בהמשך לסדרת הפוסטים שלנו על מושגי יסוד בגוגל אנליטיקס, נדבר בפוסט הקרוב על pageviews, שהם ההיט הכי נפוץ בגוגל אנליטיקס.
כזכור, היטים הם פיסות מידע שנשלחות לשרתים של גוגל אנליטיקס ומדווחות על פעולות שהיוזר עשה באתר במהלך הסשן. קיימים מספר סוגים של היטים שאפשר לשלוח, ו-pageview הוא אחד מהם.
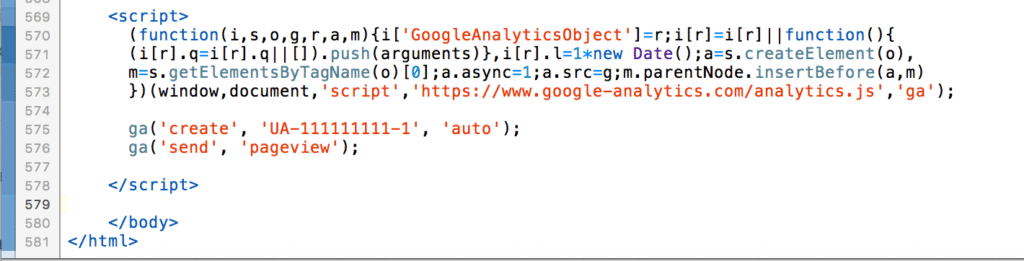
היט מסוג pageview נשלח בכל פעם שהגולש טוען דף חדש מתוך האתר, והוא נשלח באמצעות הקוד הבסיסי של גוגל אנליטיקס שמכיל את השורה הבאה:
ga(‘send’,’pageview’)
כאשר השורה הזו נשלחת, הסקריפט של גוגל אנליטיקס אוסף מידע חיוני על הגולש כגון ה-URL בו הוא נמצא, הדפדפן ומערכת ההפעלה בהם הוא גולש ונתונים נוספים שנדבר עליהם בהמשך, ומהם הוא מרכיב את ההיט שנשלח לשרתים של גוגל.
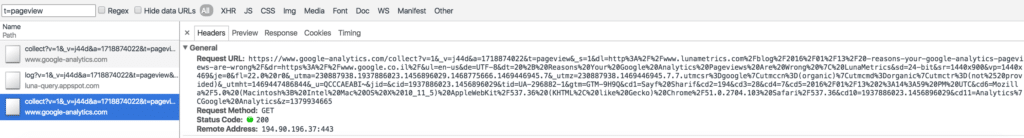
בסופו של דבר ההיט שלנו יראה כך:
בעיות בשליחת pageviews
מכיוון שה-pageview נשלח בכל פעם שהקוד של גוגל אנליטיקס נטען, ומכיוון שהקוד של גוגל אנליטיקס אמור להיטען בכל פעם שהדפדפן טוען את העמוד, עלולות להיווצר בעיות שיגרמו לגוגל אנליטיקס לדווח על נתוני pageview שגויים.
הנה כמה מהבעיות הנפוצות שעלולות להיווצר:
1. מיקום לא נכון של הקוד
בגרסא הסינכרונית של גוגל אנליטיקס ההמלצה היתה להטמיע את הקוד בסוף העמוד כדי לא להאט את הטעינה שלו, אבל גרסת הקוד הנוכחית של גוגל אנליטיקס היא א-סינכרונית, כלומר הטעינה של הקוד לא מעכבת את הטעינה של יתר העמוד ולכן אין מניעה להטמיע אותו כבר בחלק של ה-<head> בתחילת העמוד.
מסיבה זו, במידה וכן הטמעתם את הקוד בסוף העמוד עלול להיווצר מצב שבו הגולש עובר לדף הבא עוד לפני שהקוד של גוגל אנליטיקס מספיק להיטען, ולכן לא יישלח דיווח על צפייה בעמוד הזה ואתם תקבלו נתוני pageviews לא מדוייקים.
2. קוד כפול
אחת הבעיות הנפוצות ביותר בהטמעה של קוד אנליטיקס היא הטמעה של קוד כפול.
בדרך כלל זה קורה כאשר יש קוד אחד שמוטמע ישירות בעמוד וקוד נוסף שמוטמע באמצעות תוסף, פלאגין או גוגל תג מנג’ר, מה שיוצר מצב של שליחת pageview כפול באותו דף למרות שבמציאות הגולש צפה רק בדף אחד.
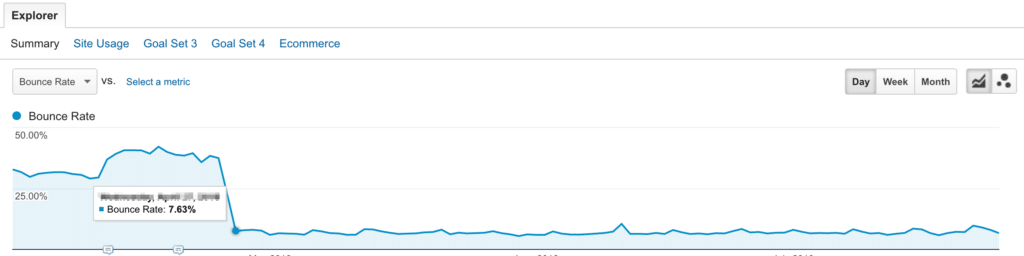
בדרך כלל זה יגרום לכם לראות bounce rate נמוך מאוד (פחות מ-20, ולפעמים גם פחות מ-5), וכמובן ייצור אינפלציה בכמות הדפים הנצפים שתראו בדוחות.
3. AJAX
חלק מהאתרים המודרנים היום בנויים באמצעות טכנולוגייה בשם Ajax.
אג’קס היא טכנולוגיה שמאפשרת ליוזר ליצור אינטרקציה ולהחליף את התוכן של העמוד מבלי לטעון את העמוד מחדש. הטכנולוגיה הזו שימושית מאוד בימינו כיוון שהיא משפרת את חווית המשתמש באתר, אבל מבחינת גוגל אנליטיקס מדובר באסון טבע.
כפי שציינתי בתחילת הפוסט, ה-pageview נשלח לגוגל אנליטיקס בכל פעם שהדף נטען, אבל מכיוון שבאתרים עם AJAX היוזר יכול להחליף את התוכן מבלי לטעון מחדש את הדף – נוצר מצב שבו הגולש עובר בין עמודים אבל ה-pageview לא נשלח כי העמוד לא נטען מחדש (ולכן גם הקוד של גוגל אנליטיקס), ואז כמות הדפים שתופיע אצלכם בדוחות תהיה נמוכה מכמות הדפים האמיתית שהגולש צפה בהם.
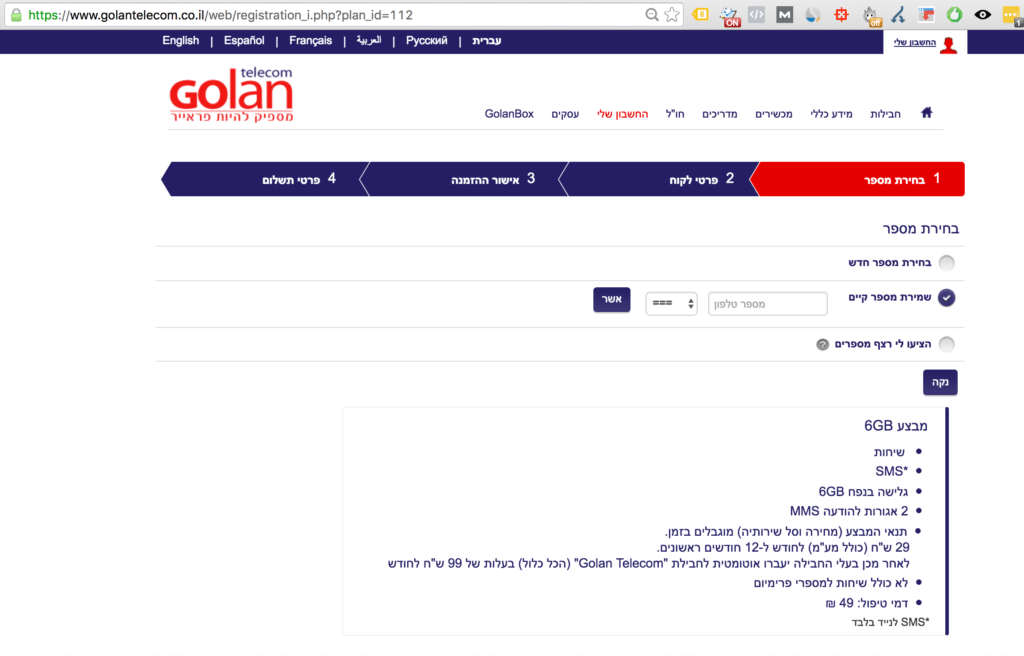
אם תסתכלו על תהליך ההרשמה באתר של גולן טלקום למשל, תוכלו לראות שבמעבר בין שלבי ההרשמה ה-URL נשאר זהה ולכן קשה מאוד לדעת באיזה עמוד בדיוק היוזר נטש את התהליך:
סיכום
זה היה פוסט שסקר בצורה כללית את ה-pageviews בגוגל אנליטיקס.
כמובן שיש נושאים נוספים שצריך לדבר עליהם כמו virtual pageviews וכד’, ועליהם נכתוב בפוסטים הבאים.






תודה אחלה פוסט.
מעניין , ישים וברור (:
תודה אופיר!
סדרת כתבות מעניינת מאוד. תודה
מאוד ברור ומעניין
איך פותרים את הבעיה במקרה של AJAX?