לאחר ההטמעה הנתונים הללו ישתלבו באופן מובנה בדוחות של גוגל אנליטיקס, ולא נצטרך לשלוח מליון איוונטים ולסגמנט כמו משוגעים כדי להוציא תובנות מהדטא הזה.
חלק 2 – דוחות ה-Enhanced Ecommerce בגוגל אנליטיקס
בחלק הזה אציג את הפלט שיוצא לנו מכל הבלאגן של ההטמעה בחלק הראשון – הדוחות שבהם נוכל להתחיל להנות מכל הדטא ששלחנו.
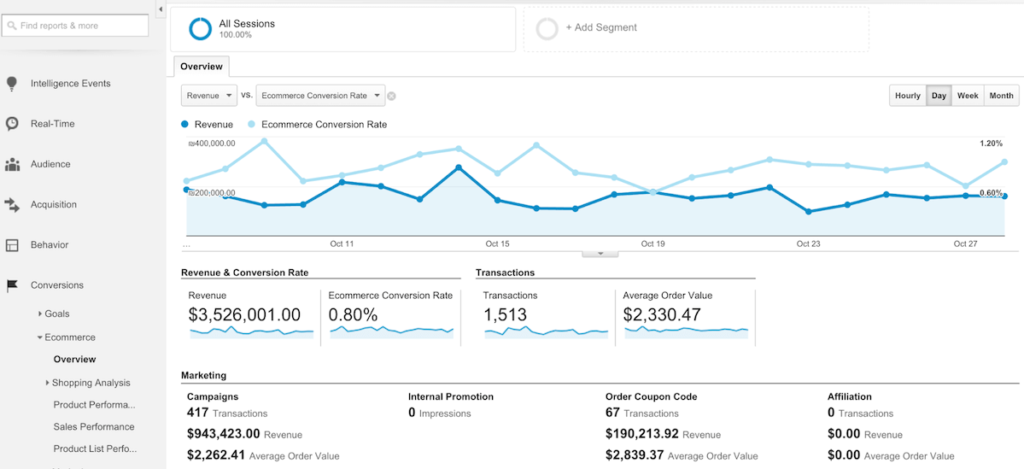
Overview
החלק הזה מאפשר לנו לצפות בנתונים כלליים על תפקוד האתר, כמו למשל ההכנסה הכוללת, אחוז ההמרה של האיקומרס, מספר טרנזקציות, סכום ממוצע לטרנזקציה וכן נתוני מאקרו על הקמפיינים שהביאו תנועה לאתר, המכירות שבוצעו באמצעות קופונים ועוד.
מתחת לנתוני המאקרו ניתן לראות את הרווח פר מוצר, פר קטגוריה ופר מותג (לא נכנס לתמונה…)
Shopping Analysis
החלק השני של הדוחות מספק לנו 2 דוחות עיקריים:
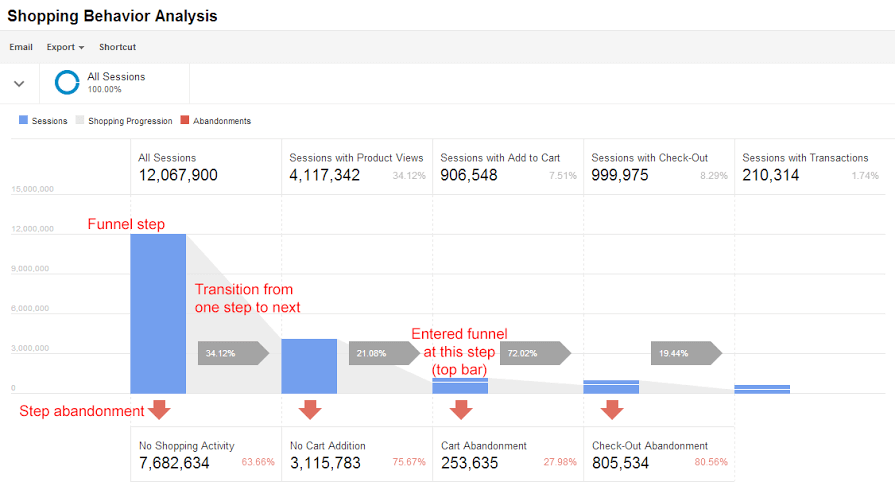
Shopping Behavior Analysis

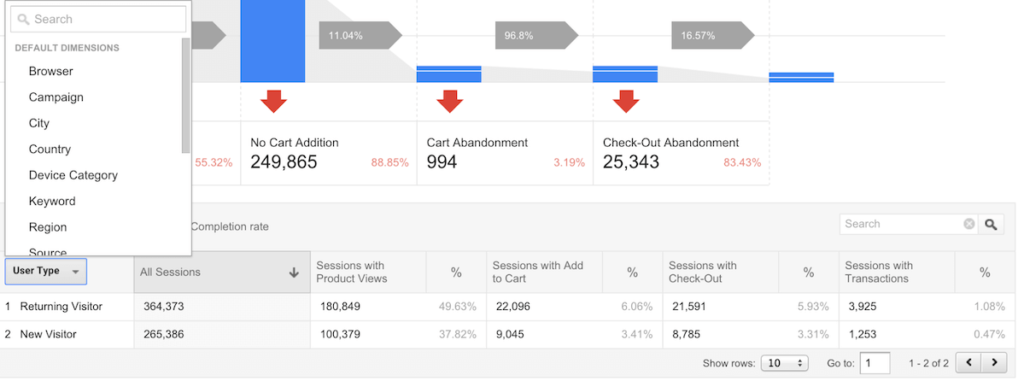
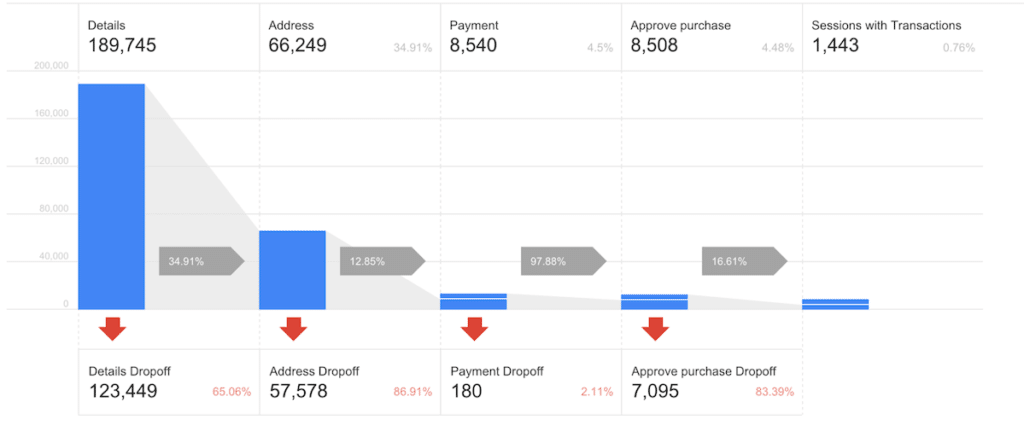
הדוח הזה מראה לנו funnel שמציג פילוח של התנהגות הגולשים הכללית בתוך האתר – כמה גולשים נכנסו לאתר, כמה מתוכם צפו בעמוד מוצר (כלומר – עשו צעד קדימה במורד במשפך), כמה הוסיפו לסל, כמה נכנסו ל-chekout וכמה סיימו רכישה.
הדוח הזה אמנם מראה נתונים אגרגטיביים ממעוף הציפור אבל פה בדיוק היתרון שלו, מכיוון שהוא מאפשר לנו להסתכל מלמעלה ולראות עד כמה האתר שלנו עוזר לגולשים להתקדם בתהליך הרכישה.
שוב – בניגוד לאיקומרס הרגיל של גוגל אנליטיקס אנחנו לא מודדים פה רק רכישות סופיות, אלא את כלל התנהגות הגולשים באתר וההתקדמות שלהם בתהליך ההמרה.
בנוסף תוכלו לראות כמה גולשים נטשו את התהליך באמצע הסשן וכמה התחילו אותו מאמצע המשפך. כך למשל אם גולש הוסיף מוצר לסל ועזב את האתר ולאחר מכן נכנס ישירות לעמוד הצ’קאאוט וסיים את הרכישה, הוא ייספר ב-Cart Abandonment וגם יופיע בפס הכחול העליון של שלב ה-Session with Check-Out.
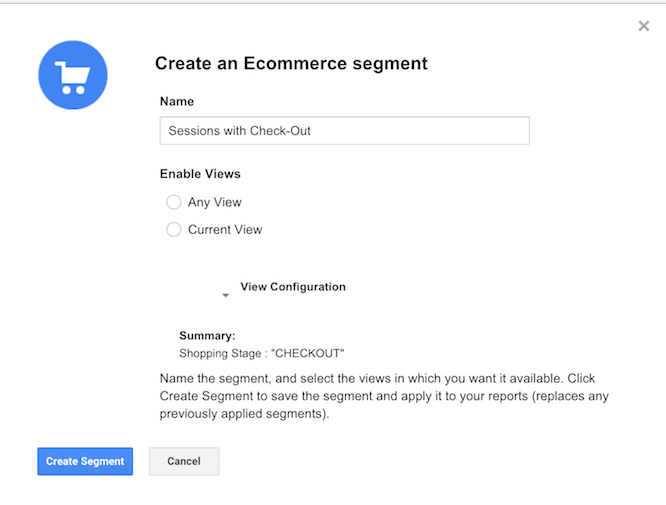
בנוסף, על ידי לחיצה על אחת הקוביות הכחולות נוכל ליצור באופן מיידי סגמנט של אותם גולשים, ולאחר מכן ליצור מאותו סגמנט רשימת רימרקטינג. כך למשל נוכל ללחוץ על הריבוע של הגולשים שנטשו לאחר הוספה לסל, ליצור עבורם רשימת רימרקטינג ולטרגט אותם באדוורדס עם קופון ייחודי שיחזיר אותם לאתר להשלים את הרכישה.
בחלק השמאלי-תחתון של הדוח הזה תוכלו לפתוח תפריט דרופ דאון שיאפשר לכם לצפות במידע שבטבלה על פי מגוון סגמנטים – סוג היוזר, הדפדפן, קמפיין, מדינה, מקור תנועה ועוד, כאשר עבור כל אחד מהסגמנטים תוכלו לראות בדיוק את כמות ואחוז הגולשים שהגיעו לשלב הזה במהלך הסשן.
Checkout Behavior Analysis
זוכרים שאמרתי לכם להגדיר את שלבי הרכישה השונים בממשק האדמין? זוכרים ששלחנו step 1, 2, 3 בשלב ההטמעה? כאן נוכל לקצור את הפירות ולראות את התנהגות הגולשים במשפך הרכישה הספציפי שהגדרנו.
בדיוק כמו בדוח הקודם גם כאן נוכל לראות כמה גולשים יצאו באמצע הפאנל, כמה נכנסו באמצעו, וכמובן נוכל ליצור סגמנטים באופן מהיר על ידי לחיצה על אחד הריבועים.
Product Performance
הדוח הזה מחולק לשני אזורים –
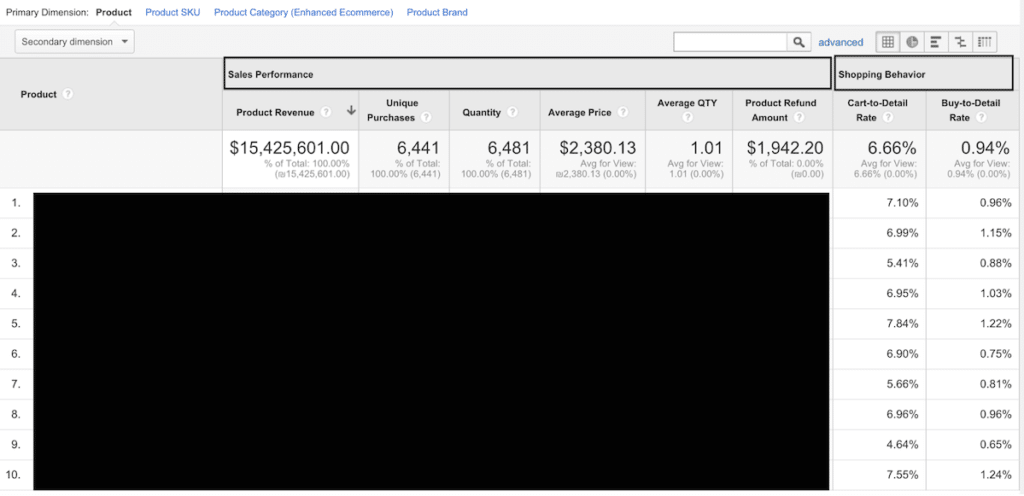
האזור הראשון – Summary
האזור הזה מספק לנו את נתוני המכירות הסופיים של המוצרים השונים. מה היה הרווח הכולל מאותו מוצר, כמה פעמים המוצר (אחד או יותר) היה חלק מרכישה, כמה יחידות קנו ממנו בסה”כ, מה היה הרווח הממוצע פר מכירה מאותו מוצר, כמה יחידות אנשים רכשו בהזמנה אחת, וכמה החזרות עשו למוצר הזה.
בנוסף, יש עוד 2 עמודות בצד ימין שמספקות לנו מידע ברמת המאקרו על חלק מההתנהגות שלפני הרכישה –
Cart-to-Detail Rate: כמות הגולשים שהוסיפו לסל ביחס לכמות הגולשים שצפו בעמוד המוצר.
Buy-to-Detail Rate: כמות הגולשים שסיימו רכישה ביחס לכמות הגולשים שצפו בעמוד המוצר.
הנתונים הללו מסופקים עבור כל מוצר בנפרד ברמה אגרגטיבית, והם מספקים לנו תובנה יוצאת מן הכלל שיכולה ללמד אותנו על האטרקטיביות של עמודי המוצר השונים, ועל התפקוד שלהם בתור אלו שאמורים לשכנע את הגולש לקנות.
תוכלו לראות למשל שלמוצר מספר 9 יש את היחס הכי נמוך השני המדדים – גם ב-Cart to Detail וגם ב-Buy to Detail.
אולי זה בגלל שהטקסט בעמוד מוצר לא מספיק משכנע? אולי בגלל שהמחיר יקר? אולי בגלל שהטראפיק שהבאנו לעמודים הללו הזה בכלל לא רלוונטי/לא מספיק בשל לקניה? את כל אלו צריך לבדוק ולהפעיל סגמנטים נוספים כדי לזהות למה בדיוק היחס של המוצר הזה יותר נמוך מהיתר.
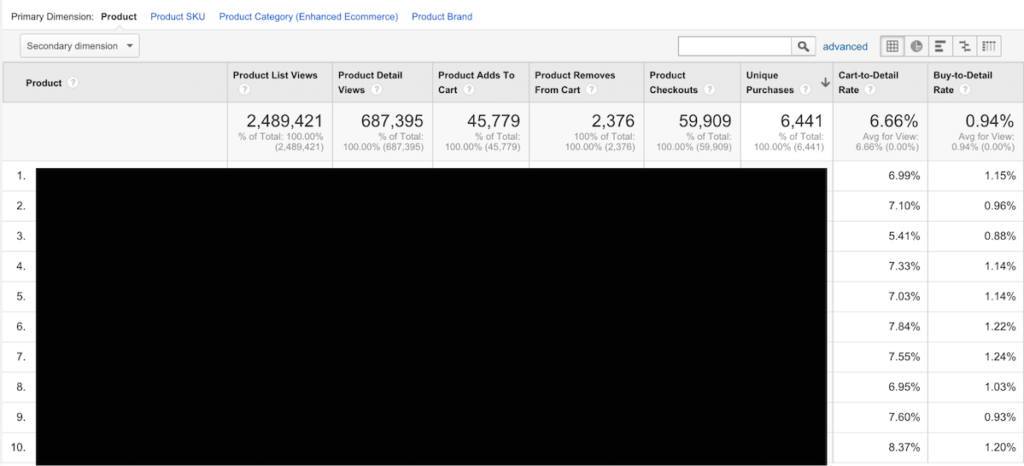
האזור השני בדוח Product Performance הוא Shopping Behavior והוא מספק לנו את המידע של ה-EE לגבי כל מוצר:
בדוח הזה נוכל לראות את כל ההתנהגות של הגולשים לפני ואחרי הקניה – כמה פעמים צפו בהם (impression), כמה פעמים נכנסו לעמוד המוצר (detail), הוסיפו אותם לסל, הסירו אותם מהסל, כמה פעמים הם השתתפו בתהליך checkout וכמה פעמים המוצר הזה היה חלק מטרנזקציה (שימו לב שאם הגולש קנה 2 מוצרים בפעם אחת המוצר יספר רק פעם אחת במדד הזה).
לבסוף יש לנו שוב כמובן את מדדי ה-CtD וה-BtD שנותנים לנו מבט ברמת המאקרו על הביצועים של כל מוצר.
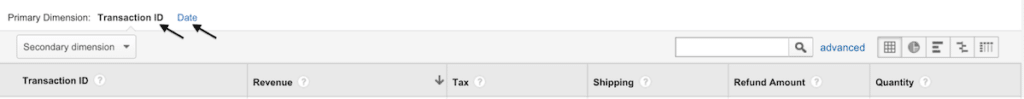
Sales Performace
בדוח הזה תוכלו לרדת לרמת הטרנזקציה הבודדת, ולראות מה היה הסכום הכולל שלה, מיסים, משלוח, כמה מתוכה הוחזר (אם הוחזר) וכמה פריטים השתתפו בטרנזקציה הזו.
לחילופין תוכלו לבחור ב-Primary Dimension – Date ולצפות באותם נתונים אבל הפעם בחלוקה לימים.
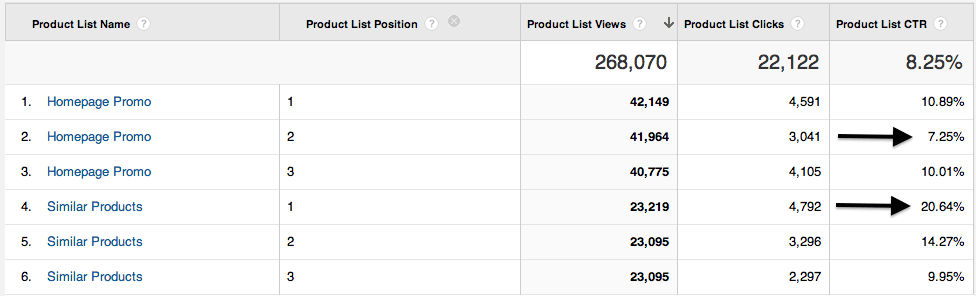
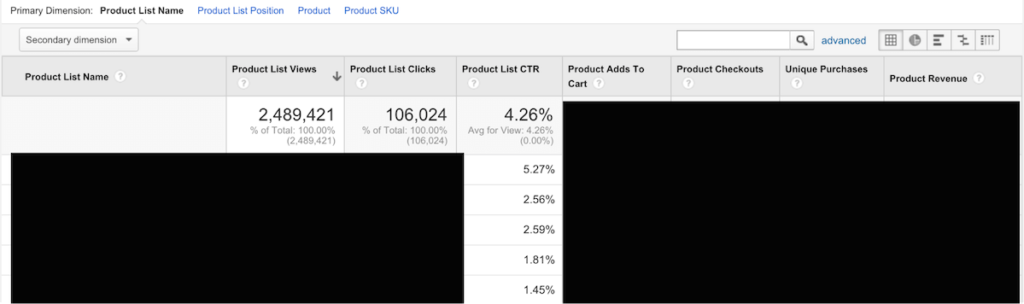
Product List Performance
זהו אחד הדוחות האהובים עלי ב-Enhanced Ecommerce, מכיוון שהוא נותן מידע מעולה על “שטחי הפרסום” שלכם באתר.
כשאני אומר שטחי פרסום אני לא מתכוון דווקא למודעות פרסומיות, אלא למיקומים בהם אתם שמים את המוצרים שלכם, או במילים של גוגל אנליטיקס – Lists.
אם אתם זוכרים את החלק הראשון של הפוסט הזה, בכל פעם שגולש צפה/הקליק במוצר מסוים שלחנו פרמטר בשם list שבו הכנסנו את המיקום בו האירוע קרה:
המיקום הראשון היה עמוד שבו רוכזו כל מבצעי הגברים והשני היה עמוד קטגוריה רגיל, כאשר בשני המקרים התייחסנו לאותו מוצר בדיוק.
הודות לשליחת הנתונים על המיקום בו הגולשים נחשפו/הקליקו על המוצר אנחנו יכולים לבדוק מה היו הביצועים של כל מיקום כזה ואיך הוא השפיע על התנהגות הגולשים לפני/אחרי הרכישה.
בדוח שלפניכם ניתן לראות שהליסט הראשון נהנה מה-CTR הגבוה ביותר בהפרשים של 200% ויותר מיתר הליסטים, אז אם ככה אולי כדאי לי להנחית את הגולשים שאני מביא מאדוורדס לתוך הליסט הזה ולא לליסטים אחרים בהם ה-CTR יותר נמוך? בדוח הזה אוכל גם לראות האם ה-CTR מושפע מהמיקום של המוצר בתוך הרשימה ולכן כדאי להוסיף secondary dimension של Product List Position, ואולי זה בכלל תלוי במוצר עצמו ולכן כדאי לבדוק את הביצועים של מוצרים ספציפיים ברשימה ולא להסתכל על כולה כמקשה אחת:
כל אלו הן שאלות סופר חשובות ועל כולן אפשר לענות באמצעות הדוח הזה.
דבר נוסף שחשוב לציין הוא שלא בטוח שה-CTR הגבוה אכן מתורגם לרכישות בסופו של דבר, ולכן כדאי להוסיף לדוח הזה שני מטריקות נוספות, BtD ו-CtD באמצעות דוח מותאם אישית, וכך לבדוק כמה מהגולשים שהקליקו על המוצר (וצפו בו בעמוד מוצר – detail) אכן הוסיפו אותו לסל לאחר מכן וכמה מהם באמת רכשו אותו בסוף.
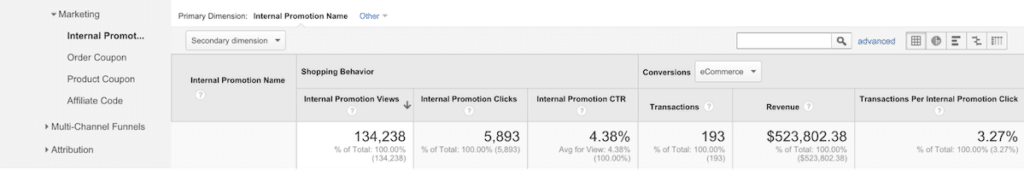
Internal Promotion
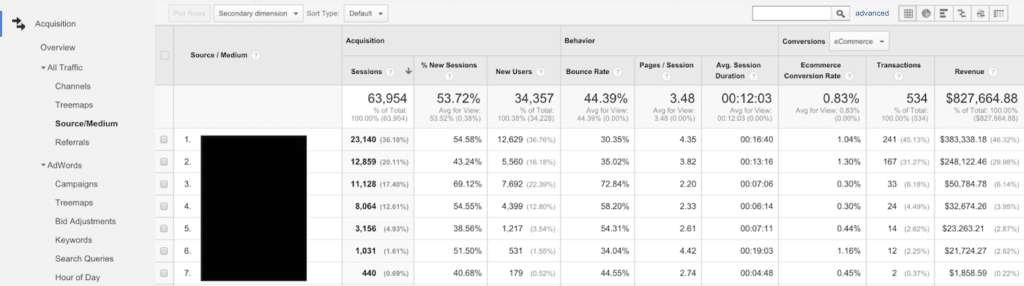
תחת תפריט ה-Marketing תמצאו 4 דוחות נוספים שיעזרו לכם למדוד את הביצועים של מספר פעילויות שיווקיות:
דוח ה-Internal Promotion מספק לנו מידע על הבאנרים הפרסומיים (אלו שמדדנו באמצעות סעיף 7 בחלק הראשון), ובו נוכל לראות כמה פעמים כל באנר הופיע, כמה קליקים הוא קיבל ומה היה ה-CTR שלו, וכמובן כמה טרנזקציות בוצעו כתוצאה מכל באנר כזה, מה היה הרווח שהוא הביא ומה היה היחס טרנזקציות/קליק של כל אחד מהבאנרים.

בצורה כזו אפשר להעריך את מאמצי השיווק הפנימיים שאנחנו עושים באתר ולראות קודם כל עד כמה הם משכו את הגולשים (CTR) ודבר שני עד כמה הם באמת תרמו למכירות בסופו של דבר.
Order Coupon / Product Coupon
כחלק מהפעילות השיווקית שלנו אנחנו מאפשרים לגולשים לרכוש באמצעות קופונים, ואלו הדוחות שיראו לנו כמה רווח התקבל מכל קופון, כמה טרנזקציות בוצעו באמצעות הקופון הזה, ומה היה הערך הממוצע של כל טרנזקציה.
בצורה כזו נוכל להשוות למשל מה היה סכום הקנייה הממוצע של גולשים שהשתמשו בקופון לעומת אלו שלא השתמשו בו, האם קופון מסוים עבד יותר טוב מקופון אחר, ועוד נתונים משמעותיים ביותר שיכולים לעזור לנו לנתח את הביצועים של מאמצי השיווק הפנימיים שלנו.
שימו לב שדוח Order Coupon נותן לנו מידע על קופונים ששלחנו ברמת הטרנזקציה, ואילו Product Coupon נותן לנו מידע על קופונים ששלחנו ברמת המוצר הבודד (ע”ע סעיף 6 בחלק הראשון).
Affiliate Code
הדוח האחרון של ה-Enhanced Ecommerce הוא דוח ביצועי האפיליאצייה שלנו.
זוכרים שבסעיף 6 בחלק הראשון דברנו על כך שאתם יכולים לשלוח פרמטר affiliation עם הטרנזקציה?
אז במידה ואתם אכן שולחים את האפיליאייט שהביא לכם את התנועה תוכלו אחר כך להסתכל בדוח ה-Affiliate Code ולראות כמה רווח הגיע מכל אפיליאייט, כמה טרנזקציות ומה היה הסכום הממוצע של כל טרנזקציה.
חשוב לזכור: את כל אחד מארבעת הדוחות שלעיל (promotions, order/product coupons, affilliation) תוכלו ליישם גם על דוחות נוספים כמובן. כך למשל תוכלו להוסיף Secondary Dimension – Product Coupon Code בדוח Product Performance ואז להשוות בין המכירות של המוצר עם או בלי קופון, וכו’ וכו’.
סיכום
זה היה פוסט ארוך ומעניין (בשבילי לפחות) על הטמעת Enhanced Ecommerce בגוגל אנליטיקס.
כמו שאמרתי, לא מדובר בנתונים שנאספים באופן דיפולטיבי על ידי הקוד של גוגל אנליטיקס ויש צורך לבצע עבודה ייסודית ומקיפה כדי לקלוט אותם, אבל לאחר שתעשו את זה תוכלו לקבל דוחות מדהימים שיתנו לכם תובנות משמעותיות ביותר על התנהגות הגולשים באתר שלכם גם אם הם לא השלימו את הרכישה בסופו של דבר.
3 נקודות חשובות לסיום:
1. אם בכל זאת אתם בכל זאת מחפשים פלאגינים אוטומטיים שיבצעו את המעקב עבורכם, הנה הפלאגינים המובילים למערכות ה-CMS הנפוצות ביותר. הם יאספו את הנתונים של המוצר מתוך המידע שנמצא כבר במערכת, וישלחו אותו ישירות לגוגל אנליטיקס או לדטאלייר של התג מנג’ר (תלוי בפלאגין):
2. כזכור לכם אנחנו שולחים את המידע לגוגל אנליטיקס ביחד עם היט של pageview או event, אבל לכל היט כזה יש מגבלה שאסור לו לשקול יותר מ-8192 bytes. אם תשלחו יותר מדי מוצרים בכל היט ו/או יותר מדי custom dimensions לכל מוצר – סביר להניח שההיט שלכם יעבור את הגודל המותר ואז יש סיכוי שגוגל אנליטיקס פשוט יסרב לקבל אותו.
הכמות המדוייקת תלויה בהמון גורמים ולכן חשוב לבדוק כל מקרה לגופו, ובמידה ואתם אכן עוברים את הגודל המותר שקלו לשלוח רק את ה-ID של המוצרים ולהשתמש בפיצ’ר Data Import כדי לייבא את המידע הנוסף על כל המוצרים.
3. זה אמנם מדריך מקיף אבל כדי לבצע את ההטמעה כמו שצריך חובה לבצע אפיון מסודר ומדוקדק, ולכן לא הכנסתי את הקודים בתור טקסט שאפשר לעשות לו קופי פייסט.
זה לא בגלל שאני רוצה שתזמינו אותנו ולא תעשו את זה בעצמכם, אלא פשוט בגלל שאני לא רוצה לקבל תגובות בסגנון “השתמשתי בקוד שנתת וזה דפק לי את האתר. מה עושים???” 🙂
מקווה שנהניתם, ואתם כמובן יותר ממוזמנים לשתף!





































קודם כל תודה רבה על ההשקעה במאמר איכותי ומקיף כמו זה.
אין ספק שהוא היחידי מסוגו.
הבנתי את רוב התוכן למעט נקודה מסוימת שאשמח אם תוכל להרחיב מעט בנושא.
בחלק ההגדרות של ה event (תחת אנליטיקס) דרך גוגל תג מנג’ר, בצילום מסך השתמשת ב:
category:Engagment
Action:Click On Image
אופציות אלו אינן קיימות אצלי בממשק ואני מניח שיש לבצע הגדרות מוקדמות עבורן.
אשמח אם תוכל לפרט מה משמעות ההגדרות האלו? וכיצד אוכל ליצור אותן אצלי בממשק?
תודה מראש,
חיים
תודה חיים,
הערכים הללו הם רק דוגמא מתוך איוונט שקיים אצלי באחד מהחשבונות. כמובן שאתה יכול להכניס שם מה שאתה רוצה אבל הרעיון הוא שהמידע של הEE נשלח ביחד עם האיוונט הזה.
ברשותך, אכתוב לך כאן משהו, שלא מתייחס למאמר הנ”ל. התקשיתי למצוא מהארכיון את המאמר שהתגובה מתייחסת אליו, אז אם תרצה – תעביר לשם.
אני מתכוונת למאמר שנכתב לפני כשנה, על שיפור ה”משפך”. יתכן וכבר הודיתי לך אז, אבל עכשיו, לאחר תקופה ארוכה , שעשיתי ה-מ-ו-ן שינויים, בדיקות, מעקב ושוב שיפורים כדי שאזור המשפך ישפך בקלות ובמהירות לכל הרוכשים באתר שלי, אני יכולה להגיד לך שהתוצאות מדהימות! ב”ה כמעט אף אחד לא נתקע שם! אם בעבר היו כ-40% שלא השלימו הקניה מסיבות שונות, היום רוב הסיבות נעלמו, והקניות התרבו! תודה לך! תמשיך לזכות את הציבור!
וואו איזה כיף לשמוע 🙂
תודה רבה רז!
גילוי נאות – עוד לא קראתי – מתכוון בקרוב לגמוע את זה.
אני מודה לאנשים כמוך מכל הלב.
ישר כוח
עומר ok
בכיף עומר 🙂 שמח לשמוע
מאמר מצוין! באמת, אין מילים מלבד תודה. שתי נקודות שהייתי שמחה להבהרה 🙂
1. מהי בדיוק ההגדרה של “צפה במוצרים בעמוד קטגוריה”? כלומר- איזו פעולה ביצע הגולש? הרי מדובר פה בצפיה במוצרים בעמוד קטגוריה אין כאן לחיצה או מעבר עמוד?
2. האם אני צריכה שמפתח יכניס קוד לכל מוצר ומוצר באתר??? הרי זה מטורף? אין טבלת CSV או משהו אוטומטי שהופך את התהליך לפשוט???
המון תודה! טל ליאור
תודה טל,
לגבי שאלותייך:
1. ביקר בעמוד וצפה במוצרים. המטרה של המטריקה הזו היא להיות משלימה למטריקה הבאה שמספקת לך מידע על קליקים ואז על CTR, ולכן היא מאוד מעניינת.
2. כמובן שלא 🙂 המתכנת יודע לייצר לופ שלוקח מהדטאבייס של האתר את כל המידע על המוצרים ובעצם “בונה” מהם את המידע שנדחף לדטאלייר בפורמט הרצוי.
ההסברים במאמר ברורים ומקיפים, אבל חסר בהסבר על הגדרה של התג מנג’ר איזה טריגר לבחור עבור התגים! אשמח מאוד אם תוכל לענות, אני מנסה לעבוד במקביל למאמר ולהטמיע את התגים ובאנליטיקס…
שוקי,
שמיש ביותר. כלומר עכשיו מתחילה העבודה האמיתית …..
מאמר מצוין! באמת!
תודה 🙂