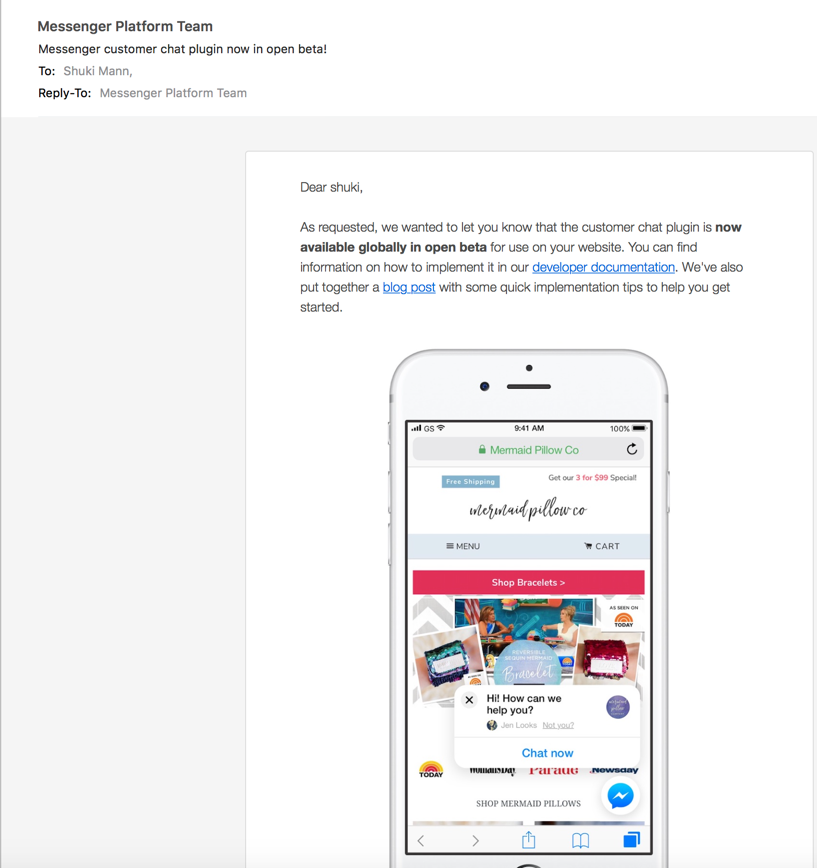
את הבוקר פתחתי עם הידיעה המרעישה הבאה:
או במילים אחרות – פייסבוק פתחה את האפשרות להשתמש במסנג’ר בתור צ’אט באתר שלכם – לכולם!
עד היום היה אפשר להוסיף בוטים באתר אבל הבוטים היו מוציאים את הגולש החוצה למסנג’ר, מה שכמובן היה פוגע בהמרות ומתיש את הגולש שבסך הכל רצה לשאול שאלה לפני שהוא קונה או משאיר פרטים.
פייסבוק הבינה שכדאי לה להרחיב את אפשרויות השימוש במסנג’ר ולאפשר לבעלי האתרים לנהל דיונים עם הגולשים שלהם תוך כדי שהם נמצאים באתר עצמו. לפני מספר שבועות פייסבוק הכריזה על גרסת בטא סגורה שתאפשר לבעלי האתר להטמיע את המסנג’ר בתור פלטפורמת צ’אט שיושבת ישירות בתוך האתר, והיום בבוקר קיבלתי מהם מייל משמח שהבטא פתוחה לכולם!
בפוסט הקרוב אני הולך להראות לכם איך להטמיע את הצ’אט החדש באתר שלכם באמצעות גוגל תג מנג’ר.
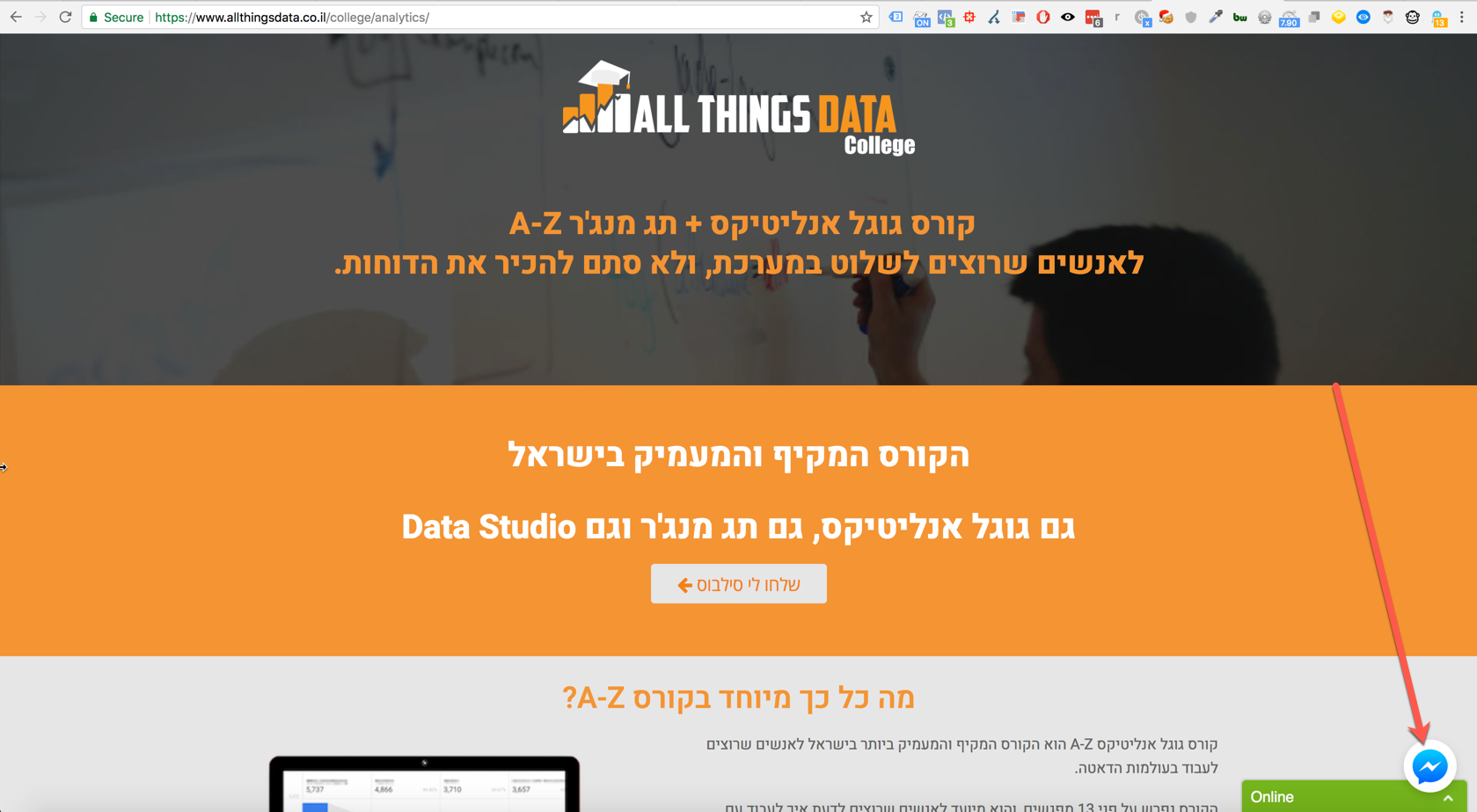
ככה זה נראה באתר שלי (החלק הירוק זה הצ’אט הישן של tawk.to שהיה מותקן עד היום. עוד לא הורדתי אותו) –
רוצים לדעת איך מטמיעים את המסנג’ר-צ’אט של פייסבוק באתר שלכם? בשביל זה אנחנו כאן!
באופן עקרוני אפשר לעשות את זה בקלות עם תוכנות ליצירת בוטים כמו Manychat או Chatfuel אבל הן עולות כסף, אז הנה מדריך שיאפשר לכם להטמיע את זה בחינם 🙂
שלב ראשון – הוספת הדומיין לרשימה הלבנה
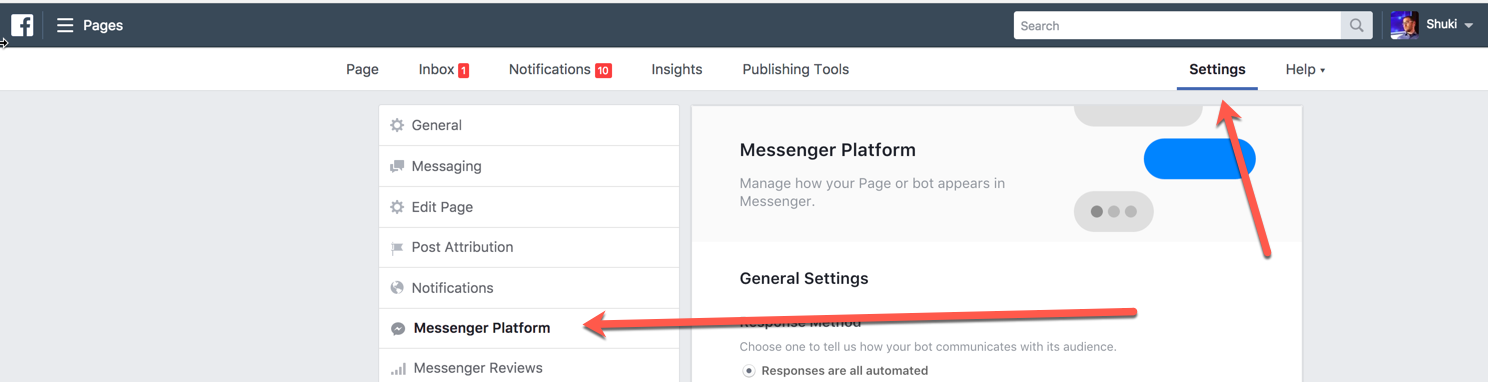
לכו לממשק ניהול העמוד שלכם תחת Settings, ושם לחצו על Messenger Platform:
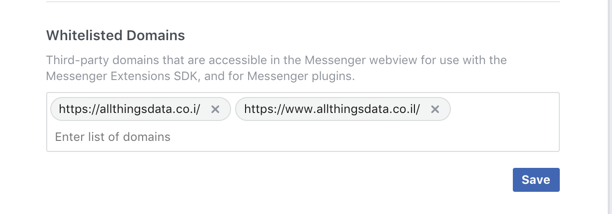
עכשיו גללו את העמוד קצת למטה והוסיפו את הדומיין שבו אתם רוצים להתקין את הצ’אט בתור whitelisted.
שימו לב! חובה להשתמש בדומיינים מאובטחים (HTTPS) אחרת הצ’אט לא יעבוד (הגיוני סה”כ):
שלב שני: יצירת אפליקציה לצ’אט
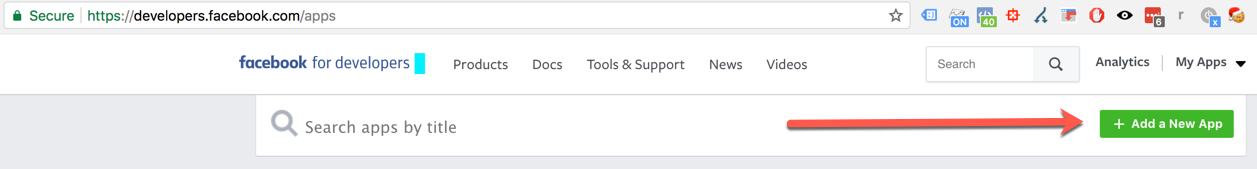
לחצו על הלינק הזה ולחצו על Add a New App:
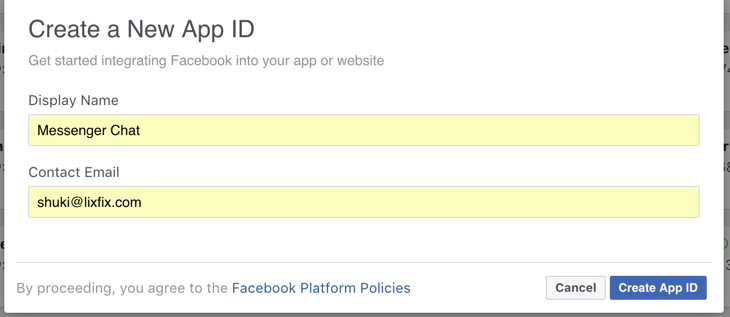
בחלון שיפתח כתבו את השם של האפליקציה ואת המייל שלכם, ולחצו על Create App ID:
בקצה השמאלי-עליון לחצו על המספר ושמרו אותו איפשהוא. עוד שניה תצטרכו אותו:
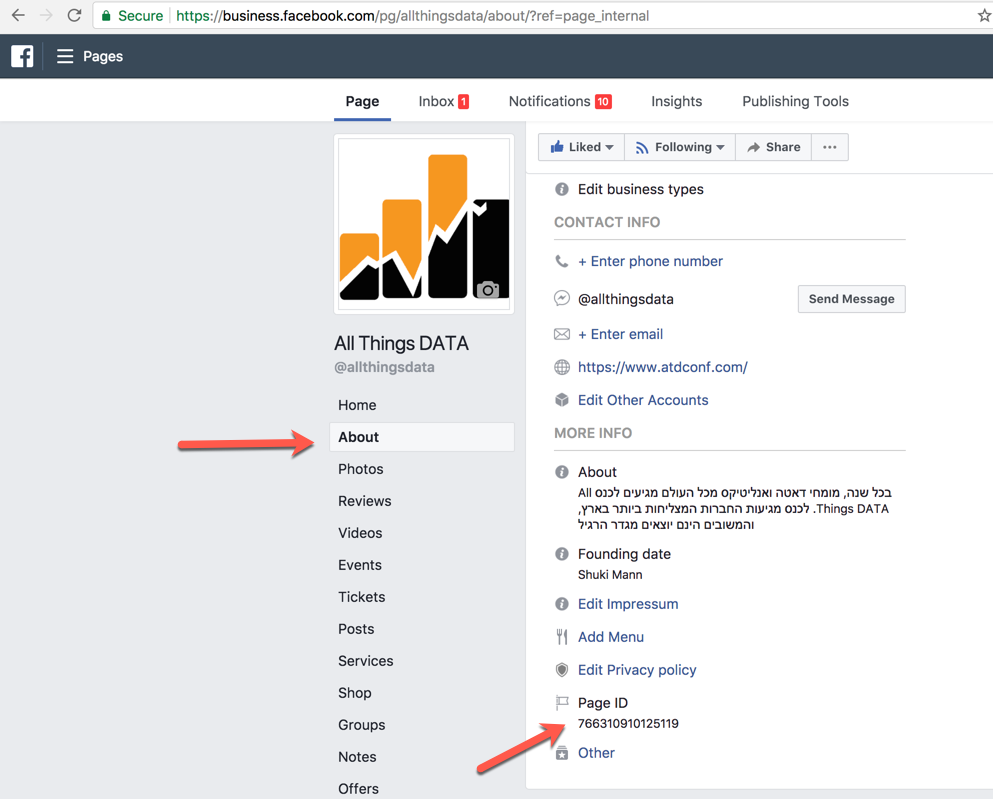
שלב שלישי: העתקת המספר המזהה של העמוד שלכם
לכו למסך ה-About של העמוד והעתיקו את המספר שנמצא בתחתית העמוד. זה ה-page id שלכם:
שלב רביעי: הטמעת הקוד באתר
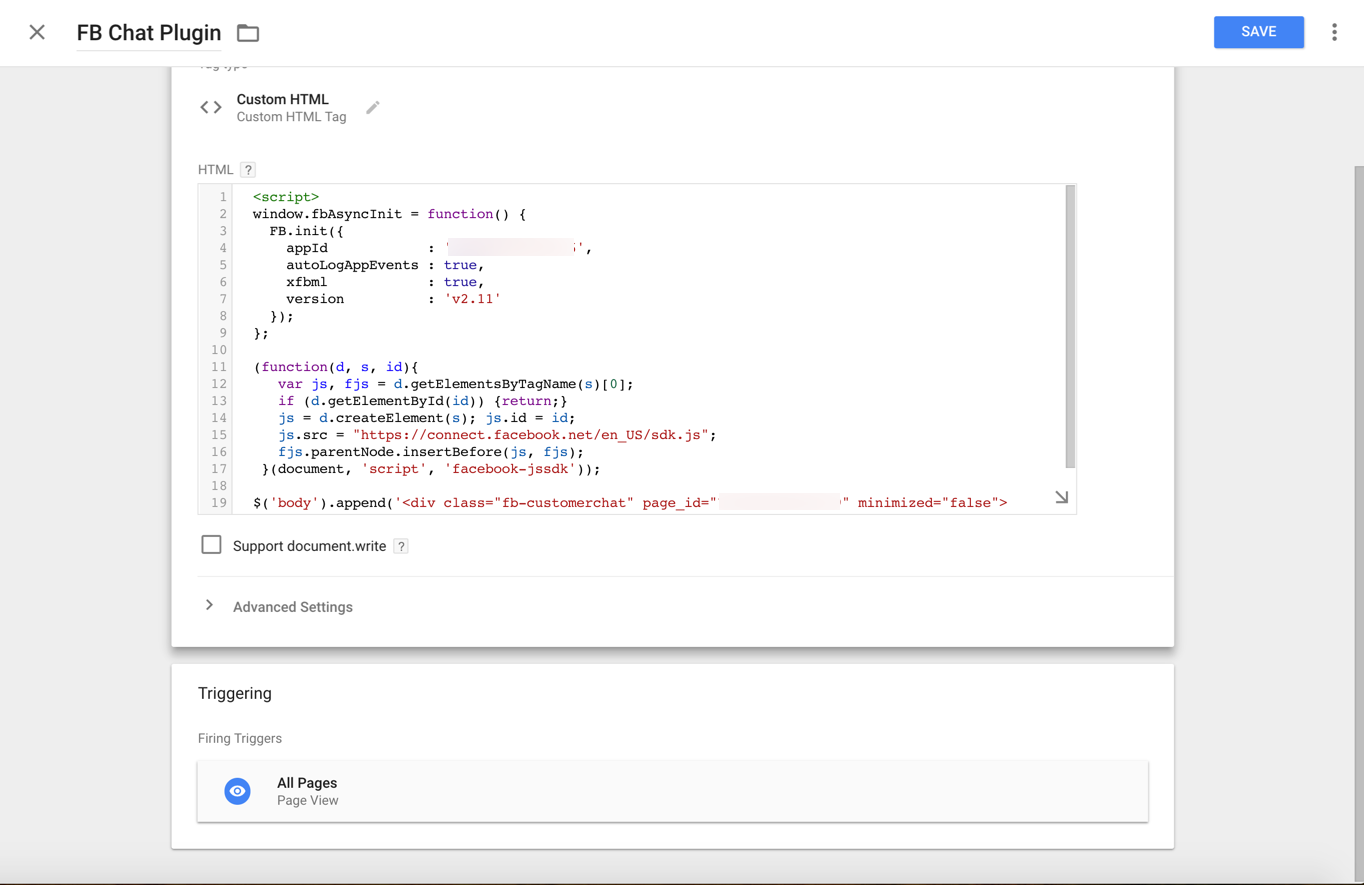
לכו לתג מנג’ר, צרו תג מסוג Custom HTML והדביקו בו את הקוד הבא.
שימו לב להדביק את המספר של האפליקציה (שהעתקנו בשלב השני) ואת המספר של העמוד (שהעתקנו בשלב השלישי) במקומות הנכונים.
אגב, אם תרצו שהודעת הפתיחה תופיע בשפה אחרת, עליכם לשנות את ה-URL שמופיע בקוד ולהחליף את ה-en_US בקוד של השפה הרצויה (עברית = he_IL):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script> window.fbAsyncInit = function() { FB.init({ appId : '[הדביקו כאן את המספר של האפליקציה]', autoLogAppEvents : true, xfbml : true, version : 'v2.11' }); }; (function(d, s, id){ var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) {return;} js = d.createElement(s); js.id = id; js.src = "https://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); jQuery('body').append('<div class="fb-customerchat" page_id="[הדביקו כאן את המספר של העמוד]" minimized="false"> </div>'); </script> |
הוסיפו טריגר של All Pages, פבלשו את התג מנג’ר, וזהו! יש לכם צ’אט מסנג’ר בתוך האתר 🙂
אהבתם את הפוסט? השיתוף שלכם נותן לי מוטיבציה להמשיך לכתוב.
בשבילכם זה קליק אחד, בשבילי זה עולם ומלואו (טוב, נסחפתי, אבל בבקשה שתפו)











תודה על המדריך. שימו לב, לא הצלחתי כי האתר שלנו הוא לא HTTPS עדיין.
תודה,
עובד טוב
יש דרך בלי התג מנג’ר?
התג מנג’ר בסה”כ חוסך לך את ההטמעה הידנית. אתה יכול להטמיע את הקוד באתר וזה יעשה בדיוק אותו דבר
האם ניתן להגדיר טריגר שיתחיל צ’ט עם המשתמש? שבוע טוב
רק עם הAPI או שימוש בתוכנה חיצונית כמו Chatfiel/Manychat
תודה!
האם אפשר להפעיל את הצ’אט בשעות הפעילות של שירות הלקוחות בלבד? באופן אוטומטי?
היי ליאת,
את יכולה להגדיר שהסקריפט של הצ’אט ירוץ רק בשעות הללו
האם ניתן לדעת כעת מהיכן הגיעה פנייה אליי?
אמנם זו אותה מערכת באתר ובפייסבוק עצמו אבל האם ניתן לפלח את זה
כדי לדעת אם התקבלה פנייה
דרך המסנג’ר אתר או דרך מסנג’ר פייסבוק?
זכור לי שראיתי משהו כזה בAPI. אנסה לבדוק
ייתכן שפיספסתי אבל יש צורך לייצא אפליקציית צ’אט מההתחלה ולרשום אותה לפייסבוק ל REVIEW, לפיכך למרות שעשיתי הכל ייתכן שזה לא עובד לי?
היי גלי,
אין צורך.
האם הדומיין עליו את שמה את הצ’אט הוא HTTPS?
היי שוקי,
מה שלומך ? 🙂
תשמע , הטעמה של הצאט סדך נחיתה שלי הוכרזה כהצלחה ! משום מה , שאני שולח את הלינק של אותו דף נחיתה לנייד הצאט לא עובד.
האם ישנה סיבה מיוחדת ?
האם הייתי צריך לעשות משהו אחר כדי שהצאט גם יעבוד בנייד?
פתחתי בכרום וזה עובד לי ! מישום מה , ב SAFARI זה עדיין לא עובד….יש עיצה ?
מה עושים באתר שהוא לא HTTPS?
תודה רבה, עובד גם בלי HTTPS
הצלחתי !!! הצאט עובד מדהים , תודה לך !!! כמובן ששתיפתי בפייסבוק 🙂
שוקי שלום,
האם חייבים תג מנג’ר באתר על מנת להשלים את ההתקנה או שיש דרכים נוספות?
תודה,
איתי.
שוקי שלום,
התקנתי באתר וקיבלתי את התגובה הבאה (מצ”ב תמונה):
https://prnt.sc/i40j62
מה זה אומר וכיצד ניתן להתגבר?
תודה מראש,
איתי.
היי שוקי,
במידה והטמעתי את הקוד ישירות באתר, האם יש דרך לעקוב אחר המרות באדוורדס (דרך יעדים באנאליטיקס)?
כלומר, שהאדוורדס יספור כל תחילת צ’אט כהמרה?
במידה וכן, כיצד עליי להגדיר את היעד באנאליטיקס?
חייבים להשתמש בAPI או אם אתה משתמש בצאט בוט אז לעשות שם איזה עיקוף דרך זאפייר
היי שוקי! יכול להיות שמשהו השתנה מאז? אני עוקב אחר כל הפעולות אבל זה לא עובד
היי שוקי,
מדריך מצוין, תודה רבה.
האם תוכל לתת הסבר או להפנות אותי להסבר:
במידה והתקנתי את הפייסבוק מסנג’ר באתר באמצעות גוגל תג מנג’ר – כיצד ניתן לבצע מעקב אחרי המרות? כלומר, אחרי התחלות שיחת צ’אט שמתקבלות בעקבות פרסום בגוגל אדוורדס?
חייבים להשתמש בAPI, או שאם אתה משתמש בצ’אטבוט כלשהוא צריך לעשות שם איזה מעקף
היי, תודה על המידע 🙂
במקרה ורוצים שמספר עובדים יוכלו לענות לפניות, יש להוסיף את כולם כבעלי תפקיד בדף העסקי או שיש דרך להגדיר אותם בנפרד כמשתמשי מסנג’ר בלבד?
יש אפשרות לעשות שזה יעבוד גם במובייל?
בעייתי. מה שאפשר לעשות זה להשתמש ב-unload event אבל זה לא יתן אינדיקציה למזעור של החלון (מה שקורה המון במובייל)
אלוף
היי שוקי,
האם מ את דרך לעקוב אחרי אנשים שיצרו קשר במסנג’ר ולשלוח את הדאטא לגוגל אנליטיקס?
תלוי איזה דאטה. בעקרון אי אפשר להטמיע אנליטיקס בתוך המסנג’ר, אבל ברגע שהבוט מציג לינק לאתר אפשר לשים לו UTM ולרשום אותו בתור מקור תנועה שמביא טראפיק לאתר