תרשו לי להפיל עליכם פצצה קטנה: זמן השהייה אותו אתם רואים בגוגל אנליטיקס אינו זמן השהייה האמיתי של הגולשים באתר שלכם.
זה לא טיזר ולא משהו שנועד לגרום לכם להמשיך ולקרוא. זו האמת. מדד ה-Avg. Session Duration ומדד ה-Bounce Rate הם שני מדדים מאוד פופולאריים בקרב משתמשי בגוגל אנליטיקס, אבל האמת היא שהנתונים שהם מספקים רחוקים מאוד מהמציאות.
ואני אסביר:
בכל פעם שהגולש צופה בעמוד מסוים באתר שלנו, הסקריפט של גוגל אנליטיקס שולח hit לשרתים של גוגל אנליטיקס ומדווח להם על פעולה מסוג “צפייה בדף” שבוצעה באתר (לקריאה נוספת על היטים לחצו כאן).
נסו לדמיין רגע גולש שנוחת באתר שלכם ויוצא להפסקת קפה במשך 20 דקות. כשהוא חוזר מההפסקה הוא מעתיק את הלינק, שולח אותו לעצמו במייל כדי להמשיך לקרוא מאוחר יותר, ואז סוגר את הטאב.
כמה זמן גוגל אנליטיקס יתן לביקור של אותו גולש?
רובכם יגידו 20 דקות וזו בדיוק הטעות, כי לגוגל אנליטיקס אין שום דרך לדעת מתי הגולש באמת סיים את הסשן כל עוד הוא לא ביצע פעולה נוספת בתוך האתר.
במילים אחרות, מבחינת גוגל אנליטיקס אין שום הבדל בין 3 הסיטואציות הבאות:
1. גולש יושב מול פוסט ארוך בבלוג וקורא אותו במשך 20 דקות, שאחריהן הוא סוגר את הטאב.
2. גולש משאיר את העמוד פתוח ויצא לשתות קפה, וכשהוא חוזר הוא סוגר את הטאב.
3. גולש שוהה 20 שניות באתר ואז סוגר את הטאב.
אז איך גוגל אנליטיקס מחשב את זמן השהייה באתר?
ובכן, זה נורא פשוט – בכל פעם שנשלח hit לשרתים של גוגל, נשלחת ביחד איתו “חותמת זמן”, או timestamp בשפה המקצועית, שאומרת מתי קרתה הפעולה.
כאשר גוגל אנליטיקס רוצה לחשב את זמן השהייה של הביקור, הוא לוקח את חותמת הזמן האחרונה של הסשן פחות חותמת הזמן הראשונה, ומה שיוצא הוא זמן הביקור.
אם נכניס את זה לתוך נוסחה, היא תראה כך: last timestamp – first timestamp = session duration.
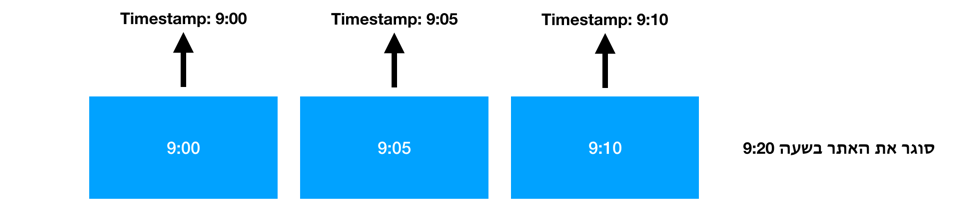
קחו לדוגמא את הסיטואציה הבא – מה יהיה זמן השהייה של הביקור הזה?
אם חשבתם על 10 דקות – צדקתם, כי מכיוון שההיט האחרון נשלח ב-9:10 וההיט הראשון ב-9:00 – ההפרש ביניהם הוא 10 דקות.
האם גוגל יודע שהגולש סגר את האתר בשעה 9:20? לא, כי לא בוצע היט נוסף בזמן הזה.
מה יהיה זמן השהייה של ביקור שכולל צפייה בעמוד אחד?
על פי החישוב הנ”ל, כאשר יש רק hit אחד במהלך הסשן, זמן השהייה יהיה 0.
שימו לב שאני בכוונה אומר היט אחד במהלך הסשן ולא עמוד אחד, כי קיימים עוד היטים (events, transactions etc) שמשפיעים על חישוב זמן השהייה, ולא רק pageview.
בדרך כלל יהיה רק היט אחד בסשנים שכוללים צפייה בעמוד אחד (אלא אם כן ביצעתם הטמעה ידנית של איוונט נוסף), ולכן בד”כ באתרים עם דף אחד (דפי נחיתה למשל) חישוב זמן השהייה וה-bounce rate לא יהיו מדוייקים בעליל.
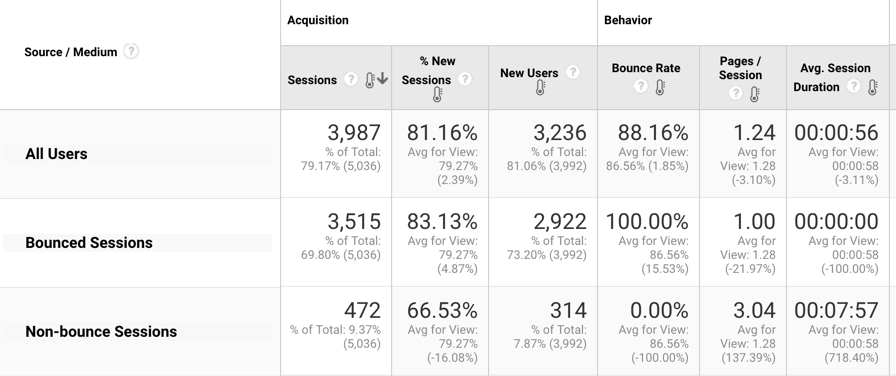
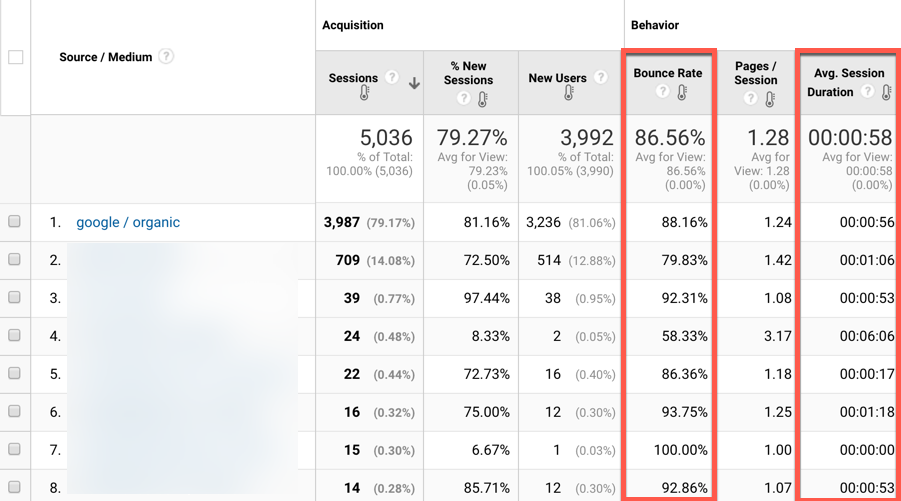
אני יודע שזה נשמע מוזר אבל תסתכלו בעצמכם – הנה דוח שמבצע השוואה בין סשנים שעשו באונס לבין סשנים שלא עשו באונס:
לכאורה זה נראה שזמן השהייה הממוצע הוא 56 שניות, אבל שימו לב שרק ל-11.84% מהגולשים יש זמן שהייה – אותם גולשים שלא עשו באונס. הזמן הזה נכנס לממוצע ביחד עם עוד 88.16% מהגולשים שזמן השהייה שלהם הוא 0, מה שנותן לנו ממוצע רחוק מהמציאות בפועל.
כמו שאמרנו קודם, גולש שעשה באונס זה לא בהכרח גולש שלא התעניין בתוכן שלנו, אלא פשוט גולש שמסיבה טכנית כזו או אחרת לא שלח hit נוסף במהלך הביקור שלו.
כלומר יכול להיות שהוא נכנס לדף הנחיתה, קרא לעומק את הפוסט במשך 20 דקות ואז סגר את החלון או עבר לאתר אחר, אבל גוגל אנליטיקס תדווח לנו שהוא “גולש לא איכותי” כי הוא עשה bounce ולא שהה הרבה זמן באתר.
אז איך להשפיע על גוגל אנליטיקס כדי שימדוד את זמן השהייה וה-bounce הנכונים?
עכשיו אני רוצה להביא 3 שיטות – השתיים הראשונות פופולאריות ונפוצות אבל את הפוסט הזה כתבתי כדי לדבר על השיטה השלישית, שמעטים עושים אותה.
שיטה #1: שליחת איוונט אוטומטי אחרי XX שניות
על פי השיטה הזו, מתכנתים את התג מנג’ר (או קוד JavaScript פשוט של setTimeout) שישלח איוונט לגוגל אנליטיקס לאחר 10-15 שניות (או יותר), בהתאם לזמן עליו החלטתם בתור כזה שמצביע על מעורבות של הגולש.
השיטה הזו יוצאת מתוך נקודת הנחה שגולש ששהה 15 שניות באתר נחשב לגולש ש”ביצע אינטרקציה” ולכן אנחנו לא רוצים לספור אותו בתור bounce.
כמו שכתבתי בתחילת הפוסט, כאשר נשלח hit נוסף זה מחשיב את הגולש בתור non-bounce ומוסיף עוד timestamp שיכול לעזור בחישוב זמן השהייה.
יתרונות: השיטה תופסת גם גולשים שרק הסתכלו ולא ביצעו שום אינטרקציה.
חסרון 1: השיטה מוציאה ממדד הבאונס גם את הגולשים שפתחו את האתר שלנו בטאב נפרד וחזרו אליו אחרי יומיים או לא חזרו בכלל.
חסרון 2: השיטה הזו לא תעזור לחישוב זמן השהייה האמיתי, כי אם גולש נכנס לאתר בשעה 9:00:00, בשעה 9:00:15 נשלח היט אוטומטי, והגולש סגר את הטאב בשעה 9:20:00 – זמן השהייה יהיה 15 שניות כי ההיט האחרון נשלח ב-9:00:15 ולא ב-9:20:00 כמו שהיינו רוצים שיהיה.
שיטה #2: מציאת פעולות נוספות בעמוד שאפשר להלביש עליהם איוונטים
השיטה הזו לא מתחשבת רק בזמן השהייה הטיפש (כמו השיטה הראשונה), אלא מחפשת פעולות נוספות שהגולשים יכולים לבצע באתר ומלבישה עליהם איוונטים.
קחו למשל גולשים שנחתו בפוסט ארוך של 1500-2000 מילה – סביר להניח שאם הם באמת התעניינו וקראו את הפוסט הם גם גללו את העמוד, ולכן אנחנו נשלח איוונט בגלילה של 25%, 50% וכן הלאה.
אם יש לכם וידאו בעמוד הוא יכול להיות אלמנט נוסף שיעזור לכם למדוד אינטרקציה. הטמיעו מעקב אחרי סרטוני יוטיוב, והאיוונטים שיישלחו ישפיעו גם על ה-bounce וגם “יאריכו” את זמן השהייה בעמוד.
יתרונות: במקרה הזה הבאונס יחושב על פי אינטרקציה אמיתית שהגולש עשה (גלילה/סרטון וכו’) ולא סתם שהייה של 15 שניות. בנוסף, ההשפעה על זמן השהייה מדוייקת יותר במידה ותופסים את כל האינטרקציות האפשריות ושולחים בהם איוונטים.
חסרונות: במידה והגולש לא ביצע את האינטרקציה עם אחד מהאלמנטים שרצינו (למשל קרא במשך דקה את החלק העליון של העמוד מבלי לגלול למטה או ללחוץ על משהו נוסף) – אנחנו נפספס את המדידה.
שיטה #2.1: שימוש ב-exit intent לחישוב זמן היציאה האמיתי
בשיטה זו אנחנו נטמיע קוד מיוחד שיעקוב אחרי exit intent, כלומר “התקרבות של סמן העכבר לפינה העליונה של חלון הדפדפן”.
אני בכוונה קורא לשיטה הזו 2.1 ולא 3 כי לדעתי צריך להטמיע אותה ביחד עם השיטה השניה, מכיוון ש”התקרבות של סמן העכבר לפינה העליונה של חלון הדפדפן” זו עוד פעולה שכדאי לעקוב אחריה בהקשר של אינטרקציה עם האתר.
בואו נתכנן מה אנחנו הולכים לעשות ומה יצא לנו מזה:
1. כאשר הגולש יצא מה-viewport של הדפדפן אנחנו מניחים שהוא הולך לסגור את הטאב ולכן נשלח איוונט. האיוונט “יאפס” את הבאונס ויתן לנו timestamp שקרוב יותר לזמן האמיתי שבו הגולש יצא מהדף, ולכן הנוסחא last timestamp – first timestamp = session duration תיתן נתון מדויק יותר.
2. יחד עם זאת, האיוונט יישלח רק אם הגולש שהה לפחות XX שניות בעמוד, כדי שלא יווצר מצב שבו אנחנו מסמנים גולשים ששוהים 5 שניות בתור non-bounce, למרות שברור שהם לא ביצעו שום אינטרקציה עם האתר.
שלב ראשון: יצירת תג שיזהה כאשר העכבר יוצא מאזור ה-viewport של הדפדפן
בשלב הזה כל שעליכם לעשות זה ליצור תג Custom HTML חדש שמכיל את הקוד הבא:
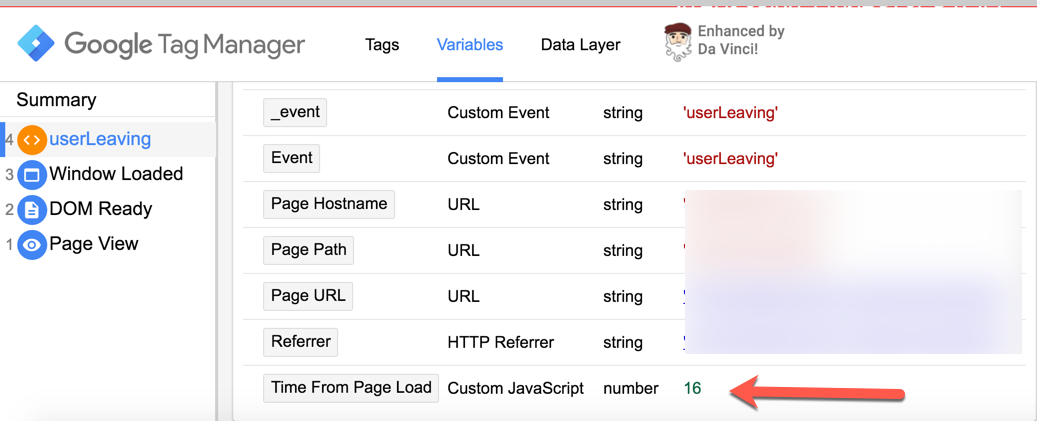
1 2 3 4 5 6 7 8 9 10 | <script> document.addEventListener("mouseleave", function(e){ if( e.clientY < 0 ) { dataLayer.push({'event':'userLeaving'}); } }, false); </script> |
הקוד בודק האם העכבר יצא מחוץ לאזור ה-viewport של הדפדפן, ואם כן הוא דוחף לדטאלייר event בשם userLeaving, ועליו נבנה את האיוונט שלנו לגוגל אנליטיקס.
שלב שני: יצירת variable שיחזיר את הזמן שעבר מרגע טעינת העמוד עד עכשיו
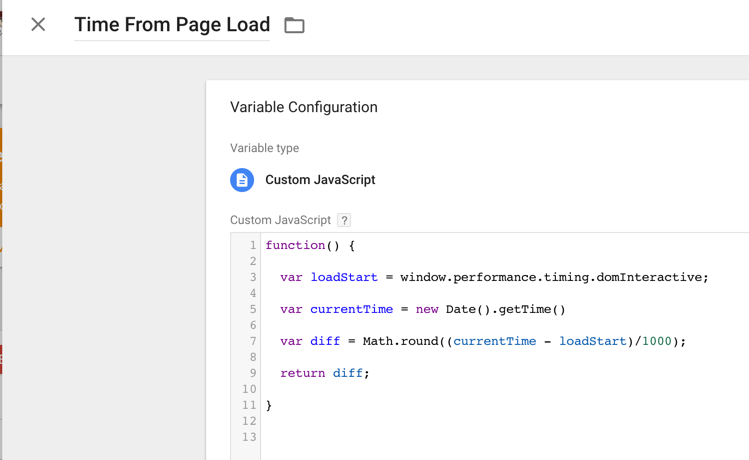
עכשיו ניצור את ה-variable מסוג Custom JavaScript, שבכל פעם שנקרא לו הוא יחזיר את הזמן שעבר מרגע טעינת העמוד ועד עכשיו.
ככה זה יראה:
וזה הקוד שעליכם להכניס:
1 2 3 4 5 6 7 8 9 10 11 | function() { var loadStart = window.performance.timing.domInteractive; var currentTime = new Date().getTime() var diff = Math.round((currentTime - loadStart)/1000); return diff; } |
הקוד יחזיר את הזמן שעבר בשניות מהרגע שבו תוכן העמוד היה זמין לשימוש הגולש.
חשוב מאוד: מכיוון שאנחנו משתמשים ב-variable הזה בתג Custom HTML שלנו, אתם חייבים לקרוא ל-variable הזה בשם Time From Page Load בדיוק (case sensitive).
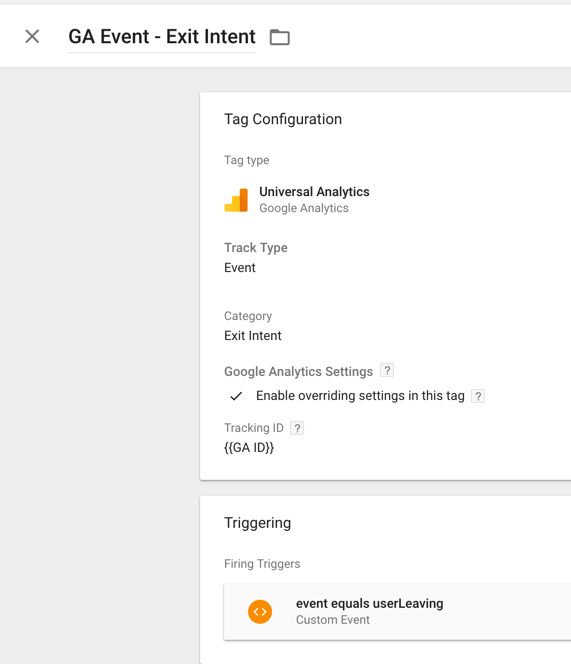
שלב שלישי: שליחת איוונט לגוגל אנליטיקס כאשר העכבר יוצא מגבולות הדפדפן
כאן פשוט נגדיר איוונט (אתם יכולים לשים בערכים מה שתרצו):
וניתן לו טריגר של Custom Event שמבוסס על ה-event שנשלח לדטאלייר על ידי הסקריפט בשלב הראשון, בתוספת תנאי שבודק האם הזמן שעבר מטעינת העמוד (ה-variable שלנו) גדול מ-15:
בואו נבדוק שזה עובד:
פיקס!
התג מזהה שהגולש הולך לכיוון אזור הטאבים, בודק האם עברו 15 שניות מרגע טעינת העמוד () ומכיוון שכן – הוא שולח את התג לגוגל אנליטיקס.
מה עוד אפשר לעשות עם זה?
המון. אתם יכולים להשתמש במעקב אחרי יציאה מהעמוד בשביל כל דבר אפשרי, כולל הקפצת פופאפים וכל דבר אחר שתרצו







דרך טובה נוספת היא “מראה עיניים” בסגנון LUCKY ORANGE שאתה יכול לצפות בהקלטה ויזואלית של התנהגות גולשים.
זה לא אותו דבר כי עם לאקיאורנג’ אתה מקבל מידע איכותני ולא כמותני
פוסט מעניין מאוד!
במיוחד החלק השלישי שלא הכרתי
תודה
היי שוקי.
הפתרון השלישי או 2.1 מגניב.
אבל איך זה יפתור את הבעיה במובייל?
תודה על הפוסט.
אכן לא יפתור, אבל במובייל מבחינה רעיונית יותר קשה לזהות “כוונת נטישה” של הגולש
תודה, יופי של פוסט. למה לא חשבתי על אחוז גלילה למה. סגרת לי פינה
לאחר כל ההגדרות רואים את האיוונט בreal time באנליטיקס?
אני רואה אותו כרגע רק בpreview של התג מנגר
עשית פאבליש?
היי,
מה ההבדל בין אם אני אשתמש בTimer המובנה בתאג מנג’ר לאותן מדידת 15 שניות
לבין אם אשתמש בסקירפט שנתת בפוסט? תודה
תודה – פוסט מעולה!
ניסיתי ליצור עוד אוונט שיורה באינטרוולים של 30 שניות כל עוד היוזר נמצא בדף, אבל ראיתי שהוא יורה גם אם המשתמש לא צופה בדף ישירות, אלא נמצא בכלל בטאב אחר בדפדפן. אז עלה לי רעיון שאם נוסיף טריגר נוסף של ELEMENT VISBILITY שיאפשר לאוונט לירות רק במידה והדף נמצא בטאב האקטיבי בדפדפן זה ייתן מידע מדוייק יותר. הבעיה היא שטאג מנגר תומך בהוספת טריגרים מסוג שונה כמו במקרה הנוכחי (טיימינג + אלמנט ויזיביליטי) שיעבדו רק ב OR, אבל במקרה הזה צריך ‘וגם’ – AND. יש רעיון איך אפשר ליישם את זה?