הבנתי היום משהו מטורף בגוגל תג מנג׳ר ואני חייב לשתף אתכם.
מחזיקים חזק?
הנה זה בא:
כמו שאתם בטח יודעים, בתג מג׳ר יש 4 אבני יסוד שאחראים לכל הדברים המעניינים:
1. תגים – Tags
2. כללים – Rules
3. Macros – מקרו
4. dataLayer – או בקיצור dL
אם אסביר את זה ממש על קצה המזלג, אז:
1. התגים הם הפעולות שאותם אתם רוצים לבצע – ״מה יקרה״
2. הכללים הם התנאים שבעצם מפעילים את התגים (כאשר התנאי מתקיים -> GTM יורה את התג) – ״מתי יקרה״,
3. המקרו הם פונקציות שרצות מתי שקוראים להם ומחזירות ערך מסוים, שאחרי זה יכול לשמש אותנו בתגים וכללים אחרים,
4. ו-dataLayer זה מיכל (container) שמכיל את כל המידע והנתונים שבהם גוגל תג מנג׳ר משתמש במהלך הפעילות שלו.
בואו ניקח לדוגמא את התג הבא:
התג זה ה-״מה יקרה״, ובמקרה שלנו זה שליחת קוד המרות של גוגל אדוורדס.
בצד ימין אתם יכולים לראות שלתג הזה משוייך rule (״מתי יקרה״), ובמקרה שלנו זה ״כאשר כתובת הurl מכילה את המילה thankyou״. כאשר זה קורה – התג מופעל:
אתם יכולים לראות שהבדיקה של הrule מתבצעת על המקרו {{url}}, שמגיע בילדאין עם ההתקנה של הגוגל תג מנג׳ר. אם נלך לרשימת הmacros שלנו נראה שהוא מכיל את כל כתובת הurl שמופיעה בדפדפן שלנו:
אבל רגע, מה זה בדיוק מקרו? ואיך הוא יודע להכניס לתוכו את כתובת הurl שלנו?
אוו פה מגיע החלק המעניין.
כדי להבין את זה צריך להסביר שמקרו זו בעצם פונקציה פשוטה שמחזירה ערך מסוים בכל פעם שהיא רצה. בכל פעם שיש טריגר מסוים שאמור להפעיל את התג שלנו – גוגל תג מנג׳ר מריץ את הפונקציה ומכניס לתוך המקרו שלנו את הערך שהיא מחזירה – כתובת ה-url במקרה שלנו.
אם נחזור לתג שלנו, אז בכל טעינה של דף באתר שלנו גוגל תג מנג׳ר מריץ את המקרו (פונקציה) {{url}} ואם הוא מזהה שהיא מחזירה ערך שמכיל את המחרוזת thankyou – הוא מפעיל את התג של הAdwords Conversion.
מגניב נכון?
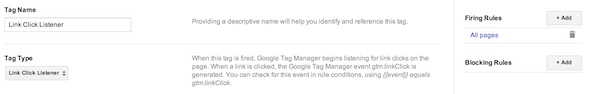
באתר שלי קיים תג מסוג Link Click Listener, שרץ בכל הדפים (All pages) ובכל פעם שהוא מזהה שלחצו על קישור מסוים (<a href>) הוא שולח לdataLayer אובייקט בשם ״event״ עם הערך ״gtm.linkClick״.
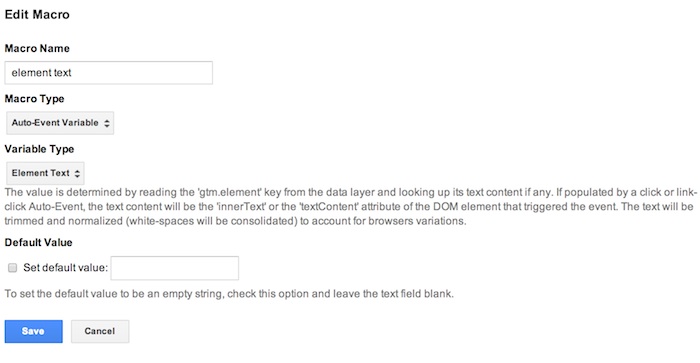
כמו כן יש לי באתר מקרו מסוג Auto event variable (=פונקציה, זוכרים?), שרצה באופן אוטומטי בכל פעם שה-event listener מופעל (כלומר בכל פעם שמישהו לוחץ על קישור) והערך שהיא מחזירה זה הטקסט של הקישור:
נסו ללחוץ על הכפתורים הללו ותראו מה קורה:
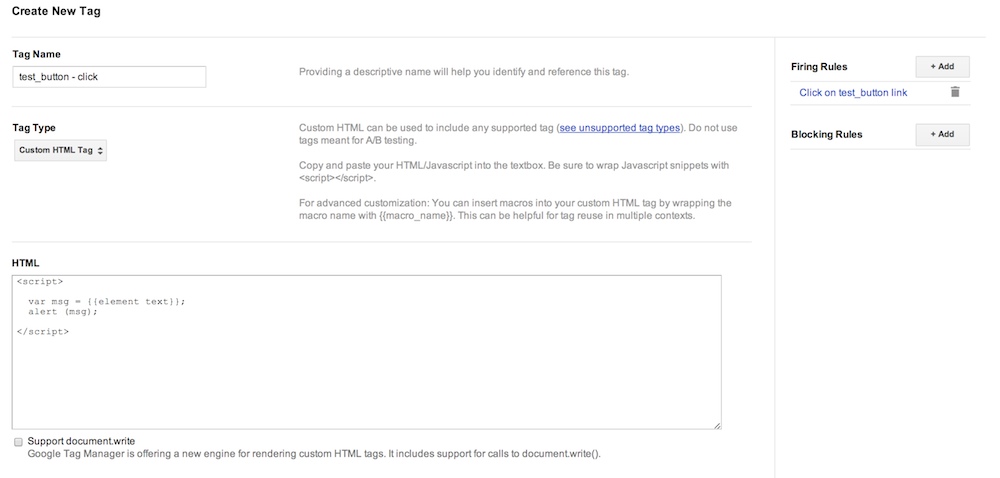
למעשה הגדרתי HTML tag שבכל פעם שהוא מזהה (בעזרת ה-Link Click Listener) שהגולש לחץ על קישור שיש לו id של test_button הוא מקפיץ הודעה עם הכיתוב הפנימי של אותו קישור.
זה התג:
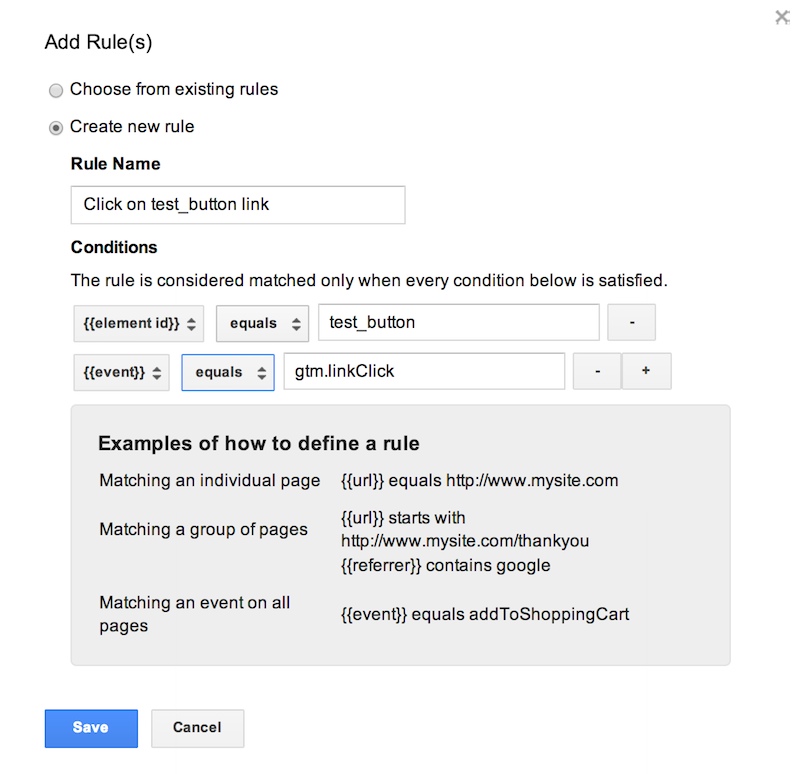
וזה הrule:
בכל פעם שגוגל תג מנג׳ר מזהה שהאובייקט event מכיל את הערך gtm.linkClick הוא בודק אם הלינק שעליו הקליקו מכיל את הid test_button ואם כן – הוא מפעיל את התג, שבתורו מריץ את המקרו (=פונקציה) {{element text}} שמחזיר את הטקסט שיש בתוך הכפתור שעליו לחצו.
כפיש?
יופי.
עכשיו נעבור למושג האחרון לפוסט זה – dataLayer
אחרי שהבנו את כל הנ״ל, בואו נסביר מה זה dataLayer או בקיצור – dL.
אז הdL הוא בעצם מיכל (מלשון קונטיינר) מסוג JSON, שמכיל בתוכו מידע שמסודר בצורה של ‘key’ : ‘value’.
תחשבו על זה בתור מחסן בגדים – יש מישהו שאחראי על המלאי ויש את המוכר בחנות. בכל פעם שמגיע לקוח לקנות בגד מסוים המוכר הולך למחסן, ואם הבגד קיים הוא מביא אותו ללקוח.
בדיוק אותו דבר dL – התפקיד שלנו (=ספקים) הוא לשלוח נתונים לdL (=מחסן) ולשמור אותם שם, כדי שכאשר גוגל תג מנג׳ר (=המוכר בחנות) יצטרך את המידע הזה הוא יוכל לשלוף אותו מהdL ולהשתמש בו למה שהוא צריך.
לדוגמא:
נגיד שאתם רוצים לעשות שבכל פעם שמישהו קורא פוסט בבלוג שלכם, גוגל תג מנג׳ר ישלח את שם הכותב של הפוסט עם איוונט באנליטיקס. (אין לי מושג למה שתרצו לעשות את זה אבל זה רק בשביל הדוגמא…).
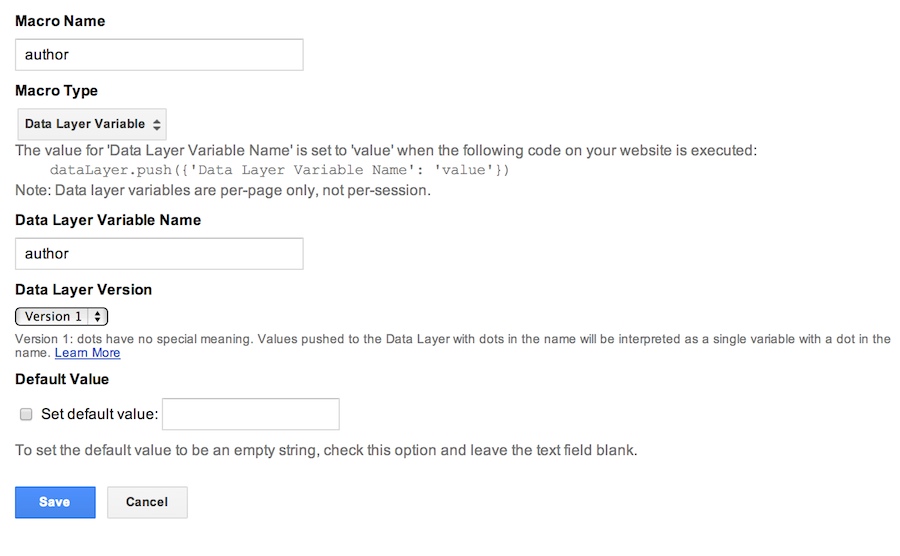
כדי לבצע את זה יצרתי מקרו מסוג dL Variable בשם author, שמכיל בתוכו את הערך של האובייקט author:
לאחר מכן הוספתי את תג הHTML הבא (עם rule שיפעל בכל דפי האתר):
<script>
var authorName = jQuery(“a[rel=’author’]”).text();
dataLayer.push({‘author’ : authorName});
dataLayer.push({‘event’ : ‘authorPushed’});
</script>
השורה הראשונה מכניסה את שם הכותב (שאצלי באתר נמצא בתוך קישור עם rel=author) לתוך משתנה בשם authorName.
השורה השניה דוחפת את האובייקט author עם הערך של המשתנה authorName לתוך הdL שלנו.
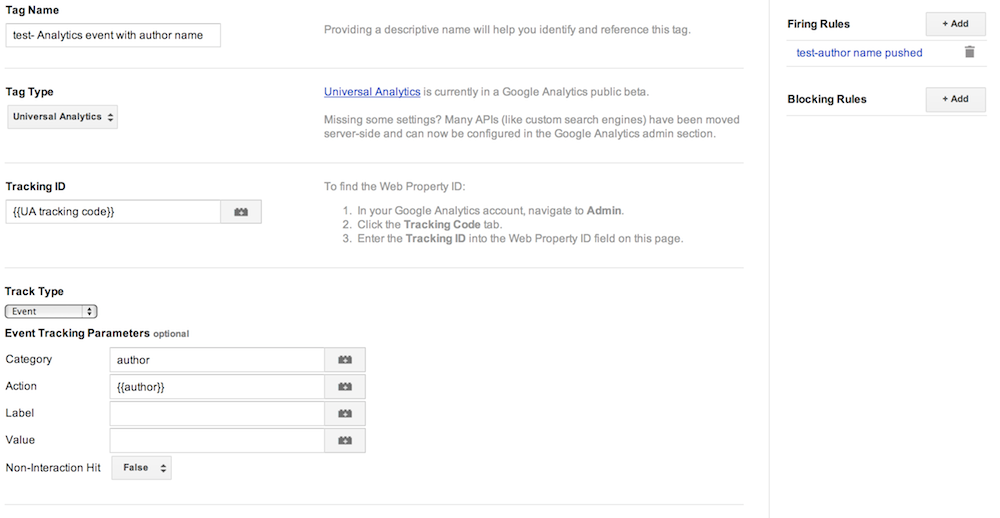
השורה השלישית שולחת את הערך authorPushed לתוך האובייקט event, כדי שגוגל תג מנג׳ר ידע להפעיל את התג הבא, שישלח את האיוונט לאנליטיקס עם השם של הכותב (=המקרו author שיצרנו בהתחלה):
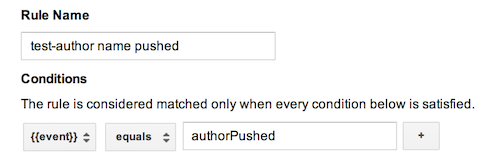
כמובן שכדי להפעיל את התג הזה נתתי לו rule שבודק האם event equals authorPushed (שזאת השורה השלישית בתג הHTML שלנו):
וזהו 🙂
בעזרת 3 צעדים פשוטים ניגשתי לקוד המקור של האתר, שאבתי ממנו מידע (שם הכותב) ושלחתי אותו לאנליטיקס עם איוונט וכל זה בלי לגעת בקוד אפילו לשנייה.
כמובן שאפשר לעשות דברים הרבה יותר מסובכים עם גוגל תג מנג׳ר והפוסט הזה נועד רק להסביר את העקרונות המרכזיים ואת מושגי היסוד שלדעתי ממש חשוב לדעת אותם כדי להצליח לעבוד עם הכלי הזה בצורה מקצועית ולא סתם כמו תוכים.
בזה סיימנו להיום.
אם מצאתם את הפוסט הזה מעניין אשמח אם תשתפו אותו עם החברים שלכם 🙂
סיכום והזמנה לקורס חינמי על גוגל תג מנג׳ר
אני חושב שגוגל תג מנג׳ר זה כלי מטורף ולא הרבה אנשים משתמשים בו פשוט כי אין להם זמן/כח/עצבים ללמוד אותו, ובדיוק בשביל זה אני כותב את הפוסטים הללו.
אם אתם רוצים ללמוד עוד על הכלי – אתם מוזמנים להצטרף לקורס וידאו חינמי שבו אני מסביר הכל על גוגל תג מנג׳ר מא׳ ועד ת׳.
הקורס מגיע בחינם ואני לא מנסה למכור בו כלום, אז אם אין לכם סיבה טובה אני ממליץ בחום להרשם בלינק הבא












אלופ
תתחדש.
תודה מליאן 🙂
שוקי,
כל הכבוד!
אחלה מאמר .
תודה צור!