בסדרת המדריכים שלפניכם, אני הולך ללמד אתכם איך לבנות פאנל משלכם בגוגל אנליטיקס 4.
גם אם אין לכם גוגל אנליטיקס 4, וגם אם הידע הטכני שלכם לא מי יודע מה – אני הולך להסביר לכם שלב אחר שלב מה צריך לעשות כדי לבנות פאנל מדהים משלכם, ולנתח את התנהגות הגולשים באתר.
קודם כל – מה מיוחד במשפך של גוגל אנליטיקס 4?
אחת התכונות שאני הכי אוהב באנליטיקס 4 היא היכולת לבנות פאנל בצורה גמישה ונוחה.
ביוניברסל אנליטיקס, האפשרות היחידה לבנות משפך ויזואלי שמציג איפה הגולשים נטשו, הייתה באמצעות צפיות בדפים (pageviews).
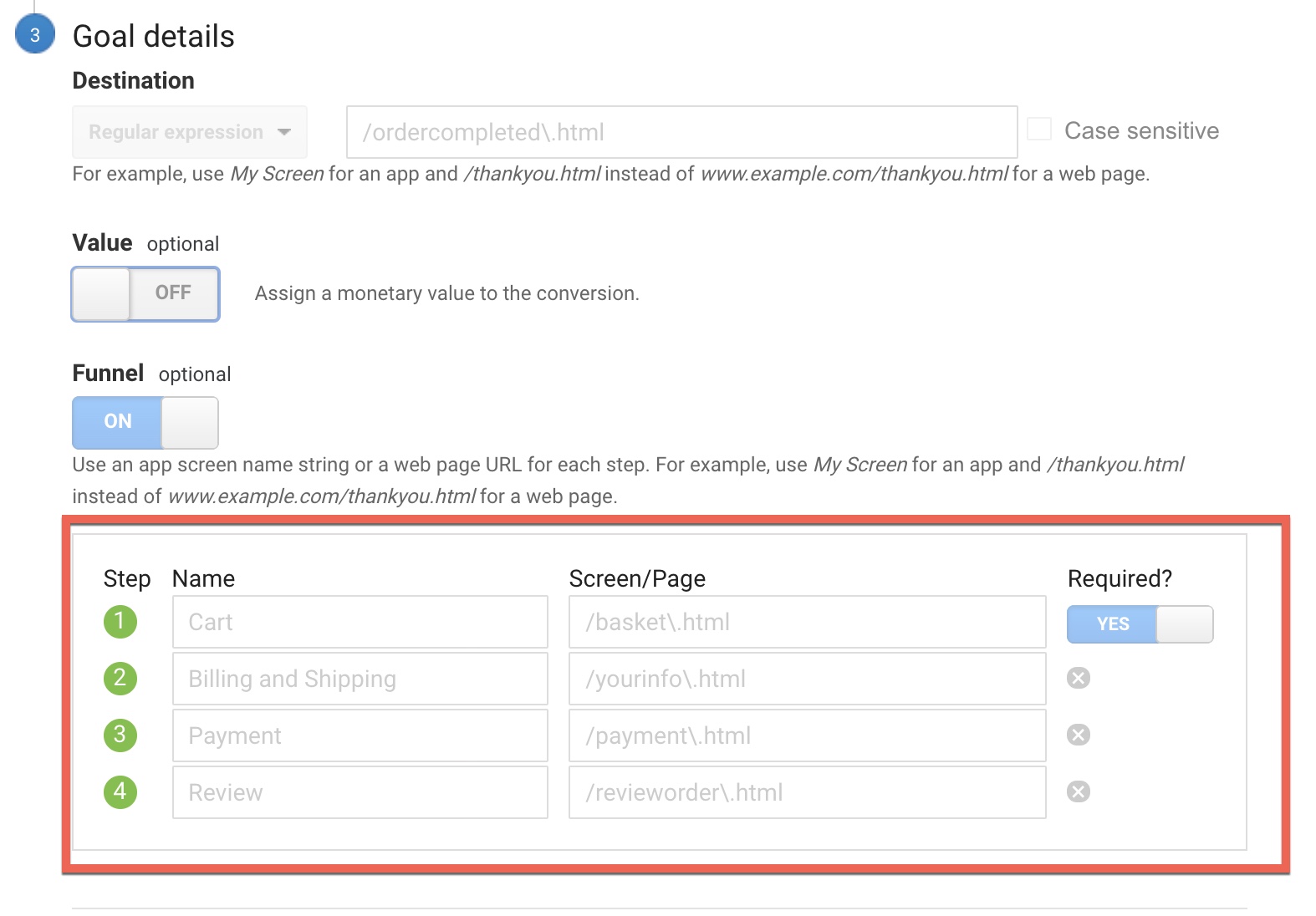
היינו צריכים ליצור goal ולהכניס אליו את רשימת העמודים בהם הגולשים עוברים:
אם הגולש ביצע פאנל של איוונטים (למשל הקליק על כפתור > מילא שלב ראשון בטופס > מילא שלב שני בטופס), היו צריכים לעשות שמיניות באוויר כדי שיהיה אפשר לבנות מזה פאנל ויזואלי.
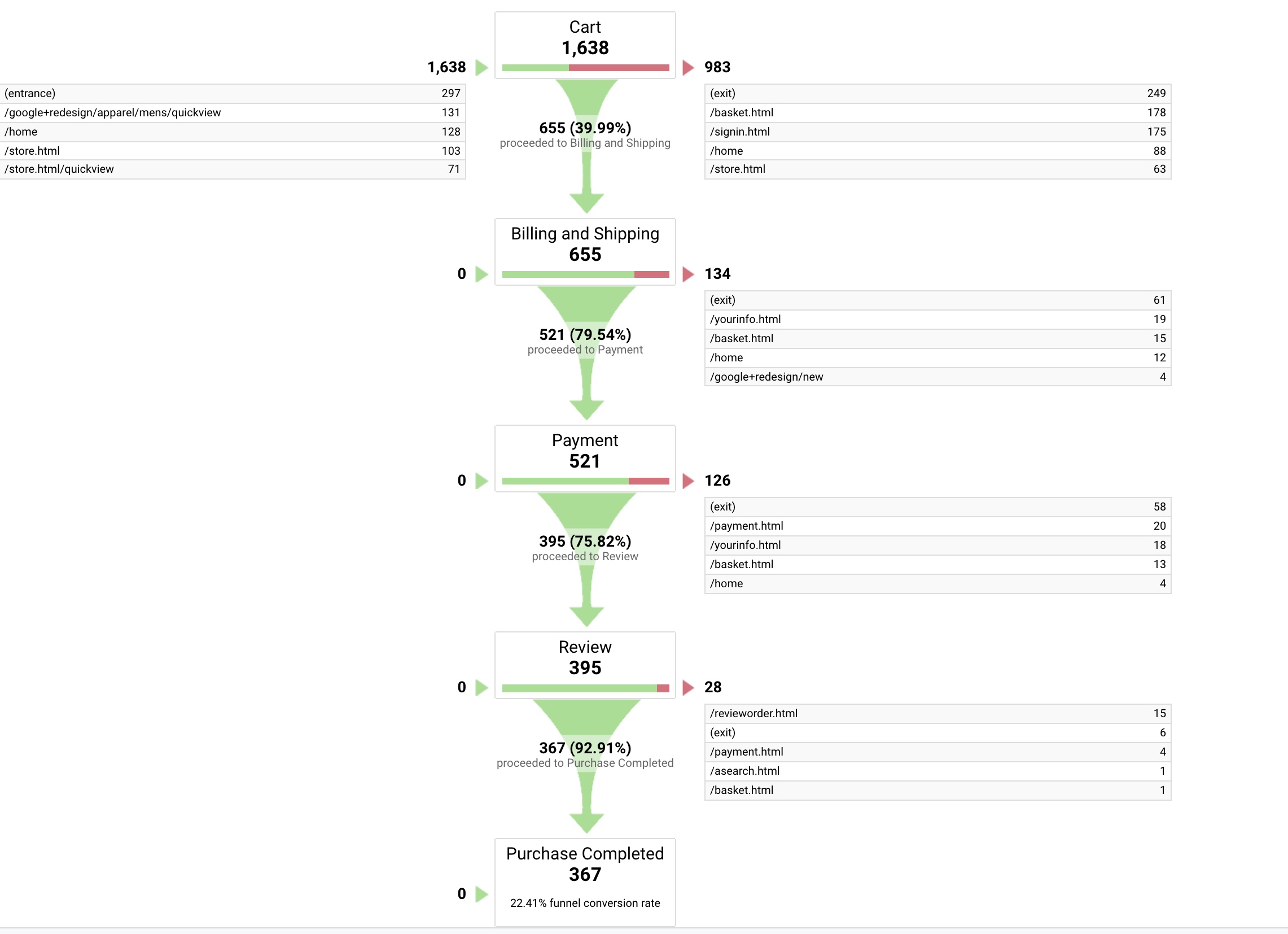
כך נראה המשפך אגב, למקרה שאתם לא זוכרים:
גם המשפך עצמו היה מוגבל מאוד, כי למשל אם הייתם רוצים להפריד בין המשפך של המובייל לדסקטופ, זה לא היה אפשרי (לפחות לא בדוח הזה), ובאופן כללי הדוח הזה מאוד בסיסי לעומת מה שאפשר לעשות בפאנל של גוגל אנליטיקס 4.
בגוגל אנליטיקס 4 אפשר לבנות משפך משוכלל מאוד, ולנתח אותו בגמישות מקסימלית.
הנה דוגמא
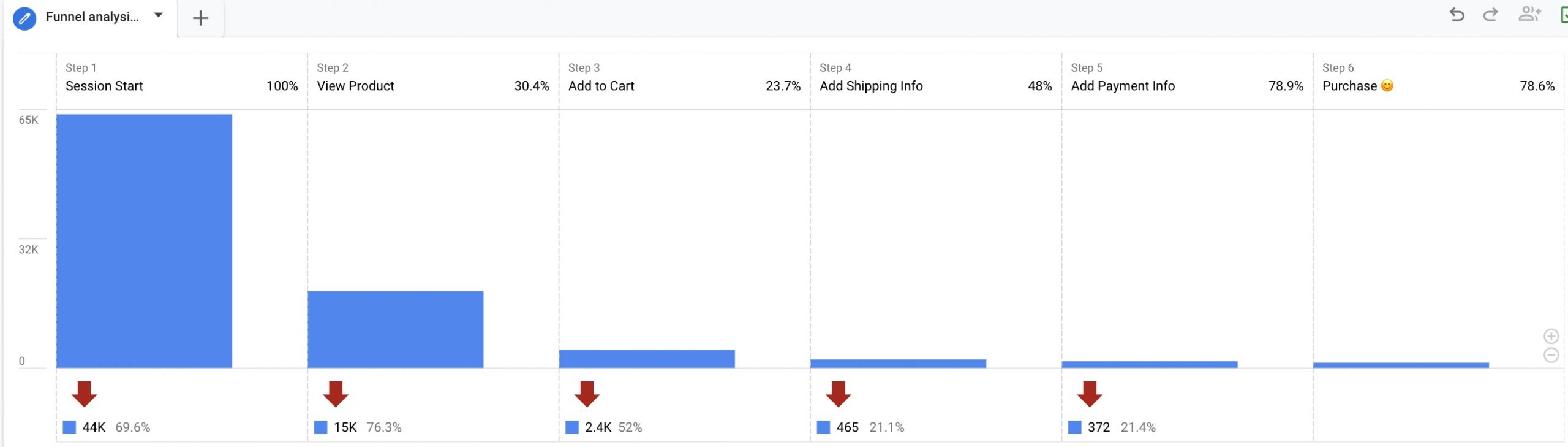
הנה משפך לדוגמא שיצרתי לאתר איקומרס.
שלב ראשון: כל אלו שנכנסו לאתר
שלב שני: נכנסו לעמוד מוצר
שלב שלישי: הוסיפו לסל
שלב רביעי: מלאו פרטי משלוח בטופס
שלב חמישי: מלאו פרטי תשלום בטופס
שלב שישי: סיימו רכישה
שימו לב שחלק מהשלבים מבוססים על איוונט (למשל הוספה לסל), ואם הייתי בונה את המשפך הזה ביוניברסל אנליטיקס הישן לא הייתי יכול להשתמש בהם.
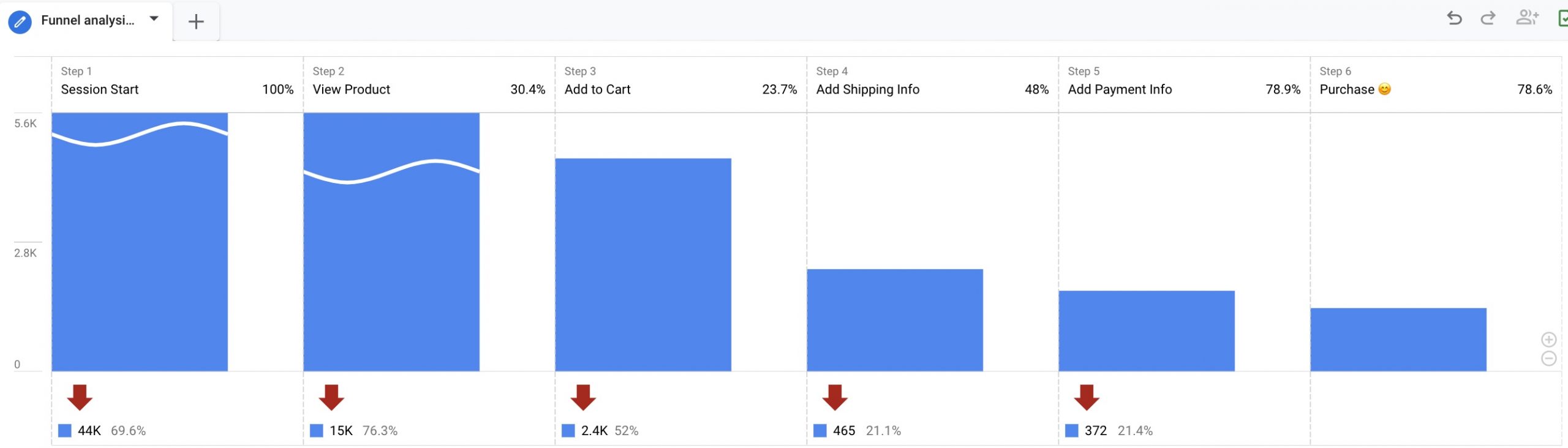
בכל אופן, אתם יכולים לראות שבגלל שכמות האנשים שנכנסו לאתר וצפו בעמוד מוצר גבוהה משמעותית מאלו שהוסיפו לסל או ביצעו את שאר השלבים, הפרופורציות של המשפך לא מאפשרות לי לראות את ההפרשים בין העמודות בצורה ברורה, ולכן אני מבצע פעולה קטנה שנלמד עליה בהמשך, וזה מה שיוצא:
 שימו לב לקו בצורת גל שמופיע בשתי העמודות השמאליות – זה אומר שגוגל אנליטיקס “קיצר” אותן, וזה מאפשר לי לראות בצורה ברורה את ההבדלים בין ארבעת השלבים האחרונים של המשפך.
שימו לב לקו בצורת גל שמופיע בשתי העמודות השמאליות – זה אומר שגוגל אנליטיקס “קיצר” אותן, וזה מאפשר לי לראות בצורה ברורה את ההבדלים בין ארבעת השלבים האחרונים של המשפך.
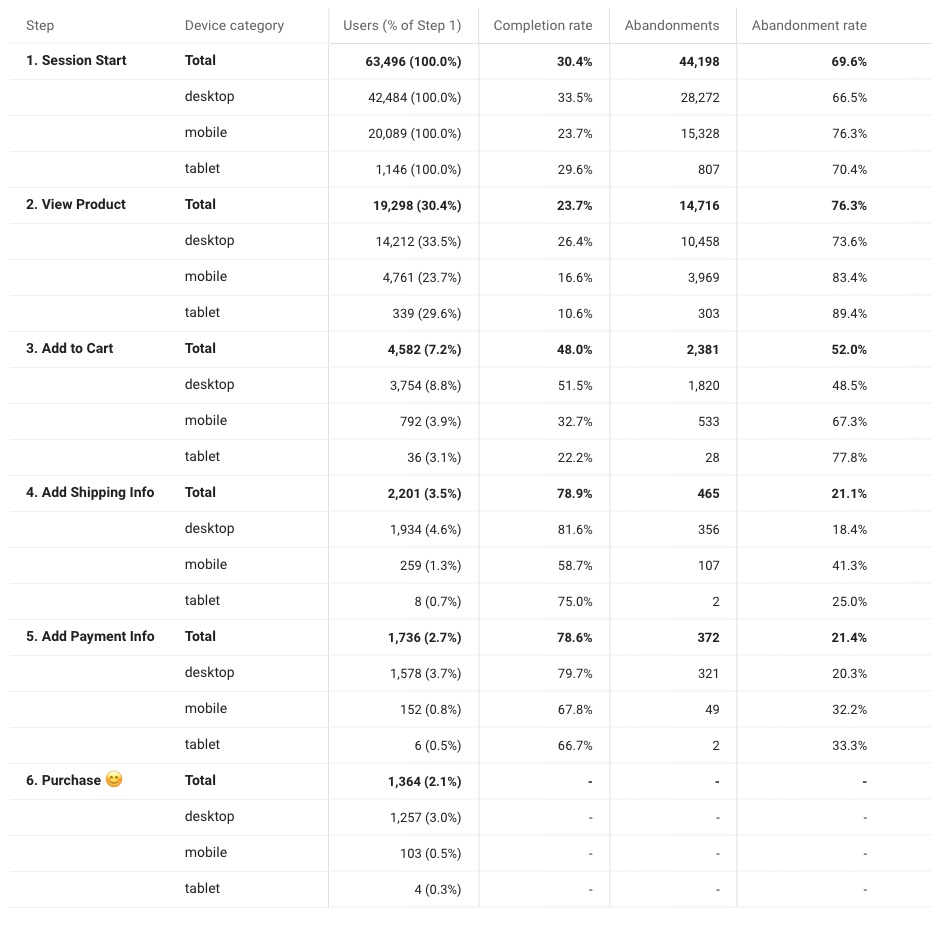
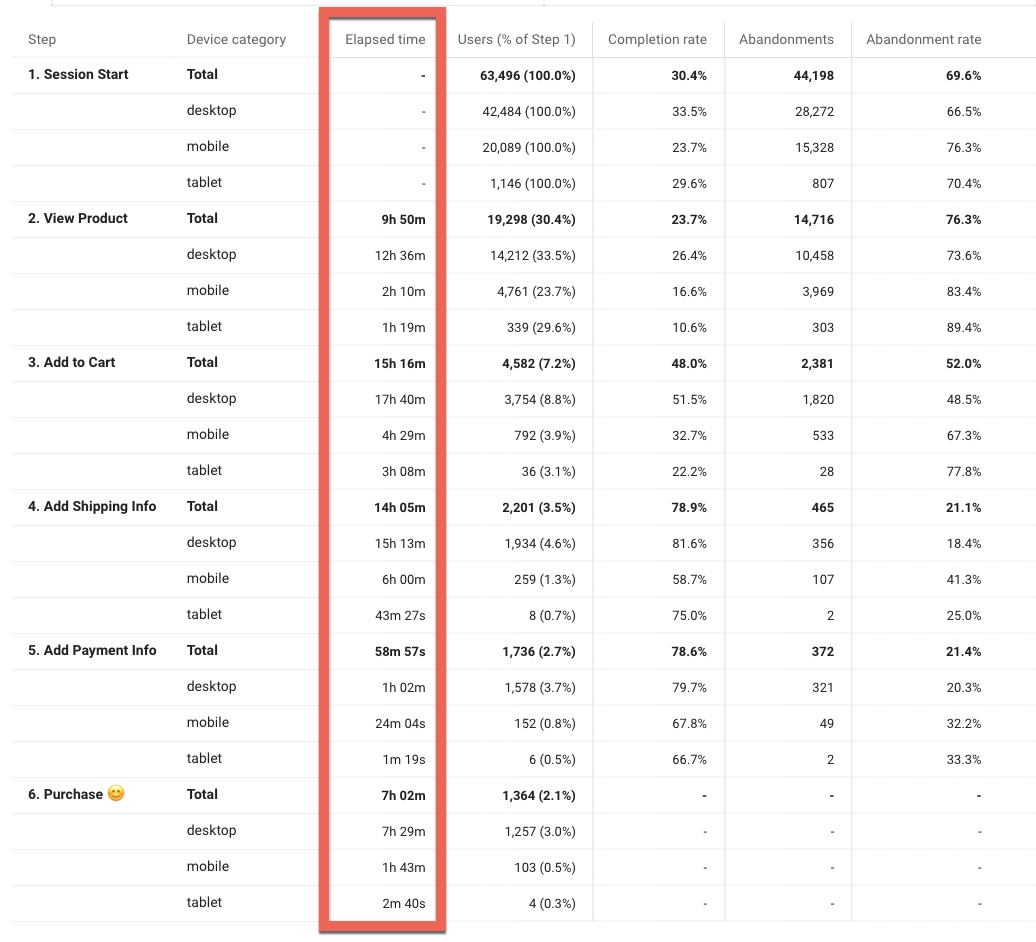
עוד אפשרות נוחה זה להוסיף Breakdown ולראות את המעבר בין השלבים השונים של המשפך עבור כל אחד מהפרמטרים שבחרתי (במקרה הזה – מכשיר דסקטופ/מובייל/טאבלט):
אני יכול גם להוסיף את הזמן שעבר בין כל שלב ושלב (עבור כל אחד מהפילוחים כמובן):
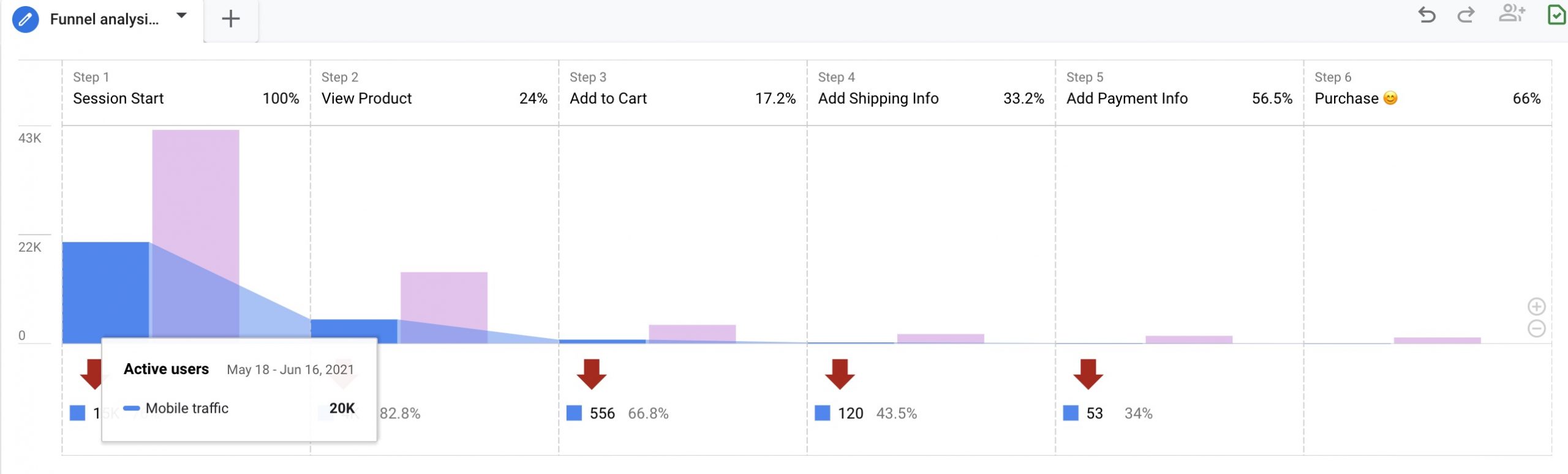
אני יכול לעשות את זה בצורה קצת שונה, ולראות את ההבדלים בין מובייל לדסקטופ (או כל סגמנט אחר) בצורה ויזואלית:
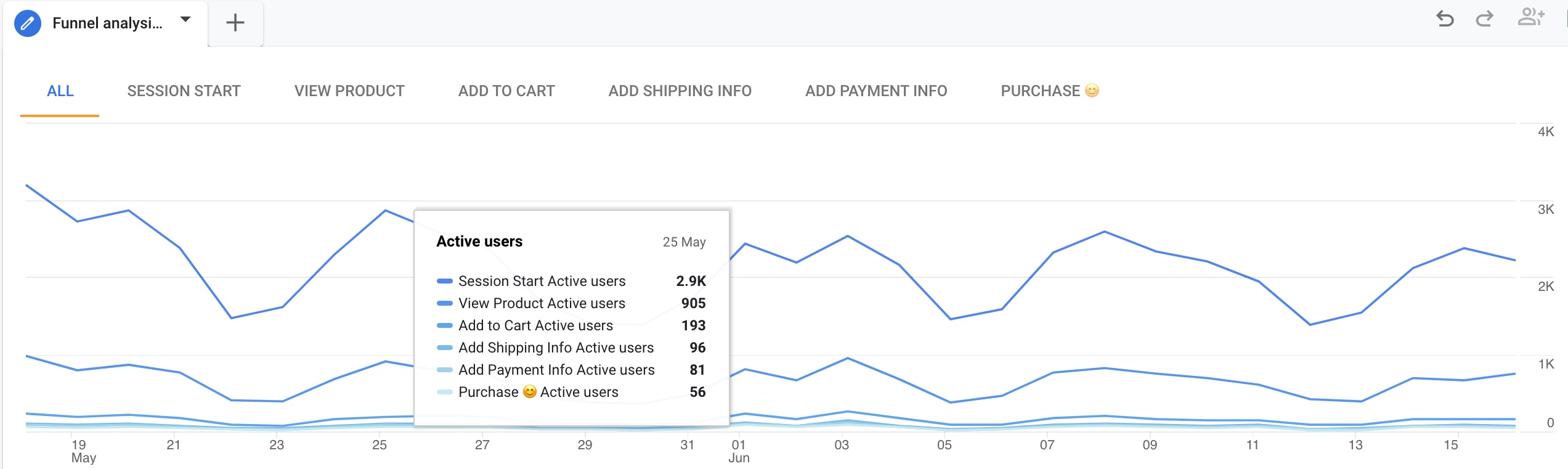
או לראות את המגמה של הפאנל לאורך ציר הזמן (למשל האם היתה תקופה שבה יותר גולשים עברו משלב אחד לשני, לעומת תקופה אחרת):

בקיצור זה רק היה showcase קטן כדי שתבינו כמה אפשרויות יפתחו בפניכם אם תבנו משפך בגוגל אנליטיקס 4.
המטרה שלי המדריך הזה היא לא להסביר לכם בדיוק איך לעשות את זה, אלא רק להכניס אתכם לעניינים ולגרום לכם לרצות שגם לכם יהיה משפך מגניב בגוגל אנליטיקס 4 😊
אבל איך יוצרים את המשפך?
שאלה מצויינת.
כדי ליצור את המשפך, יש לבצע כמה פעולות מקדימות.
אל תדאגו! אני הולך להראות לכם בדיוק מה לעשות במדריכים הבאים, אבל כרגע אני רק רוצה לתת לכם ראשי פרקים:
- קודם כל צריך ליצור חשבון חדש בגוגל אנליטיקס 4, ולהטמיע את הקוד בכל עמודי האתר.
אני יודע שאולי זה obvious לחלק מהאנשים, אבל המדריך הזה מיועד גם למי שעדיין לא נכנס לעניינים. - לאחר מכן, אתם צריכים לתכנן את המשפך, ולהגדיר מראש מה יהיו השלבים שלו.
אני מציין את זה כי בדרך כלל כשאנשים אומרים משפך הם מדמיינים קווים ויזואליים שמראים להם על כל הניווטים שהגולשים עשו באתר, אבל כדי שתוכלו באמת להוציא תובנות מהנתונים, אתם צריכים להגדיר מראש איפה עובר המשפך ומהן הנקודות בהן הגולשים יכולים ליפול. - עכשיו צריך להטמיע את האיוונטים הרלוונטיים לאורך כל שלבי המשפך. למשל אם אתם רוצים ששלב מסויים יהיה “כל אלו שלחצו על כפתור למילוי טופס” והשלב השני יהיה “כל אלו ששלחו את הטופס” – אתם צריכים איוונט שידווח על הפעולות הללו לגוגל אנליטיקס.
את ההטמעה של האיוונטים נעשה עם תג מנג’ר. אל תדאגו אראה לכם בדיוק מה לעשות. - לבסוף נבנה את המשפך בממשק של גוגל אנליטיקס, ונראה איך להוציא ממנו תובנות.
סיכום
כדי לנתח את התנהגות הגולשים לא חייבים להשתמש במשפך, אבל זו יכולה להיות אפשרות מאוד נוחה להסתכל על תהליכים של כמה שלבים שאמורים לקרות אחד אחרי השני, ולראות איפה הגולשים נוטשים לפני הזמן.
בסדרת המדריכים אני אראה לכם בדיוק מה לעשות כדי לבנות משפך משלכם, גם אם אין לכם שום ידע ונסיון בגוגל אנליטיקס 4 או תג מנג’ר.
אם הגעתם לכאן שלא דרך הניוזלטר שלי – אני ממליץ לכם להרשם בעמוד הזה וכך תוכלו לקבל את כל המדריכים >>