את אלמנטור כולם מכירים, אז אני אגש ישר לעניין.
איך עוקבים אחרי שליחת טפסים באלמנטור באמצעות גוגל תג מנג׳ר?
המטרה היא לא רק לשלוח איוונטים לאנליטיקס, אלא גם כדי שנוכל לשלוח את קודי ההמרה שלנו לגוגל אדס, פייסבוק, טיקטוק וכו׳
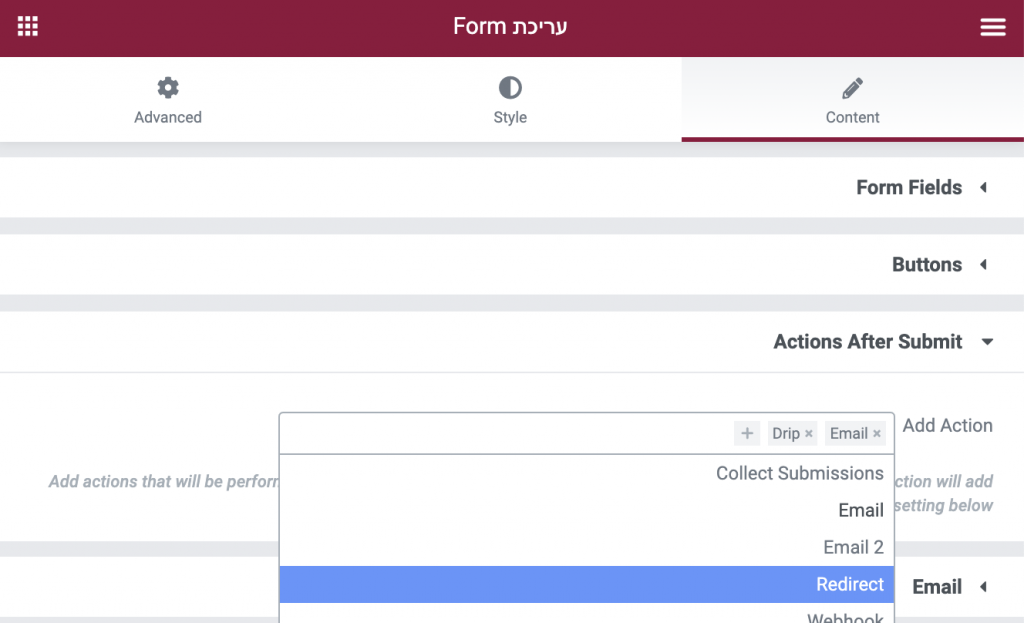
למי שלא יודע, כשיוצרים טופס באלמנטור אפשר להגדיר מה יקרה אחרי שליחה מוצלחת.
אפשרות אחת זה redirect לעמוד תודה, ואז זה לא בעיה כי אפשר פשוט להגדיר שהתג או האיוונט ישלח בעמוד התודה:
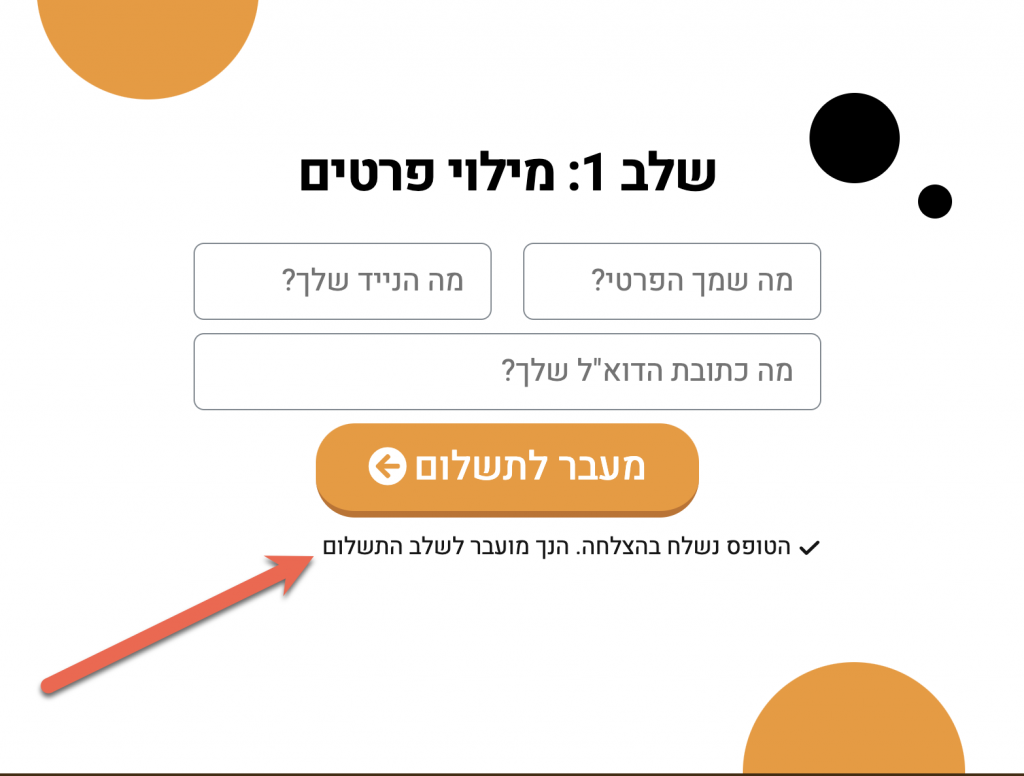
השאלה היא מה עושים אם לא מוגדר רידיירקט, אלא רק הודעת תודה באותו עמוד של הטופס?
מכיוון שזה הדיפולט בטפסים של אלמנטור, ובהנחה שזה המצב גם אצלכם, אני רוצה להציג כמה פתרונות לנושא:
1. מעקב באמצעות Element Visibility בתג מנג׳ר
הודעת התודה מופיעה מתחת לטופס אחרי שהוא נשלח, ויש לנו טריגר בתג מנג׳ר שיודע להבחין באלמנטים שמופיעים על המסך, אז בואו נשתמש בו.
הרעיון הוא שברגע שהודעת התודה תוצג על המסך – התג מנג׳ר יזהה את זה וישלח את התגים המתאימים.
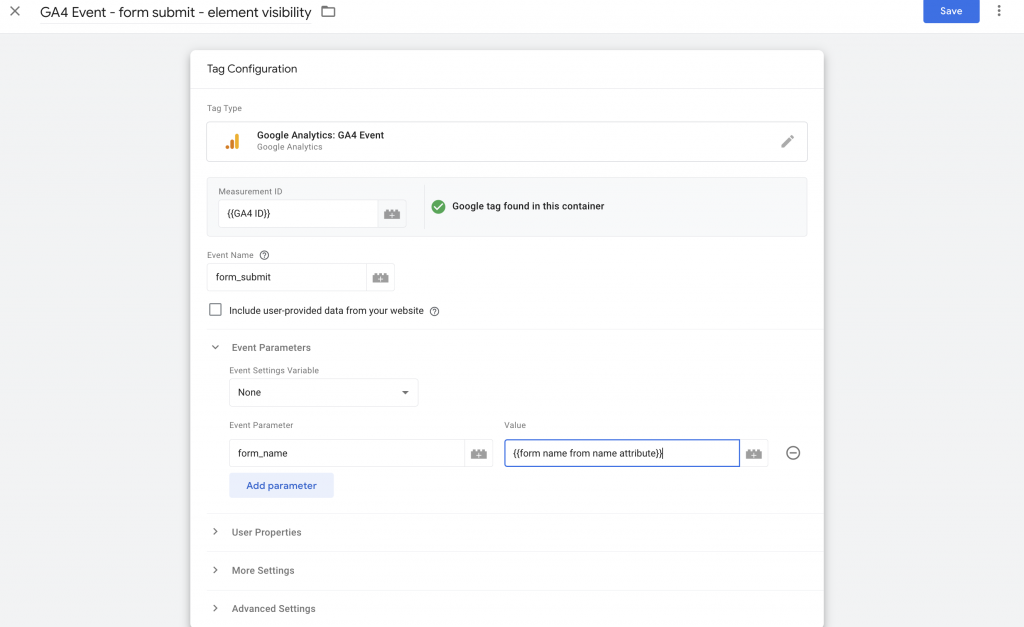
ניצור את התג:
[למי ששואל – כדי להביא את השם של הטופס יצרתי variable שלוקח את ה-ID של הטופס מתוך ה-HTML, אבל זה פחות רלוונטי כרגע].
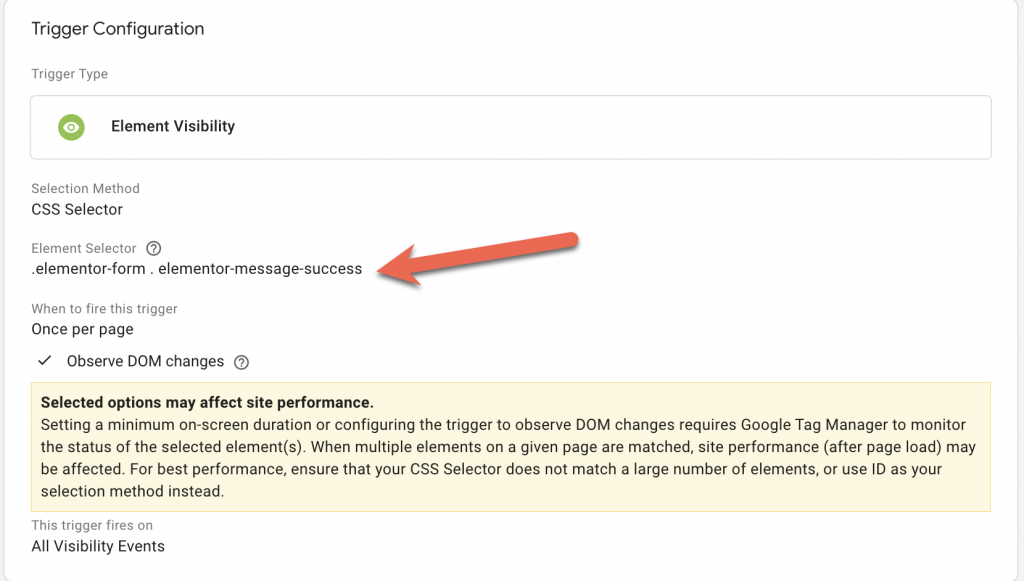
ולאחר מכן נגדיר את הטריגר, שיהיה מסוג Element Visibility, כאשר ב-Selection Method נבחר CSS Selector, ונכניס את הערך .elementor-form .elementor-message-success:
הטריגר הזה בעצם בודק מתי האלמנט עם הקלאס .elementor-form .elementor-message-success מופיע על המסך.
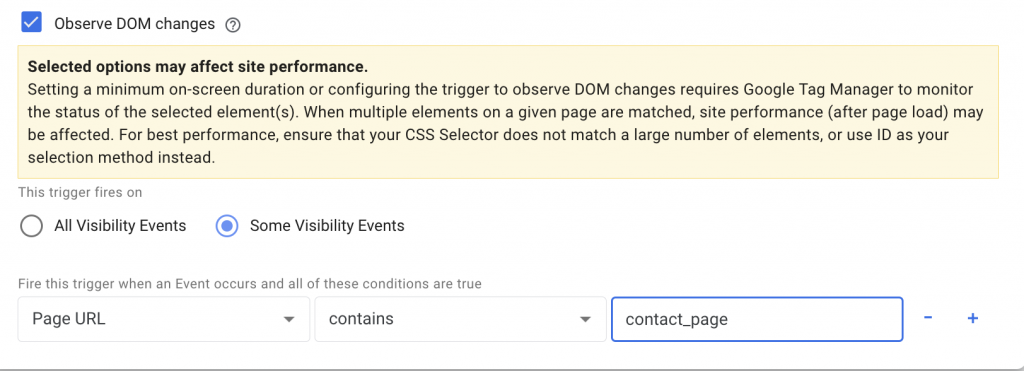
במקרה שלנו, מכיוון שהאלמנט לא קיים כאשר העמוד נטען אלא רק אחרי שהטופס נשלח בהצלחה, הייתי צריך לסמן Observe DOM changes כדי שהתג מנג׳ר ידע לזהות גם אלמנטים שמוצגים על המסך גם אחרי שהעמוד נטען.
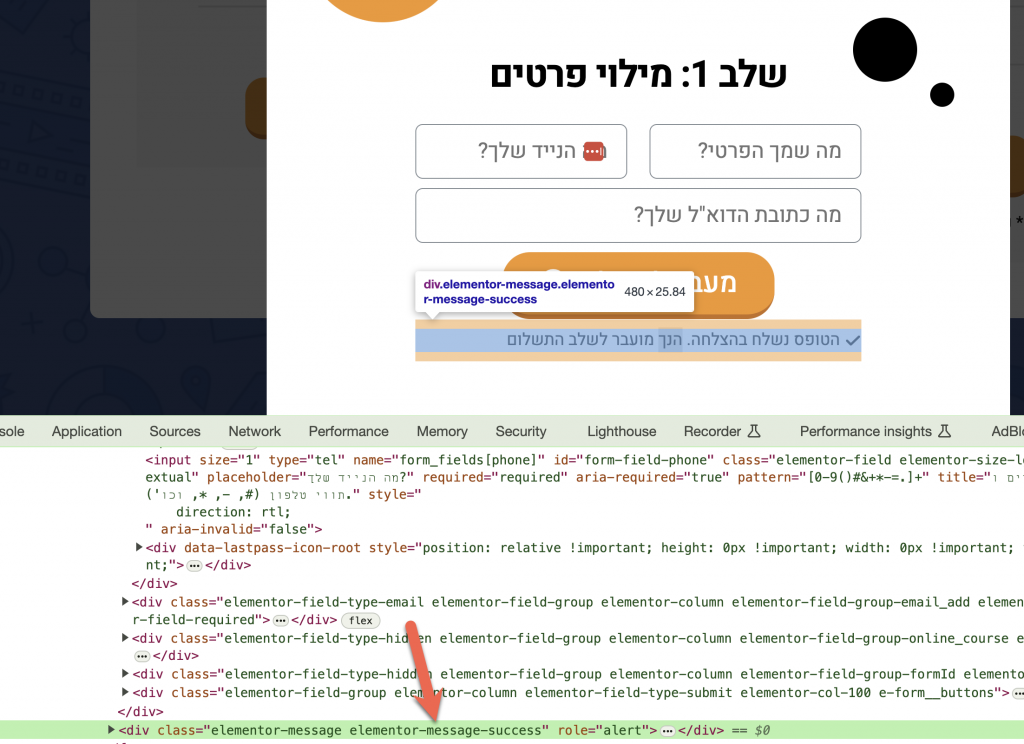
ואיך אני יודע שזה ה-CSS Selector המתאים?
אני פשוט שולח את הטופס, ואז בודק מה הסלקטור של האלמנט שמכיל את הודעת התודה:
בכל פעם שהאלמנט הזה יופיע על המסך, הטריגר יזהה אותו ויטריג את התג שיצרנו בהתחלה.
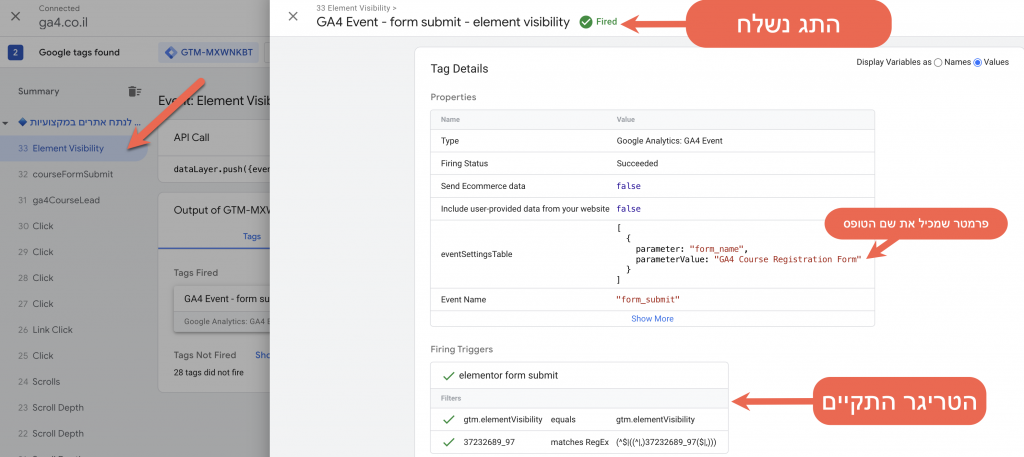
בואו נראה שזה עובד:
תוכלו לראות שהתג מנג׳ר זיהה אלמנט חדש על המסך (Element Visibility), האלמנט הזה מתאים למה שהגדרנו בטריגר, ולכן התג נשלח.
השיטה הזו עובדת סבבה, אבל באופן אישי אני משתמש בה רק כשממש אין לי ברירה, כי מרגיש לי שמעקב אחרי אלמנטים שמופיעים על המסך זה לא הדבר הכי יציב בעולם.
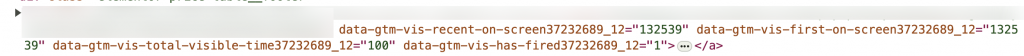
תראו כמה קלאסים התג מנג׳ר מוסיף לאלמנט כדי לדעת אם הגולש צפה, כמה פעמים צפה, כמה אחוזים מהאלמנט הוצגו על המסך, וכו׳ וכו׳. בקיצור לא אידיאלי:
אגב, כדי להיות on the safe side מבחינת פרפורמנס (כמו שמופיע באזהרה של גוגל), כדאי להגביל את המעקב רק לדפים הספציפיים שבהם מופיע הטופס:
2. השיטה המועדפת: מעקב באמצעות איוונט מובנה של אלמנטור
לא הרבה מכירים את השיטה הזו, אבל אני משתמש בה שנים והיא עובדת מעולה.
השיטה מתבססת על איוונט בשם submit_success שהפלאגין של אלמנטור שולח כאשר הטופס נשלח בהצלחה.
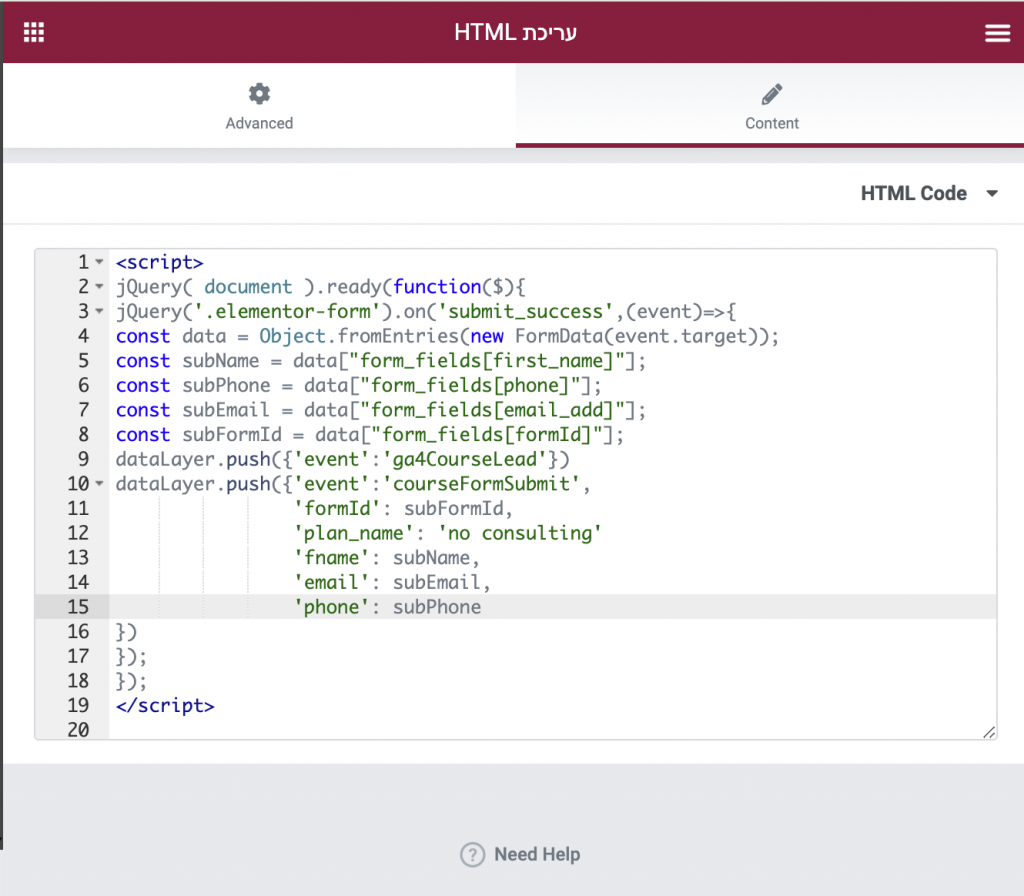
כל מה שאתם צריכים לעשות, זה להוסיף את הקוד הבא בתור אלמנט HTML בעמוד:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script> jQuery( document ).ready(function($){ jQuery('.elementor-form').on('submit_success',(event)=>{ const data = Object.fromEntries(new FormData(event.target)); const subName = data["form_fields[first_name]"]; const subPhone = data["form_fields[phone]"]; const subEmail = data["form_fields[email_add]"]; const subFormId = data["form_fields[formId]"]; dataLayer.push({'event':'courseFormSubmit', 'formId': subFormId, 'plan_name': 'no consulting' 'fname': subName, 'email': subEmail, 'phone': subPhone }) }); }); </script> |
ואז כשהטופס שלכם יישלח, הסקריפט ישלח לדטאלייר איוונט בשם course_form_submit, שיטריג את האיוונט לאנליטיקס.
בגדול, הסקריפט הזה מאזין לאירועים בשם submit_success שנשלחים על ידי הפלאגין, ואז מבצע כמה פעולות.
[הסבר טכני]
השורה הראשונה jQuery( document ).ready(function($){…… בודקת האם העמוד נטען (כדי לוודא שהטופס נטען ואפשר להצמיד לו את ה-event listener).
השורה השניה jQuery(‘.elementor-form’).on(‘submit_success’,(event)=>{…… בודקת האם האיוונט submit_success קרה על האלמנט elementor-form (זה הקלאס הדיפולטיבי של טפסי אלמנטור, אז אם לטופס שלכם יש מזהה אחר – תשנו את זה).
השורה השלישית מכניסה את השדות של הטופס לתוך המשתנה data.
שורה 4-7 יוצרת משתנים בשם subName וכד׳ שלכל אחד מהם היא מכניסה את הערך של השדה המתאים.
השורה של dataLayer.push({… דוחפת ערכים לדטאלייר של התג מנג׳ר, ביניהם event שיטריג את התג שלנו, וכן פרמטרים נוספים שנרצה להשתמש בהם באמצעות התג מנג׳ר.
[/סוף הסבר טכני]
הסקריפט הזה יכול גם לקחת את הערכים של כל אחד מהשדות בטופס ולהעביר לכם אותם. במקרה שלי אני שולח גם את השם/מייל/טלפון של הגולש, אותם אני מעביר למערכת ה-marketing automation שלי דרך התג מנג׳ר, אבל לא לאנליטיקס (PII).
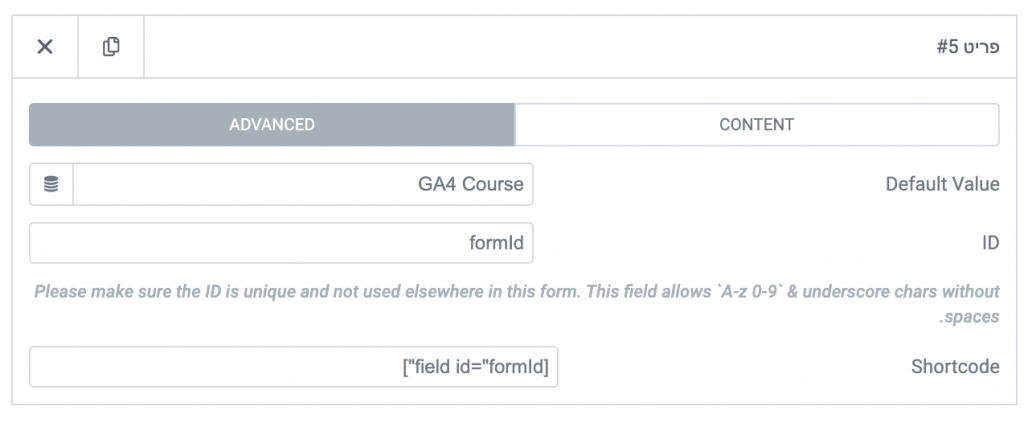
כדי שאוכל להשתמש בערכים של השדות, אני צריך לראות מה ה-ID שלהם בהגדרות של הטופס.
בדוגמא שלפניכם ה-ID הוא formId, והערך הדיפולטיבי הוא GA4 Course:
כדי לקחת אותו אשתמש בקוד: const subFormId = data[“form_fields[formId]”]
כנ״ל לגבי כל שאר השדות.
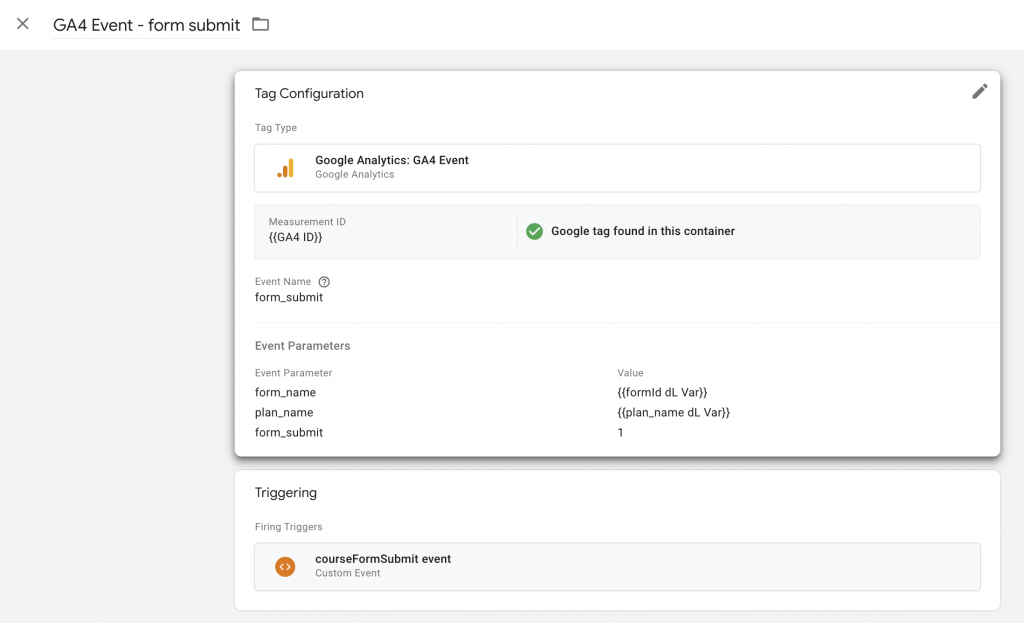
את התג אגדיר בצורה פשוטה:
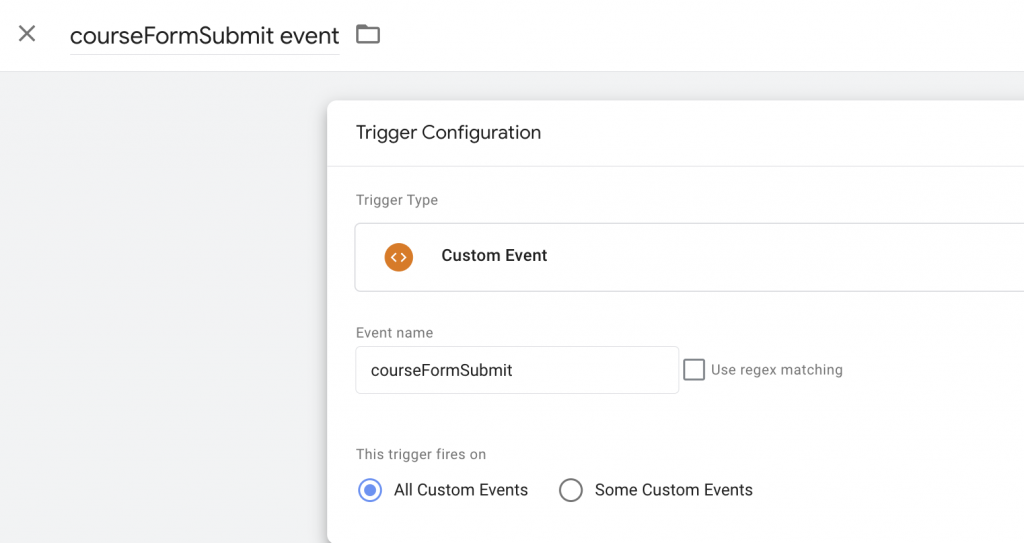
והטריגר יתבסס על האיוונט שנשלח לדטאלייר:
וזהו.
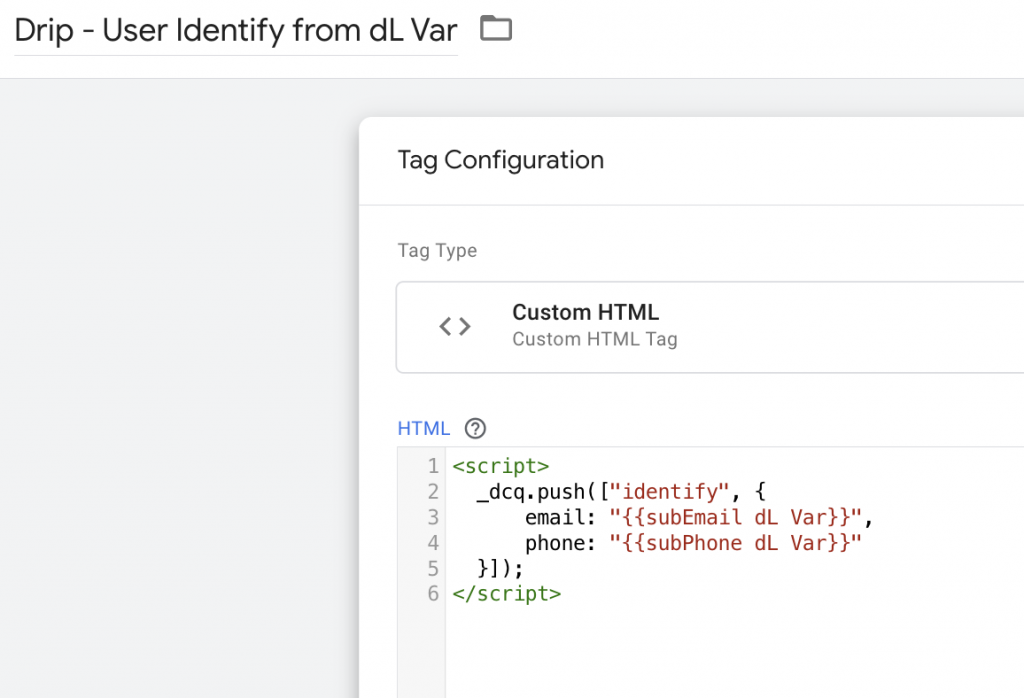
כפי שציינתי קודם, אסור לשלוח ערכים מזהים לגוגל אנליטיקס, והסיבה שאני שולח אותם לדטאלייר היא כדי שאוכל להשתמש בהם במערכת ה-marketing automation שלי (Drip במקרה שלי), שמאפשרת לי לשלוח מיילים וסמסים לגולשים שלא סיימו את התהליך (למשל).
אם אתם לא צריכים את הערכים של השדות, אתם יכולים פשוט להכניס את זה:
1 2 3 4 5 6 7 | <script> jQuery( document ).ready(function($){ jQuery('.elementor-form').on('submit_success',(event)=>{ dataLayer.push({'event':'ga4CourseLead'}) }); }); </script> |
למה אני מטמיע את הקוד בעמוד ולא בתג מנג׳ר?
התג מנג׳ר הוא סקריפט.
קוד המעקב גם הוא סקריפט.
סקריפט שרץ דרך סקריפט? פחות אמין.
כמובן שאם אין לכם גישה לעריכת העמוד תוכלו לשים את הקוד בתג מנג׳ר.
זהו. מעקב נעים.