אני לא יודע למה, אבל הטופס זה אחד הדברים שהכי פחות שמים לב אליו בתהליך של בניית קמפיין.
משקיעים בבחירת מילות המפתח, ניסוח המודעות, התאמות בידים, הטמעות קודים, בניית רשימות רימרקטינג ועוד ועוד – אבל טופס הלידים נשאר מוזנח ולא מטופל.
אז בלי יותר מדי הקדמות – הנה 12 טיפים שיעזרו לכם לשפר את אחוזי ההמרה בטפסים שלכם:
טיפ מספר 1 – too much information baby
רגע לפני שאתם מוסיפים עוד שדה כדי לאסוף נתונים על הלידים שלכם, עצרו שניה וחשבו שוב – האם המידע הזה באמת נחוץ לכם?
אני יודע שזה טיפ טריוויאלי ובטח קראתם אותו באינספור מדריכים לשיפור יחס המרה, אבל עדיין רוב האנשים מוסיפים שדות לאיסוף פרטים למרות שהם מעולם לא השתמשו בהם.
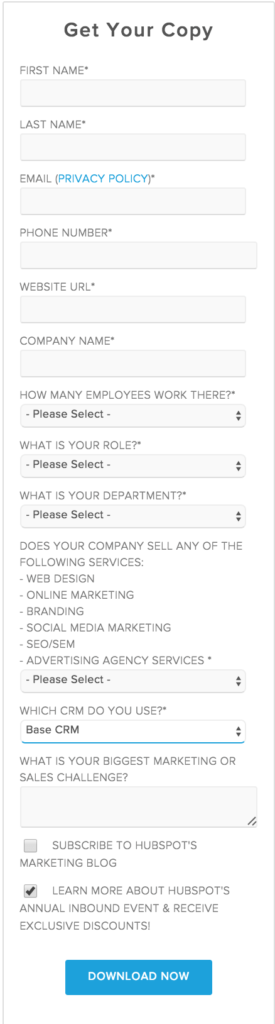
קחו לדוגמא את HubSpot, חברת מרקטינג מהגדולות בעולם, ותראו את הטופס שלה:

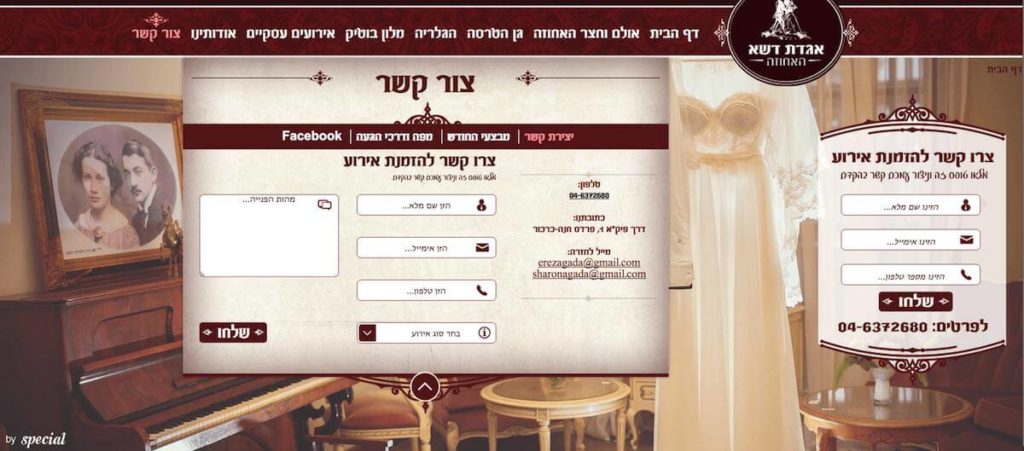
אז במקרה הזה אולי הדוגמא לא מדוייקת כי אני בטוח ש-HubSpot עושים מיליון A/B testing על הדפים שלהם, ואני מתאר לעצמי שזה נועד להפחית את כמות הלידים הלא רלוונטיים (אחרי הכל מדובר במערכת יקרה, וזמן העבודה של נציגי המכירות חשוב הרבה יותר מאשר עוד כמה עשרות לידים שיבזבזו להם את הזמן ולא יקנו), אבל מה תגידו על אולמות אירועים שמבקשים שם, טלפון, אימייל, סוג האירוע ונושא הפנייה (איזה עוד נושא יכול להיות חוץ מהצעת מחיר לאירוע?!):
אז מילא שם, טלפון ואפילו סוג האירוע אני מבין (בתיאוריה זה נועד כדי שהאולם ידע לאיזו מחלקה לנווט אותו, אבל בסוף הרי הכל מגיע לאותו איש מכירות אז גם את זה אפשר לחסוך), אבל למה לבקש מהגולש להשאיר אימייל?! כמה אולמות אירועים באמת שולחים ניוזלטרים ללידים שלהם?
ואם זה לא מספיק – אז למה לבקש מהגולש להשאיר את פרטי הפניה? מתי בפעם האחרונה גולש השאיר פרטים כלשהם ולא חזרת אליו?
אז נכון, יכול להיות שבאולם הספציפי הזה הדוגמא שלי אולי לא עומדת במבחן המציאות, אבל באופן עקרוני לפני שבעל האתר מוסיף שדה מסוים לטופס שלו הוא צריך לשאול את עצמו מתי בפעם האחרונה הוא עשה שימוש אמיתי בנתון הזה, ורק אז להחליט האם להוסיף את השדה או לוותר עליו.
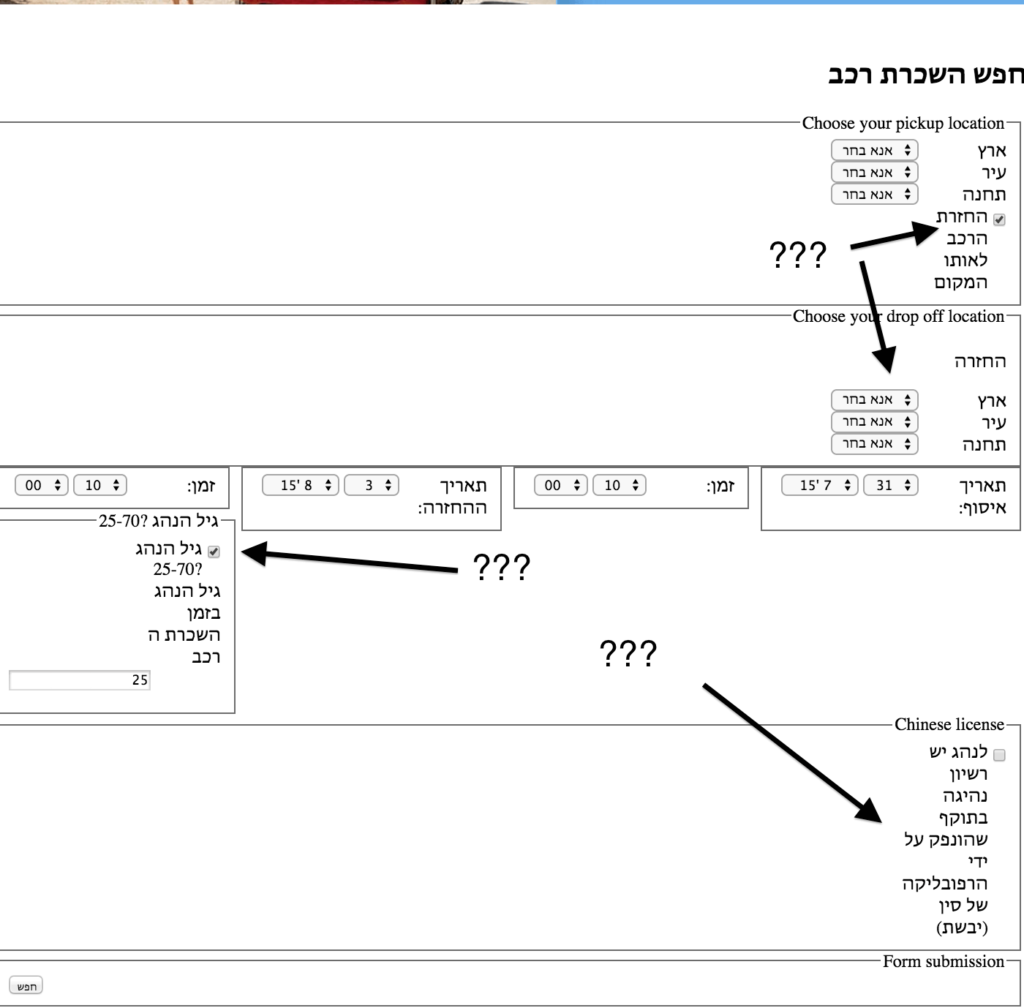
קחו לדוגמא את האתר הבא, לדעתי זה האתר עם הטופס הכי מבולגן שראיתי בימי חיי:
למה לכל הרוחות לשאול את הגולש אם יש לו רשיון סיני?! ולמה לבקש ממנו להכניס את הפרטים של הסניף בו הוא רוצה להחזיר את הרכב, למרות שהוא סימן בפירוש שהוא רוצה להחזיר באותו סניף בו הרכב נלקח? ומה המטרה של הצ’קבוקס “גיל הנהג 25-70”?
לא ברור בכלל, וחבל.
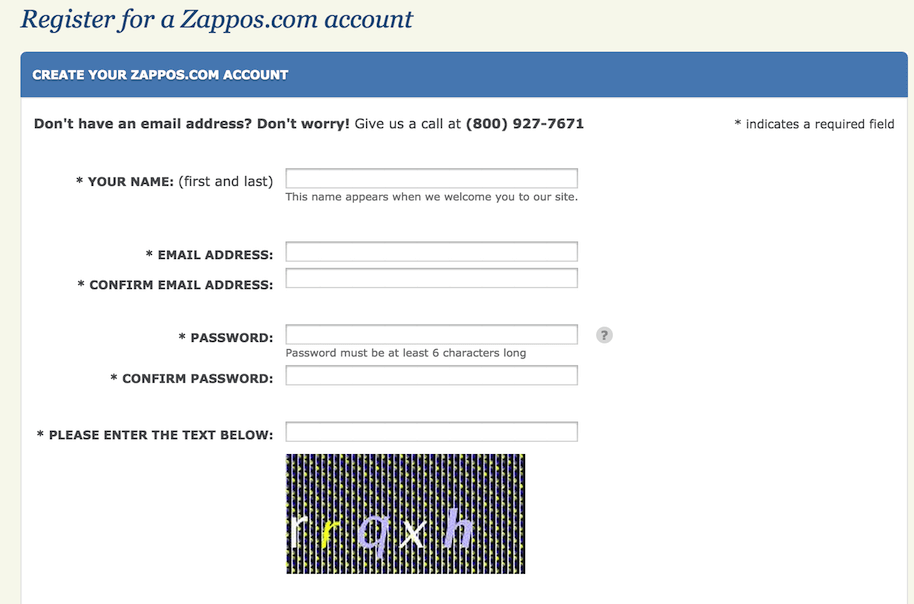
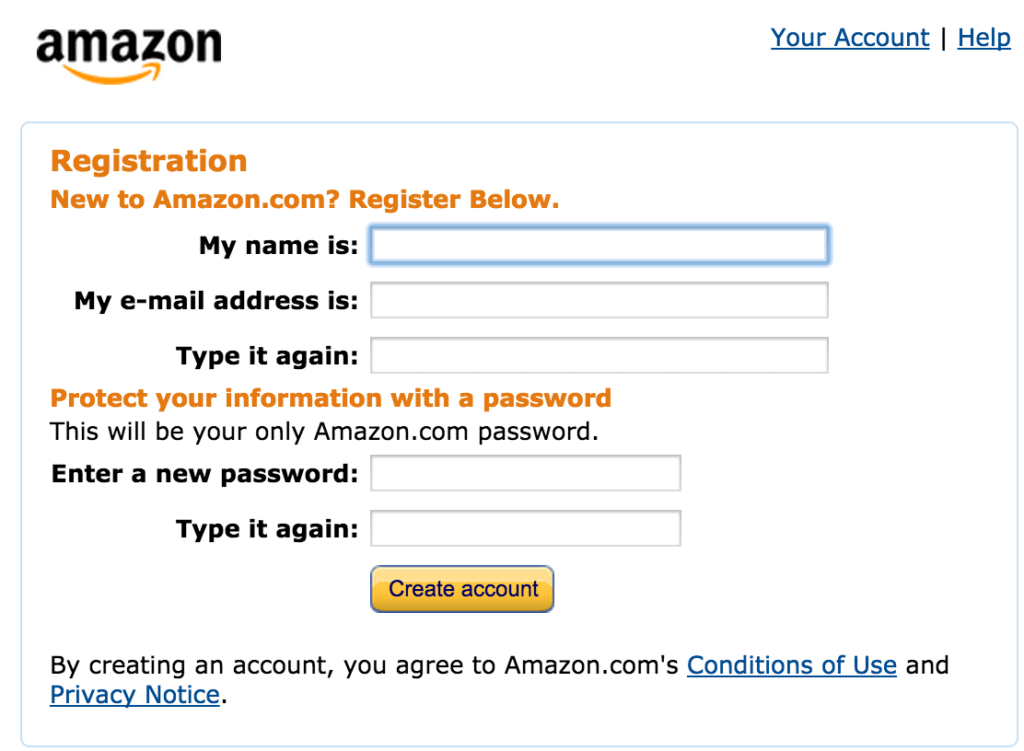
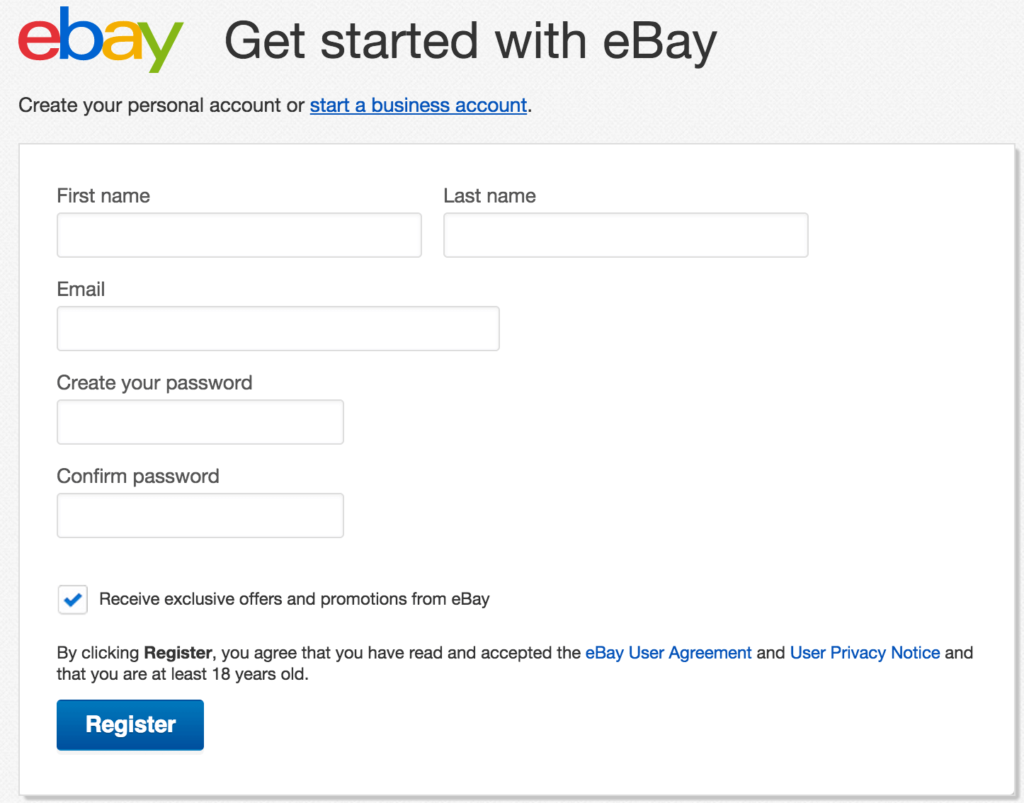
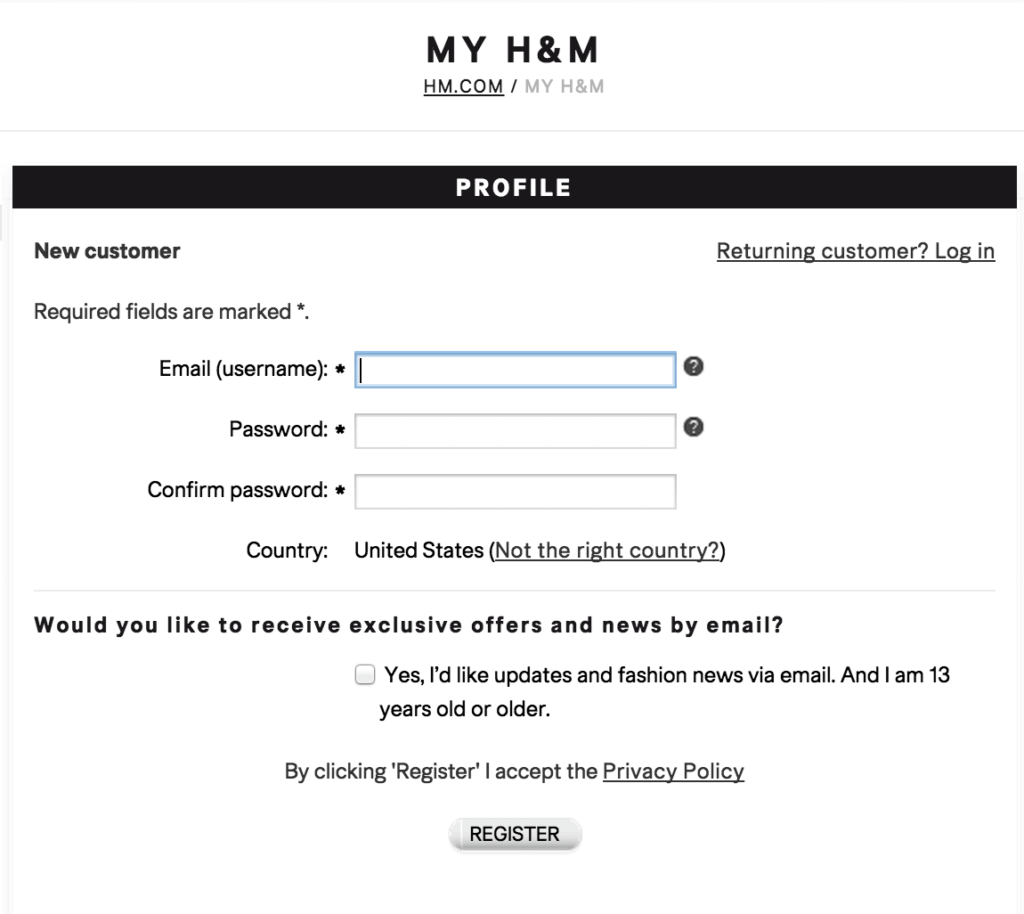
עוד דוגמא אפשר לראות בטפסי ההרשמה לאתרים הבאים. שימו לב ש-H&M, זאפוס, איביי ואמזון הן חנויות מסחר זהות שצריכות את אותם פרטים מהגולש ולמרות זאת רק H&M “מעזה” לבקש 3 שדות בלבד:
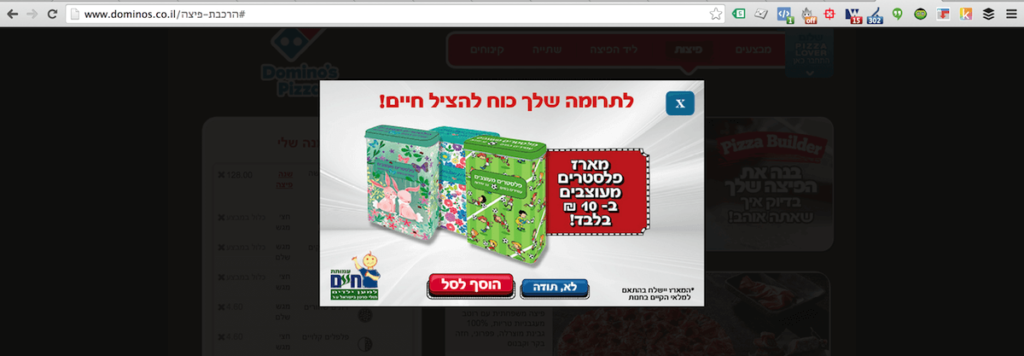
דוגמא אחרונה (רק כי הייתי חייב) – נסו לבצע הזמנה באתר של דומינוס פיצה ותגידו לי מה אתם חושבים.
לאחר בחירת הפיצה והתוספות, לחצתי על כפתור ביצוע ההזמנה (זה המקום שבו אני מסיים את ההזמנה נכון?) וקפץ לי החלון הבא:
חושבים שלחיצה על האיקס סגרה את החלון? טעות. הייתי צריך לחפש את לחצן ה”לא תודה” ורק הוא ביצע את הסגירה.
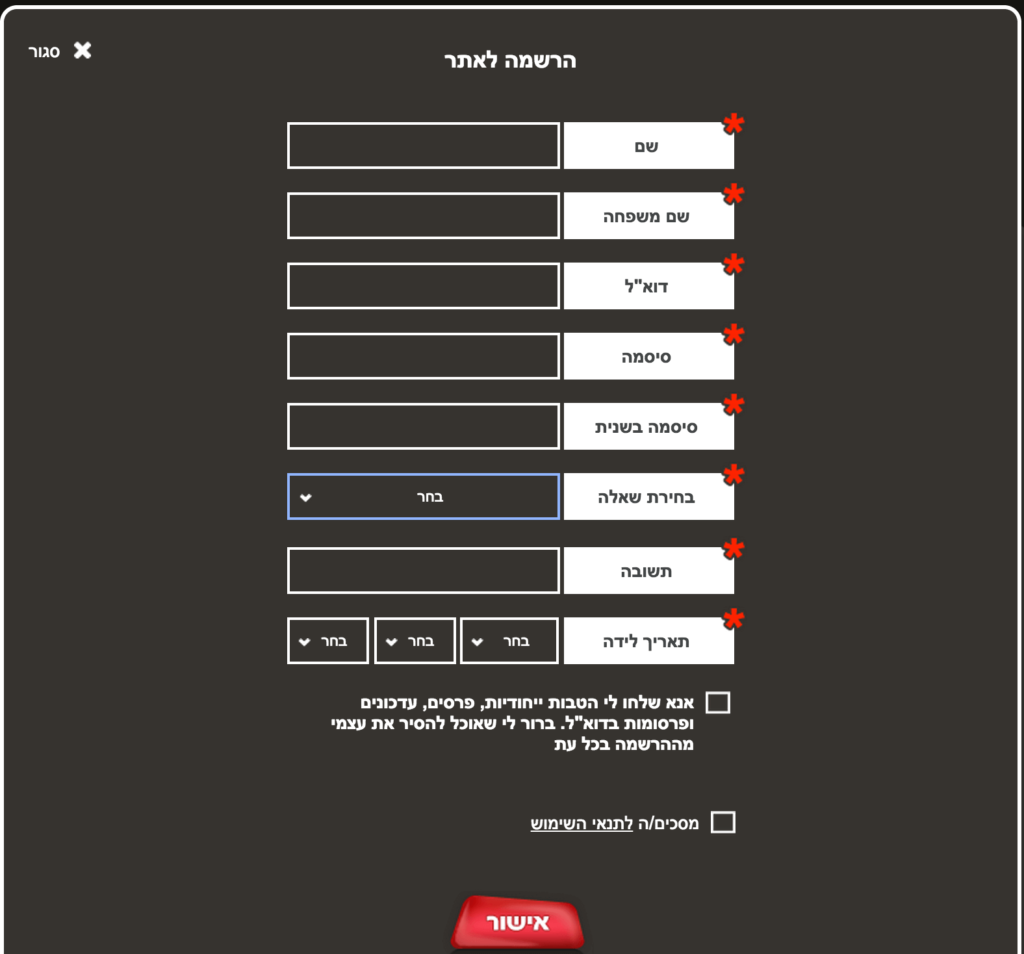
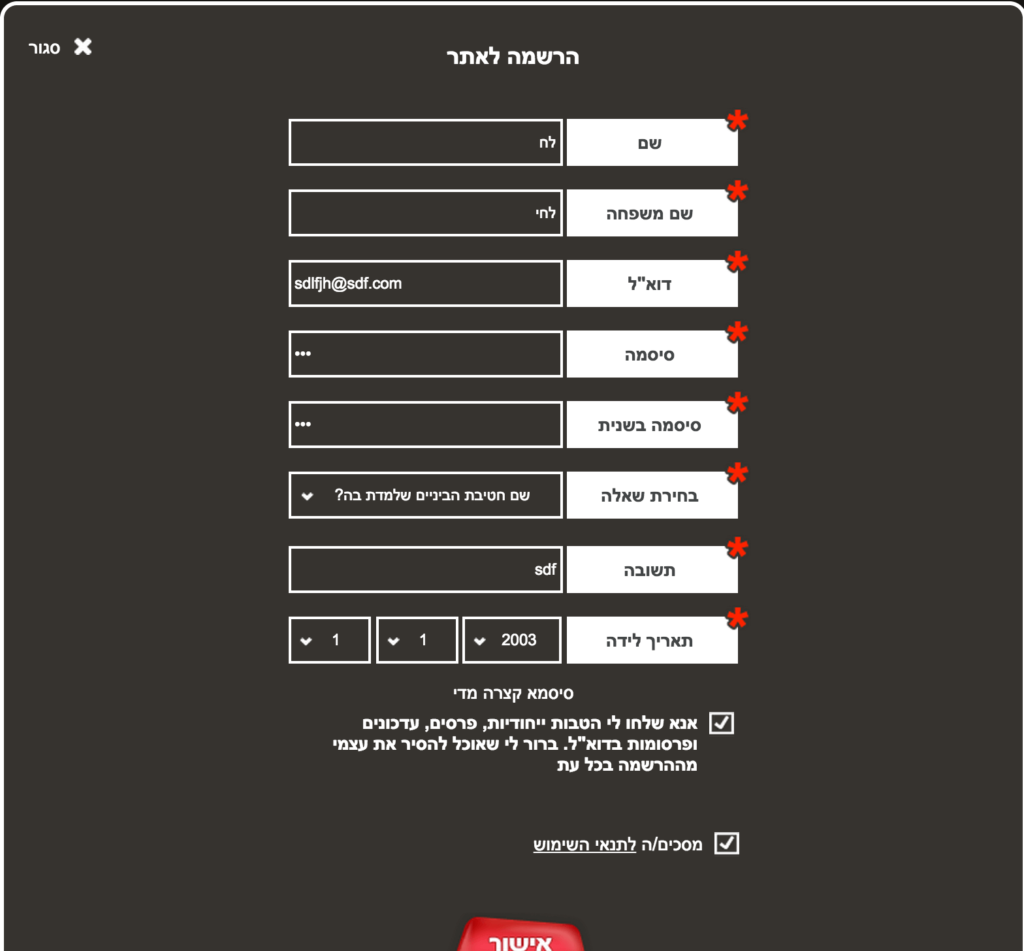
לאחר מכן נדרשתי לבצע הרשמה לאתר, ולהכניס את שמי, שם המשפחה (למה זה נחוץ לכל הרוחות?? לא, את הכתובת למשלוח מכניסים שוב בשלב הבא אז זה בוודאות לא בשביל שהם יוכלו לדעת לאן לשלוח את הפיצה), דוא”ל, סיסמא, סיסמא בשנית, שאלת אבטחה (מה זה בנק פה?!) ותאריך לידה.
כן כן רבותי, לא פחות וברוך ה’ שגם לא יותר.
אבל רגע, לא סיימנו:
כי לאחר שבחרתי סיסמא, אישרתי את תנאי השימוש ולחצתי על האישור (עכשיו אני עובר לשלב האחרון נכון?), הטופס עדיין לא נשלח.
למה? אין לי מושג, אבל מכיוון שאני משתמש אינטרנט מנוסה (זכרו שלא כולם כאלו) תיארתי לעצמי שחלה איזו שגיאה והתחלתי לחפש את ההודעה ברחבי המסך, עד שמצאתי אותה מתחת לתאריך הלידה –
“סיסמא קצרה מדי”.
טוב, תודה באמת, אז קודם כל למה לעשות את זה בצבע לבן כמו כל יתר השדות? דבר שני למה באותו גודל גופן ולא יותר גדול כדי שאוכל להבחין בזה יותר טוב? ודבר שלישי – למה מתחת לתאריך הלידה? רק בגלל ששם מסתיים הטופס?!
בלית ברירה שיניתי את הסיסמא לאחת יותר “מאובטחת” (כדי שלא יפרצו לי למה בדיוק?), לחצתי על האישור הגואל ועברתי לשלב הבא:
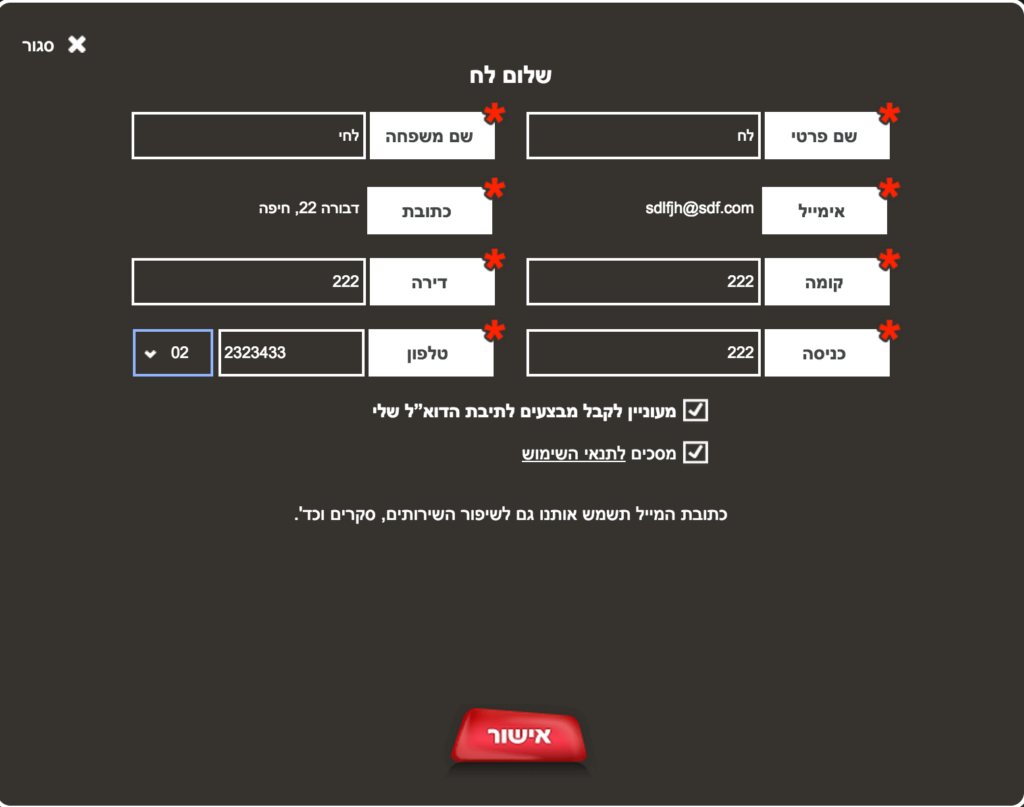
מילוי פרטי המשלוח.
כן כן רבותי, כאן נדרשתי למלא שוב את שמי ושם המשפחה, ושוב נדרשתי לאשר את תנאי השימוש ולהרשות להם להספים אותי בלי הפסקה, ורק אחרי השלב הזה הגעתי לשלב הכנסת פרטי האשראי וסיום ההזמנה.
באמת. תודה. רבה.
אז חברים, KISS (Keep It Simple Stupid) ותנו לגולשים לקנות בשקט.
טיפ מספר 2 – צאו מהקלסטרופוביה
ברצינות. למה להציג את הטופס בצורה כל כך מכוערת ודחוסה:
אם אפשר להציג אותו בצורה הרבה יותר מרווחת ונעימה לעין:
טיפ מספר 3 – נסו לחסוך מהגולש פעולות מיותרות
חשבו כמה פעולות צריך לבצע כדי לבחור אפשרות מתוך תפריט dropdown:

1. קליק על התפריט.
2. הזזת העכבר לכיוון האפשרות המתאימה.
3. קליק כדי לבחור את האופציה הרצויה.
במקום זה, שקלו להשתמש ב-radio buttons ולעשות לגולש חיים קלים יותר:

נכון, כפתורי רדיו יאריכו את העמוד יותר מאשר תפריט drop down, אבל פעולת הגלילה היא מאוד אינטואיטיבית (גם במובייל) ומצריכה הרבה פחות פעולות מהגולש, ולכן גם תקל עליו מאוד במילוי הטופס.
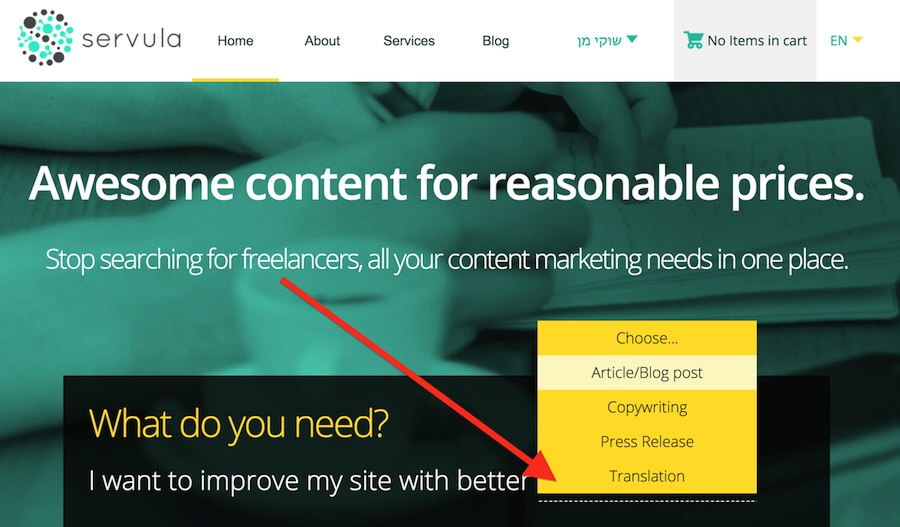
לחילופין, תכנתו את העמוד כך שתפריט הגלילה יפתח אוטומטית כאשר הגולש עובר מעליו עם העכבר גם בלי לחיצה, כמו באתר של servula למשל:
טיפ מספר 4 – תנו לגולשים פידבק בזמן אמת
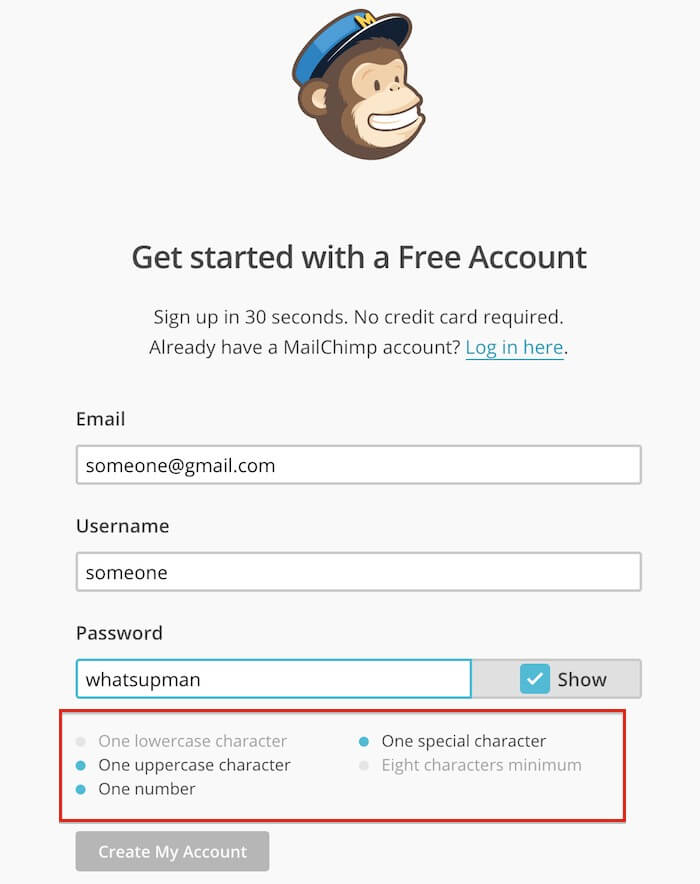
לא חסרות דוגמאות שליליות להודעות שגיאה במילוי שגוי של טפסים ולכן אני אוותר עליהם, אבל הדוגמא החיובית הכי טובה שאני מכיר היא טופס ההרשמה ל-Mailchimp שמראה לך בזמן אמת האם הסיסמא שלך עומדת בקריטריוני האבטחה:
מיילצ’ימפ ניסו להיות כל כך ידידותיים שהם אפילו לא מאפשרים ללחוץ על submit לפני שהסיסמא מולאה כמו שצריך, וזו לדעתי טעות כי אתם יכולים לראות שההבדלים בין הצבע הטורקיז לאפור (בעיגולים הקטנים) הם לא כאלו גדולים ואפשר בקלות לפספס אותם, בעיקר כשמדובר בגולשים כבדי ראייה.
במקרה של מיילצי’מפ, גולש שינסה ללחוץ על כפתור ה-Create My Account כאשר הוא במצב disabled לא יתקל בשום הודעת שגיאה, ואם הוא לא מספיק מנוסה הוא יחשוב שיש תקלה ופשוט יצא מהאתר.
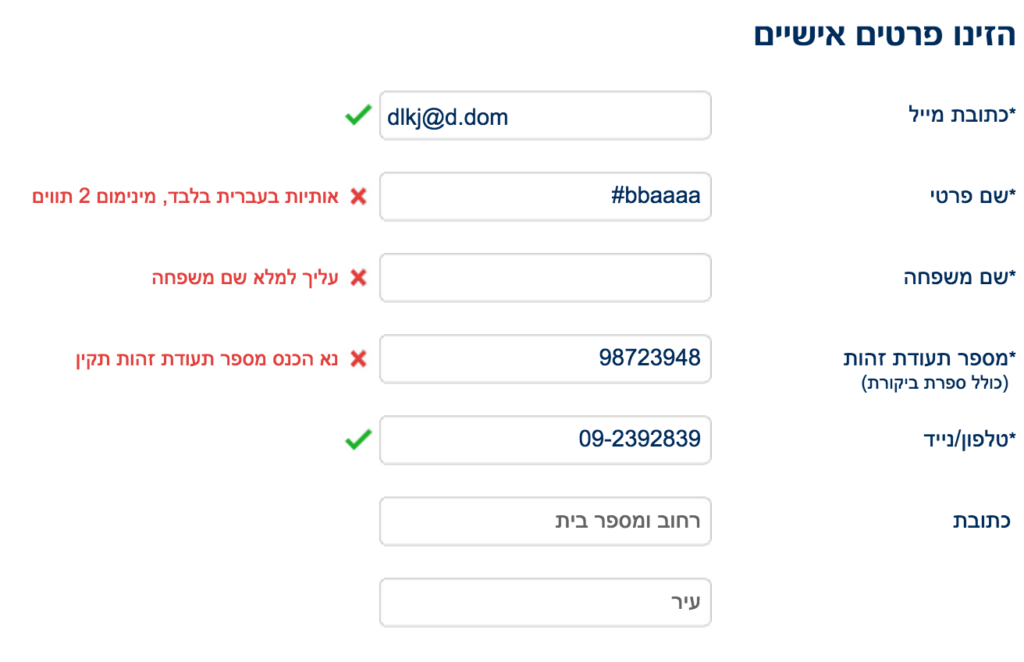
עוד דוגמא מצויינת אפשר ללמוד מטופס ההזמנה באתר פתאל, שמספק פידבק מדויק ביותר על השדות בטופס בצורה שלא מאפשרת לגולש להתבלבל יותר מדי:

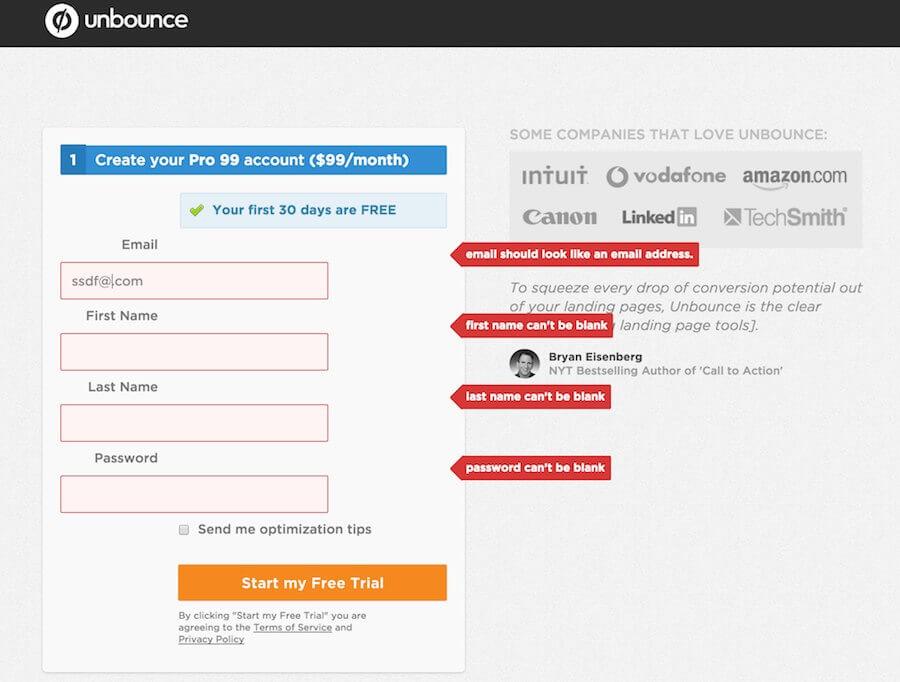
עוד דוגמא טובה אפשר למצוא בטופס ההרשמה לשירות של Unbounce, שאמנם לא מספק חיווי בזמן אמת אבל נותן לגולש משוב מדויק על השגיאות שהיו בטופס שלו:
טיפ מספר 5 – תוויות על שדות
האם לשים את התוית של הטופס מעל השדות או לצידן? זו כבר שאלה שאתם צריכים לבדוק עם A/B Testing, אבל מה שבטוח הוא שלעולם, אבל לעולם אל תכניסו את התווית של השדה בתוך השדה עצמו באמצעות value.
למי שלא יודע על מה אני מדבר, קיימות 2 דרכים להכניס ערך לתוך שדה בטופס HTML:
1. value:
2. placeholder:
בהרבה מאוד אתרים מסים להקל על הגולש ומעלימים את הטקסט כאשר הוא מקליק עם העכבר בתוך השדה, אבל מה שקורה בפועל הוא שהגולש לא יודע לאן הוא נכנס מכיוון שהוא לא זוכר מה היה רשום בתוך השדה לפני שהוא הקליק עליו.
גם placeholder היא לא אופציה מושלמת מכיוון שכאשר הגולש מתחיל לכתוב הטקסט נמחק (למרות שאפשר להגיד שאם הוא התחיל לכתוב כנראה שהוא כבר יודע מה הוא אמור לכתוב ואז אין בעיה למחוק את התווית).
אז האם לשים את התווית מעל השדה או לצידו – על זה כבר יש פולמוסים של מומחי UX רבים, אבל מה שבטוח הוא שאל תשימו את התווית בתוך השדה עצמו.
טיפ מספר 6 – tooltips
גם אם אתם מוכרחים לבקש מהגולשים פרטים שחורגים מהמינימליזם עליו דברנו בטיפ הראשון, עזרו להם בתהליך המילוי של השדות הללו.
אפשרות אחת היא להציג טקסט מתחת לשדה שמסביר מה אמורים למלא בשדה, אבל האפשרות המודרנית יותר זה פשוט לשים אייקון של סימן שאלה לצד השדה, וכאשר הגולש יעבור עליו עם העכבר (hover) זה יציג לו פרטים נוספים אודות השדה ו”למה אנחנו מבקשים ממך את הפרטים הללו”.
אני חושב ש-booking.com זה האתר שמכיל הכי הרבה tooltips באותו עמוד 🙂 אבל אולי דווקא בגלל זה אנשים כל כך אוהבים להזמין דרכם.
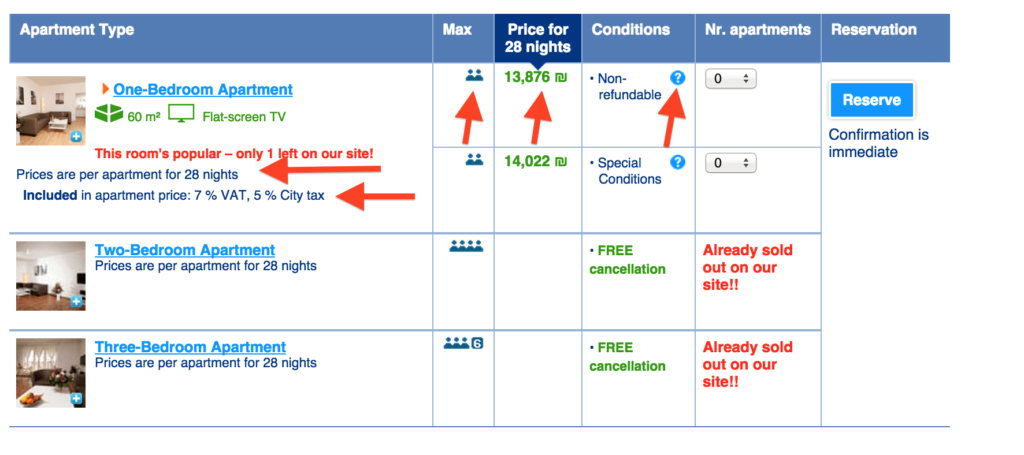
הנה דוגמא משלב בחירת החדר – אמנם לא טופס הרשמה קלאסי אבל בהחלט מקום בו הגולש צריך לקבל מספר החלטות, ואנחנו רוצים לספק לו כמה שיותר מידע שיעזור לו לקבל את ההחלטה הנכונה:

טיפ מספר 7 – עזרו להם למלא את הטופס
בהמשך לטיפ של ה-tooltip, נסו לחשוב איך עוד אתם יכולים להקל על הגולשים למלא את הטופס.
למשל כשאתם שמים שדה של תאריך בצורה כזו __/__/__ הגולשים לא תמיד יודעים בדיוק באיזה פורמט להכניס את התאריך. עדיף לרשום משהו כזה DD/MM/YYYY לצד השדה מאשר להציג הודעת שגיאה רק לאחר שהגולש מילא אותו בפורמט הלא נכון.
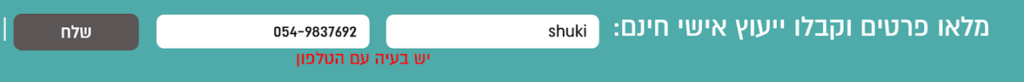
דוגמא (שלילית) נוספת אפשר לראות בטופס הבא, שרק אומר שהיתה טעות ולא אומר בדיוק מה הטעות ואיך לתקן אותה:

במקום “יש בעיה עם הטלפון” היה עדיף לכתוב “יש להכניס ספרות בלבד” (רק בדיעבד הבנתי שהבעיה היתה עם זה שהכנסתי מקף “-” לאחר הקידומת, אבל זכרו שרוב משתמשי האינטרנט אינם מתקדמים כמוכם וסיכוי סביר שהם לא יצליחו לעלות על הבעיה בלי שתגידו להם במפורש).
טיפ מספר 8 – יש לכם אפשרות לחלק את הטופס? נסו את זה
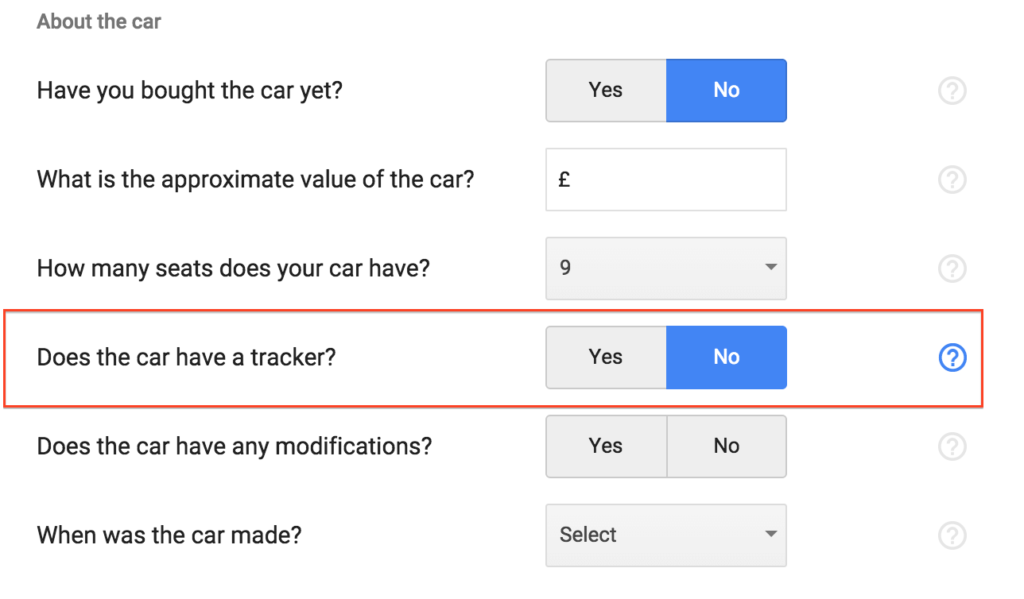
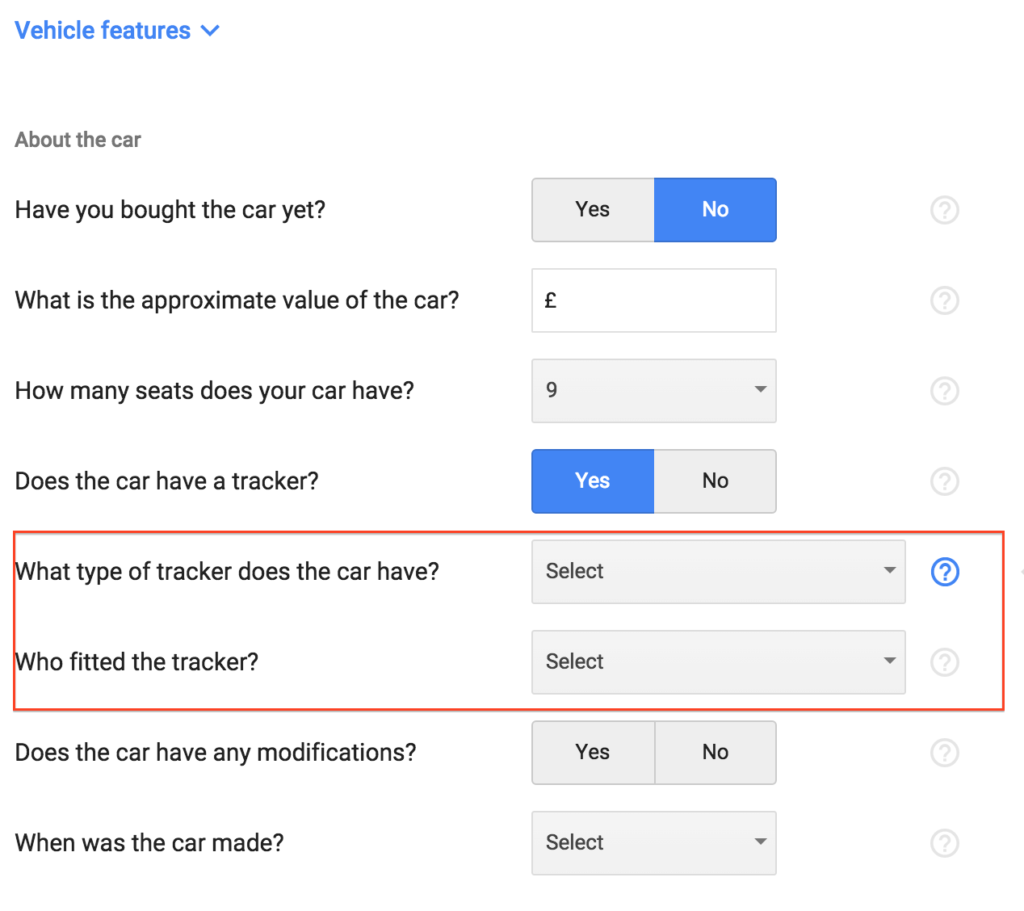
שימו לב לטופס של google compare – רק אחרי שעונים בחיוב על השאלה Does the car have a tracker מתווספות לטופס שאלות שקשורות ל-tracker, וכך הגולש לא נבהל מהאורך של הטופס:
כמובן שזה לא כלל גורף וצריך לבדוק כל מקרה לגופו (ולבצע A/B Testing כמובן), אבל הרעיון הוא להקפיד על פישוט התהליך והוספת מרכיבים שיפחיתו את החששות של הגולש, בדיוק כמו ה-tooltips.
טיפ מספר 9 – הבליטו את הטופס
לא תאמינו איזה שיפור יכול להיות מהבלטה של הטופס על פני יתר האלמנטים בעמוד.
זה יכול להיות חץ שמצביע על הטופס, עיניים של דמות מרכזית שמסתכלות עליו או אפילו סתם רקע לטופס שמבליט אותו על הרקע של העמוד, אבל העיקר שיהיה משהו שיגרום לעיניים של הגולש להסתכל על מה שהם אמורות להסתכל (הטופס) ולא על דברים אחרים בעמוד שעלולים להסיח את דעתו:
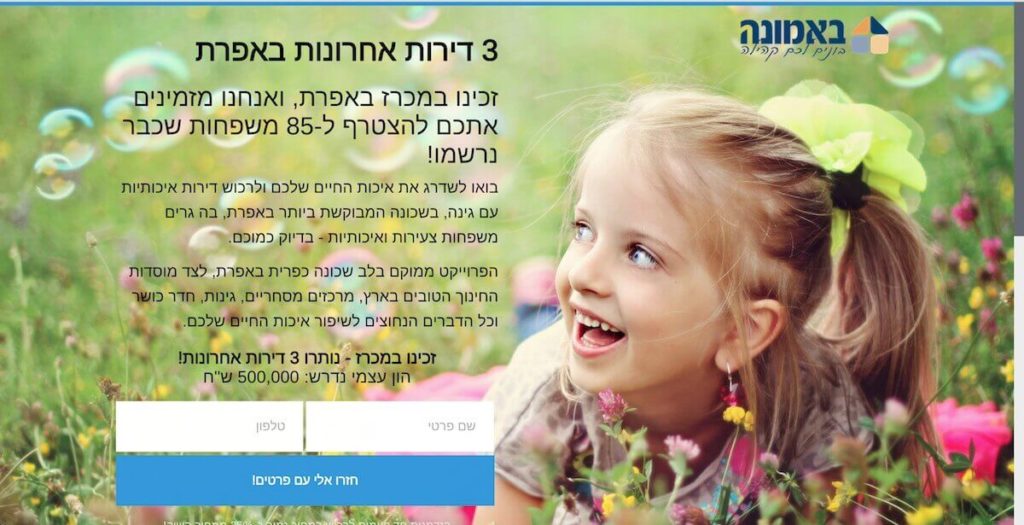
העמוד שאתם רואים לעיל נבנה במטרה לאסוף לידים בתחום הנדלן. בגרסא הראשונה שלו שמנו תמונת רקע עם הדמיה מרשימה של הבתים, ואילו בגרסא השניה החלטנו לשים את תמונת הילדה
התוצאה: שיפור של 540% באחוזי ההמרה, וזה למרות שבתמונה של הילדה אין שום אזכור של בית (אחרי הכל זה דף נחיתה בתחום הנדל”ן לא? ואף על פי כן…).
טיפ מספר 10 – התאימו את הטופס למובייל
אני לא מדבר על זה שאתם חייבים להתאים את האתר למובייל כי זה ברור מאליו.
אני מדבר על זה שאם כבר עשיתם התאמה של גודל האתר למובייל – תתאימו גם את החוויה שלו לאופי ההתנהגות של הגולשים במובייל.
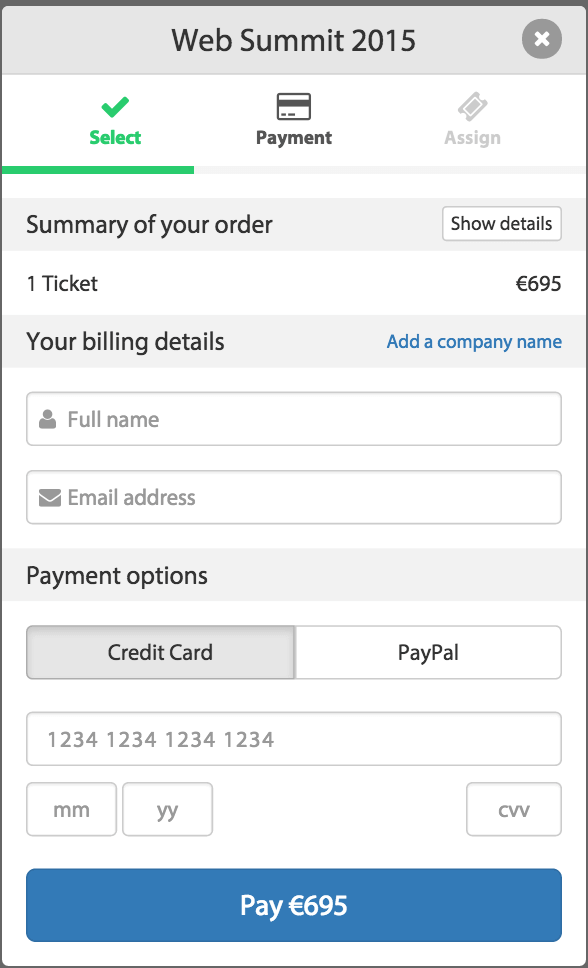
שימו לב לטופס הסליקה של stripe כפי שהוא מוטמע באתר המובייל של websummit – פשוט, מינימליסטי, עם השדות הנחוצים בלבד ובצורה נוחה ללחיצה:

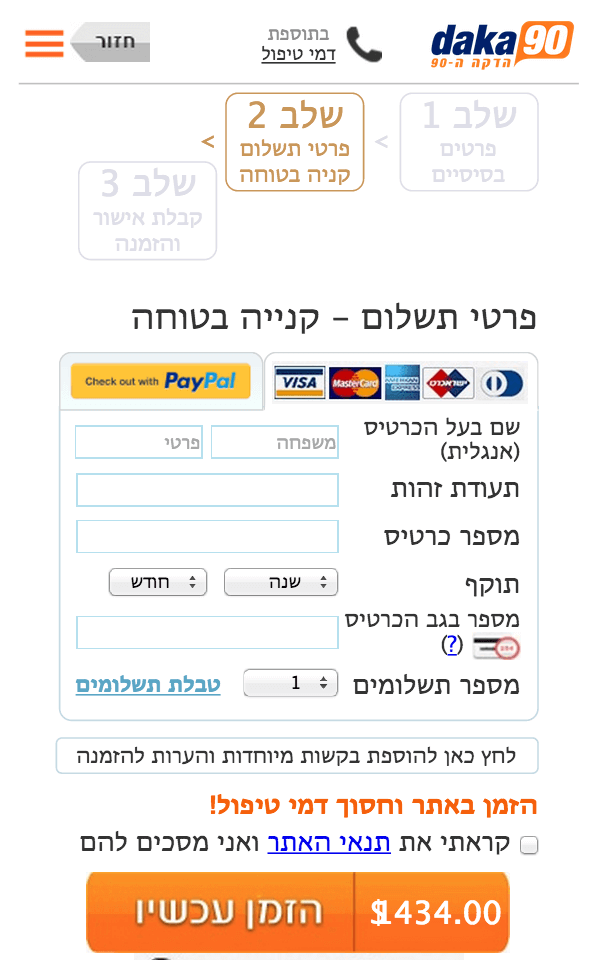
לעומת זאת שימו לב לטופס התשלום באתר המובייל של הדקה ה-90, שלא רק דורש מהגולש למלא פי 3 יותר שדות, אלא גם מקטין אותם לגובה כזה שמקשה על בעלי אצבעות גדולות לדייק בלחיצה עליהם:

טיפ מספר 11 – שפרו את הניווט בתוך הטופס
חלק גדול מהגולשים שלכם ינסו לעבור בין השדות באמצעות כפתור הטאב, אבל הרבה פעמים הסמן של העכבר קופץ בין השדות בצורה מבולגנת וזה פוגע באופן משמעותי באינטואיטיביות של מילוי הטופס.
גם כשאתם ממלאים טופס במובייל (במיוחד באייפון) ובתחתית המסך יש חיצים שעוזרים לכם לעבור לשדה הבא בתור, חשוב לדאוג שהמעבר מתבצע בצורה מסודרת ולא בקפיצות משדה 1 לשדה 4 ואז לשדה 2 וכו’ וכו’
שימו לב לטופס הבא (לחצו על טאב כדי לעבור בין השדות):
והנה אותו טופס אחרי תיקון (לחצו על טאב כדי לעבור בין השדות):
שמתם לב להבדלים?
בטופס הראשון העכבר קופץ בין שדות 1 > 3 > 2 > 5 > 4, ואילו בשני הוא עובר בצורה מסודרת 1 > 2 > 3 > 4 > 5.
במידה וגם הטופס שלכם לא מעביר את הגולש לשדה הנכון בזמן לחיצה על טאב, הוסיפו tabindex=”X” לתגית של ה-input ובמקום ה-X הכניסו את המספר הסידורי שבו אתם רוצים למקם את השדה.
1 לשדה ראשון, 2 לשני וכן הלאה.
טיפ מספר 12 – המנעו מ-CAPTCHA
כיום יש דרכים מתוחכמות הרבה יותר מאשר הקאפצ’ה הסורר, שלפעמים יכול להוציא את הגולשים מדעתם, אבל גם בדרכים המתוחכמות הללו כדאי להשתמש רק אם אתם באמת חייבים.
בין האפשרויות ניתן למצוא:
Honeypot, שדה נסתר שרק רובוטים יכולים לראות אותו (ואז נופלים במלכודת, ממלאים גם אותו באופן אוטומטי למרות שהולידציה של הטופס רוצה שהשדה הזה לא ימולא).
ASSIRA – פרוייקט של מייקרוסופט שמשתמש במאגר עצום של תמונות של כלבים וחתולים, ודורש מהיוזר לזהות את “כל הכלבים שבתמונה” כדי לעבור את המבחן. (פייסבוק משתמשים בזה לפעמים ואני חייב לציין שהמבחן יכול להיות מאוד קשה לפעמים…).
האחרון והטוב ביותר לפי דעתי הוא recaptcha של גוגל, שפשוט דורש מהגולש לסמן V במשבצת באמצעות קוד JavaScript פשוט וידידותי.
טיפ מספר 13 – אל תאמינו לאף טיפ שאתם קוראים באינטרנט.
נכון, אמרתי 12 טיפים אבל הטיפ ה-13 הוא הכרחי וכולל את כולם – אז אל תאמינו לכל ה-best practice שאתם קוראים באינטרנט.
תשתמשו בהם בתור מקור השראה בלבד כי התוצאה הסופית תלויה בהמון משתנים ייחודיים לעסק שלכם, ולכן תמיד תעשו בדיקות ו-A/B או Multivariate Testing כדי לראות האם ההמרות שלכם באמת משתפרות בזכות הטיפים הללו.
בהצלחה!