חגי נובמבר מתקרבים בצעדי ענק, ולמרות שאף אחד לא יודע איך הם יראו לאור המצב במדינה, אני חושב שמי שיכול צריך להתחיל לחזור לשגרה (עד כמה שאפשר) ולהתחיל לחמם מנועים כדי להגיע מוכן.
בפוסט הזה אני רוצה להתמקד בפעולות שכל אתר איקומרס יכול לעשות כדי לשפר את יחס ההמרה – ואיך למדוד את זה בצורה חכמה עם גוגל אנליטיקס 4.
בכל אתר יש את מה שקורה לפני שהגולשים מגיעים לאתר (acquisition) ומה שקורה כשהם כבר באתר (behavior).
ממה שיוצא לי לראות, יש בדרך כלל יותר מדי פוקוס על שלב ה-acquisition, ופחות מדי פוקוס על שלב ה-behavior, כלומר איך לגרום לגולשים שכבר הגיעו לאתר – להמיר יותר.
בשלב ה-acquisition אני רואה את כל המאמצים שחנויות עושות בניהול הקמפיינים, כמו אופטימיזציה לקריאייטיבים, התאמות בידים כדי להגיע ל-CPC אופטימלי, שינוי ה-frequency של המודעות, ועוד ועוד מטריקות שמתייחסות בעיקר למה שקורה לפני שהגולשים מגיעים לאתר.
לעומת זאת, בתחושה שלי יש מעט מדי פעולות שעושים כדי לשפר את יחס ההמרה באתר עצמו, אחרי שהגולשים כבר הגיעו אליו.
האמת היא שאני יכול להבין את זה, מכיוון שהרבה יותר קל לעשות שינויים בקמפיין מאשר באתר.
ולמרות זאת, אני חושב שיש המון דברים פשוטים שכל אתר יכול וצריך לעשות כדי לשפר את יחס ההמרה, גם בלי להכנס לתהליך של עיצוב מחדש, ובזה אני רוצה למקד את הפוסט הקרוב.
דיסקליימר: אני הולך להביא דוגמאות מאתרים אמיתיים כדי להמחיש את הדברים אותם אני ממליץ לתקן ולשפר. אם האתר שייך לכם, בבקשה קחו את זה ברוח טובה כי המטרה שלי היא לגרום לכם להשתפר.
הקדמה
קודם כל אני רוצה להסביר לכם איך אני מסתכל על תהליך האופטימיזציה של אתרי איקומרס.
כדי שהגולש יקנה, הוא צריך לעבור כמה שלבים:
- קודם כל הוא צריך להיחשף לפריטים שהמותג מציע למכירה.
- מבין כל הפריטים, הוא צריך להבחין בפריט שמוצא חן בעיניו.
- ואז הוא צריך לרצות לקנות אותו, ולהוסיף אותו לסל.
- אחרי שהוא מוסיף אותו לסל הוא צריך להתקדם בתהליך הרכישה, ולהכניס את כל הפרטים הרגישים כמו כתובת, תשלום וכו׳.
- לאחר הרכישה הוא צריך לחזור לאתר ולהזמין שוב.
כמובן שיש עוד הרבה תתי-שלבים לאורך הדרך, אבל אלו השלבים העיקריים אותם נרצה לאפטם.
1. חשיפה למוצרי האתר – גם בעמוד הבית
פה אני יכול לתת טיפ קטן שיכול להשפיע עליכם בענק.
עמוד הבית מקבל תמיד הרבה טראפיק.
גולשים שמגיעים לעמוד הבית שלכם, לא משנה אם הם מכירים את המותג לעומק או שהם סתם שמעו עליכם ונכנסו רק כדי לגשש, הם בוודאות מחפשים לראות מה יש לכם להציע.
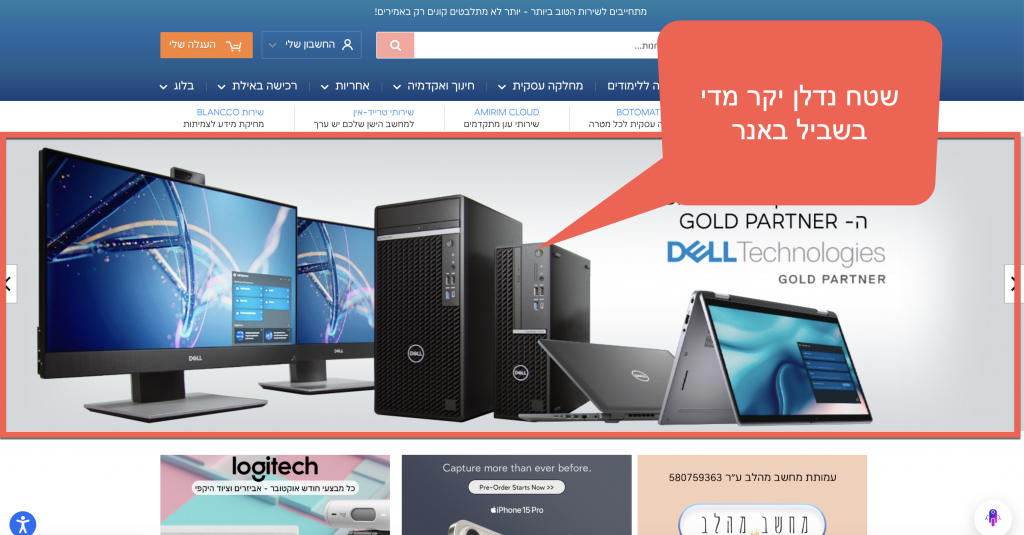
תנו להם טעימה מקטלוג המוצרים שלכם, ואל תבזבזו את שטח המסך היקר על באנרים ענקיים שתופסים את כל שטח המסך מבלי להניע את הגולשים לפעולה.

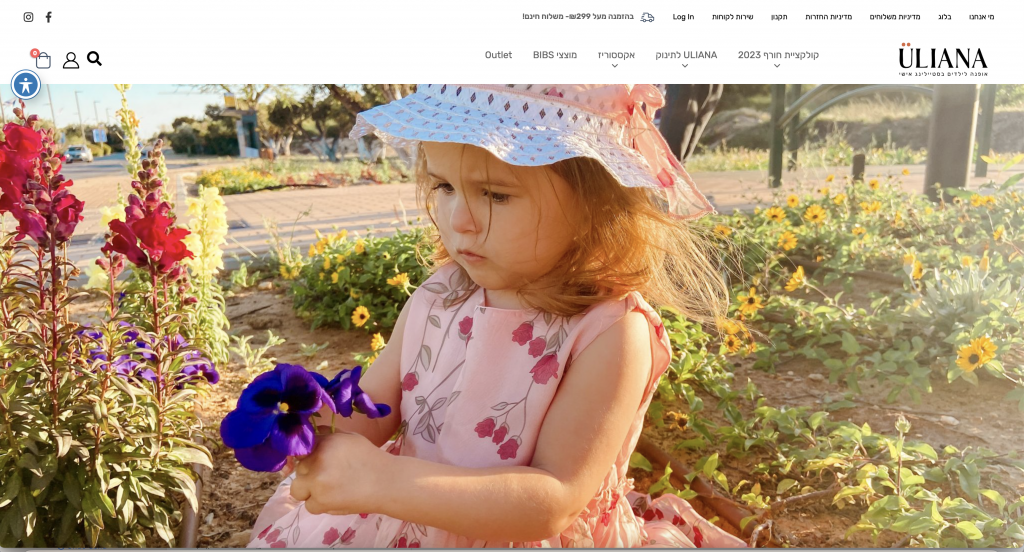
תראו את התמונה הענקית הזאת שתופסת את כל המסך ולא מכילה אפילו כיתוב:

יש לכם מבצע שווה? סבבה. שימו באנר בולט אבל תשאירו מקום גם למוצרים עצמם, או אפילו סתם למגוון הקטגוריות שיש לכם באתר, אבל תעזרו לגולשים לנווט ולא תקחו אותם למבוי סתום.
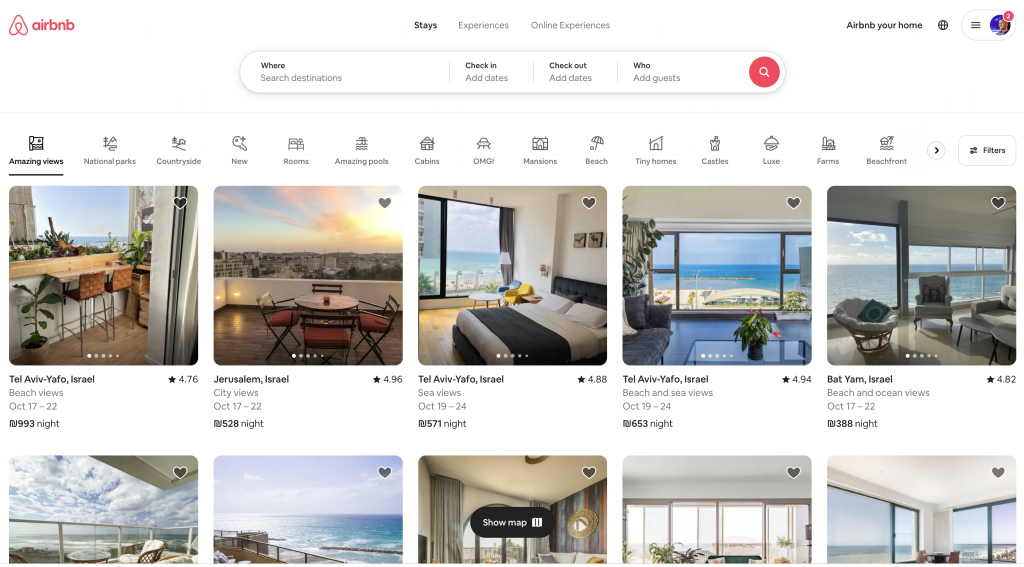
תסתכלו על עמוד הבית של Airbnb. אמנם לא איקומרס קלאסי, אבל הם יודעים שמי שמגיע אליהם מחפש מקום לישון, ולכן מציגים ישר את כל ה״מוצרים״:

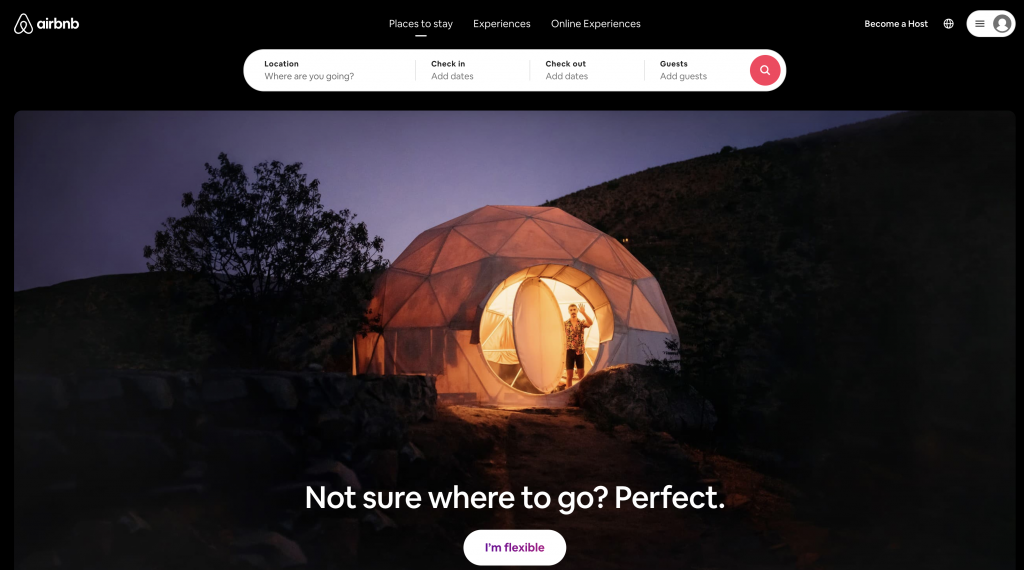
אגב, ככה עמוד הבית היה נראה לפני שנה, אבל כנראה שהם גילו שעדיף להם להציג ישירות את אפשרויות הלינה, ולא סתם תמונת אווירה:

2. קטלוג מוצרים
קטלוג המוצרים הוא כל מקום בהם האתר מציג בפני הגולש את מגוון המוצרים אותם אפשר לקנות.
זה יכול להיות עמוד הבית, עמוד קטגוריה או אפילו מודול שמציג רשימה של פריטים (כמו ״פריטים שאולי תאהב״) בתוך עמוד אחר.
המיקומים האלו נועדו לחשוף בפני הגולש את מגוון המוצרים, ולגרום לו להקליק על אחד מהם כדי להכנס לעמוד המוצר.
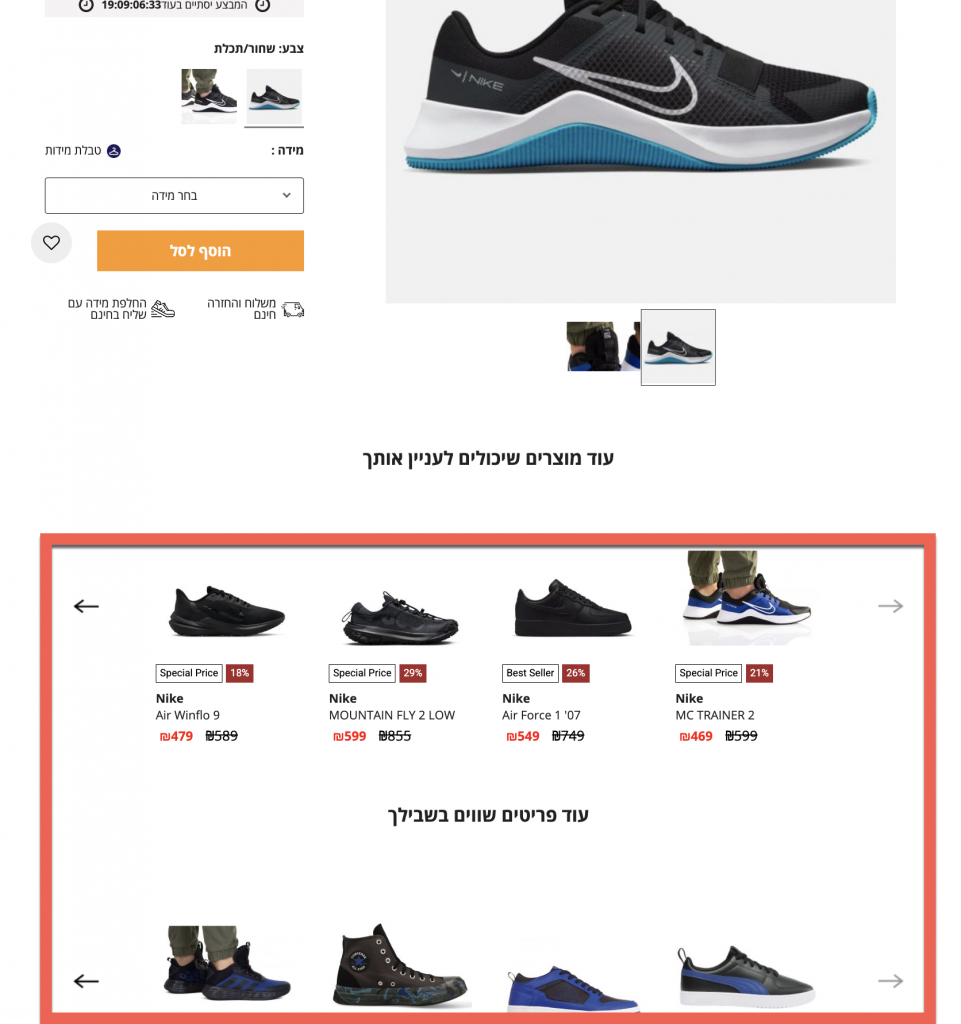
הנה דוגמא לעמוד מוצר שמכיל קטלוג של מוצרים נוספים שיכולים לעניין את הגולש:

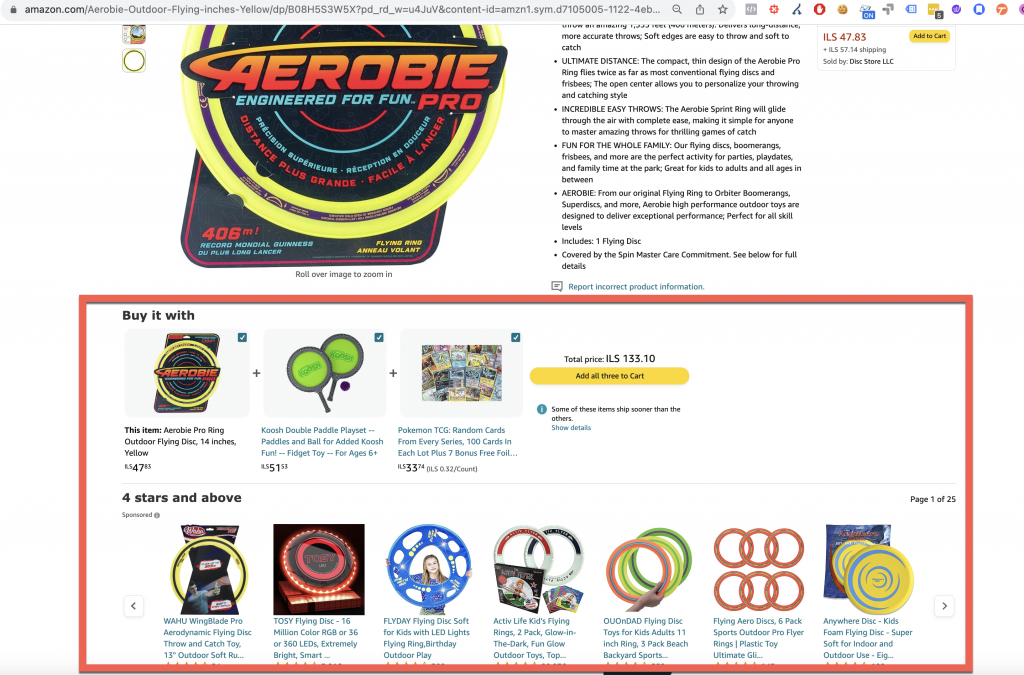
גם בעמוד המוצר של אמזון, אני נחשף למלא מוצרים משלימים/אלטרנטיבים למרות שבכלל לא חיפשתי אותם:

מדד ההצלחה של השלב הזה יהיה CTR, כלומר כמה גולשים ראו את המוצר – והקליקו עליו.
באנליטיקס יש מטריקות ייעודיות כדי למדוד את זה, וכדי שתוכלו לצפות בנתונים תצטרכו להטמיע את האיוונטים view_item_list ו-select_item:

לצערי עדיין לא ניתן ליצור מטריקה של אחוזים באמצעות calculated metrics ב-GA4 כדי לחשב את ה-CTR, כלומר היחס בין select_item ל-view_item_list, אבל בלוקר סטודיו תוכלו לעשות את זה בקלות.
בכל מקרה, אנחנו רוצים שה-CTR על המוצרים הללו יהיה כמה שיותר גבוה.
איך עושים את זה?
קודם כל וודאו שכפתור ההנעה לפעולה מספיק בולט, והכיתוב על גביו מספיק ברור.
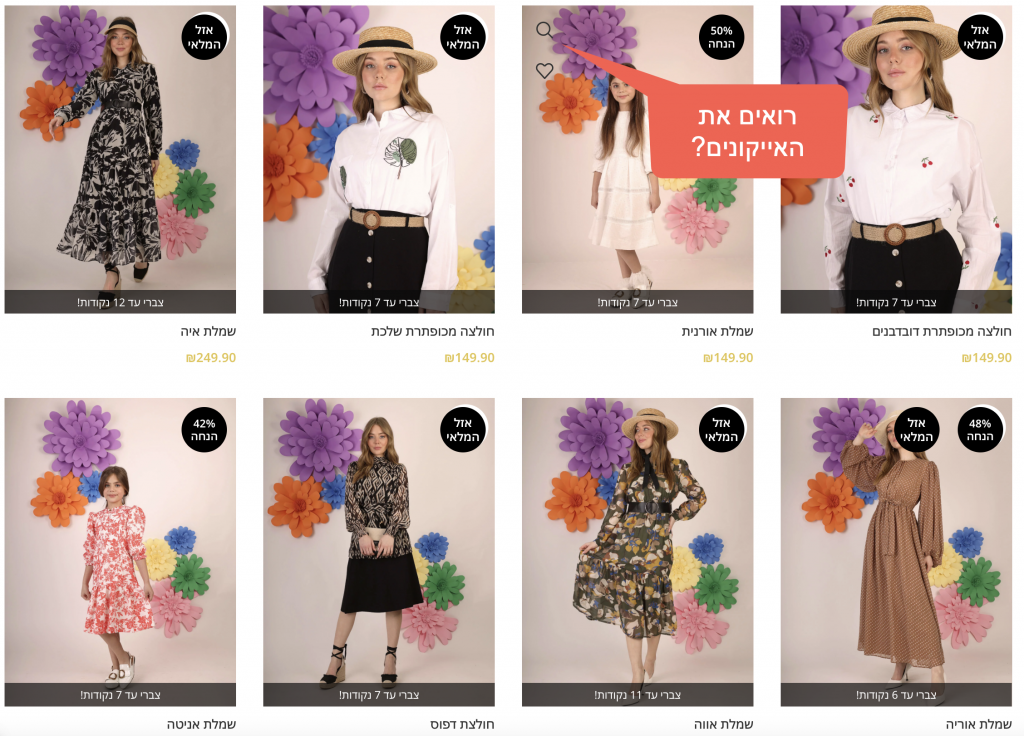
באתר הזה למשל, האייקון שמאפשר צפייה מהירה במוצר נבלע בתוך הרקע של התמונה, ורוב המוצרים שנמצאים בחלק העליון אזלו מהמלאי.
זה בפירוש לא מעודד גולשים להקליק.

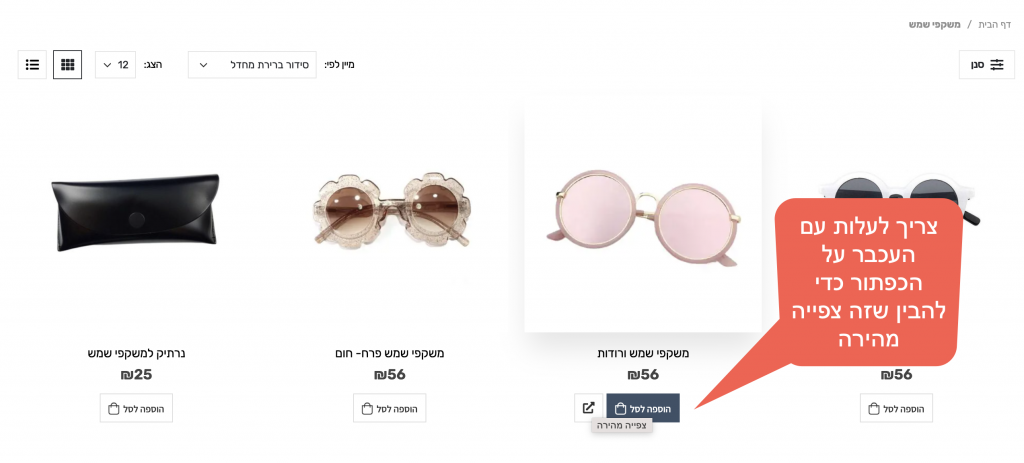
גם באתר הזה, צריך ממש להזיז את העכבר מעל המוצר כדי לראות את החץ הקטן שלא כתוב עליו כלום, ורק כשעוברים מעליו נפתח כיתוב קטן שעוזר לך לדעת שמדובר בלחצן לצפייה מהירה במוצר:

רוב הגולשים לא מספיק בשלים כדי להוסיף לסל ישירות מעמוד הקטלוג, וכדאי מאוד לעודד גולשים להכנס לעמוד המוצר כדי לצפות בפרטים אודותיו, שאולי ישכנעו אותם לקנות.
כמו כן, כדאי מאוד לאפשר צפייה מהירה בעמוד מוצר שתחסוך לגולשים את הזמן שלוקח לעבור בין העמודים.
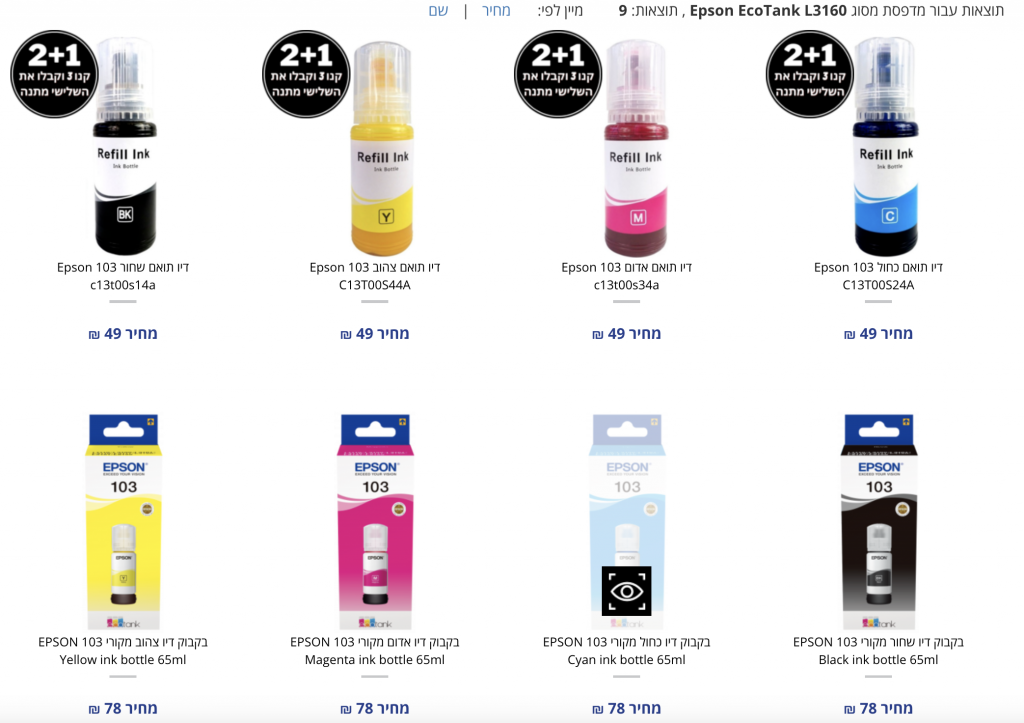
הנה דוגמא אמיתית מהיום בבוקר – הזמנתי דיו למדפסת מהאתר הזה, ומכיוון שהייתי צריך למלא את כל הראשים של המדפסת (4 ראשים) ובאתר לא היתה אפשרות לצפייה מהירה או הוספה מהירה לסל, הייתי צריך להכנס לכל צבע בנפרד, להוסיף אותו לסל, לחזור לעמוד הקודם, להכנס לצבע נוסף, להוסיף אותו לסל, וכן הלאה…

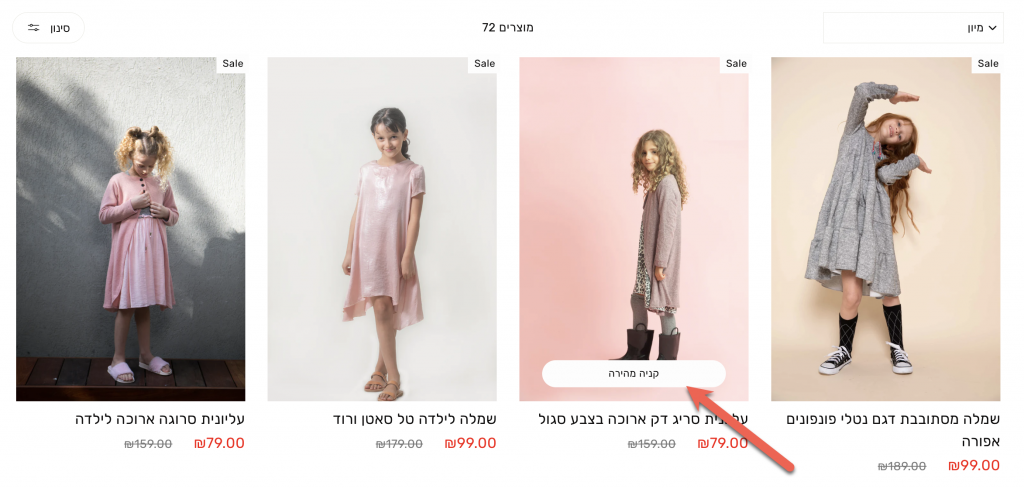
באתר הזה לעומת זאת, ניתן לצפות בכל פרטי המוצר בצורה קלה ונוחה בלי לעבור לעמוד המוצר המלא:

3. עמוד מוצר
צפייה בעמוד –
אחרי שהגולש התעניין במוצר ונכנס לעמוד המוצר, המטרה שלנו היא לגרום לו לרצות את המוצר ולהוסיף אותו לסל.
ברמת המדידה עם גוגל אנליטיקס 4 – אתם צריכים לודא שהאיוונט view_item מוטמע, ומכיל את כל הפרטים על המוצר כמו שם המוצר, קטגוריה, מחיר וכו׳
אם יש לכם אפשרות של צפייה מהירה, אני ממליץ להוסיף פרמטר נוסף בשם product_page_type שיכיל את הערכים full page (אם מדובר בצפייה בעמוד המוצר המלא) או modal/quick (אם מדובר בצפייה מהירה).
כך תוכלו לנתח את ההבדלים בין הגולשים שעברו לעמוד המוצר, לבין אלו שצפו בו בצפייה מהירה.
בכל אופן, הדבר הכי חשוב שאני יכול להמליץ פה זה לשמור על עמוד נקי וברור ככל האפשר.
יש מטרה אחת לעמוד, והיא הוספה לסל.
לא משנה מה החלטתם לשים בעמוד הזה, הקפידו שכפתור ההוספה לסל הוא הבולט ביותר.
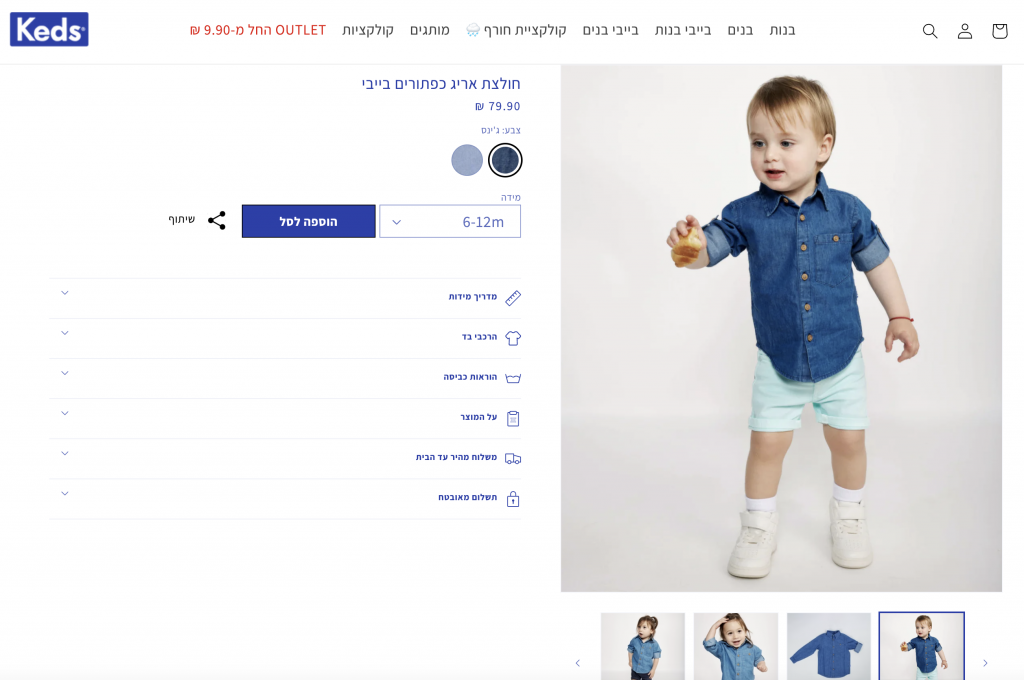
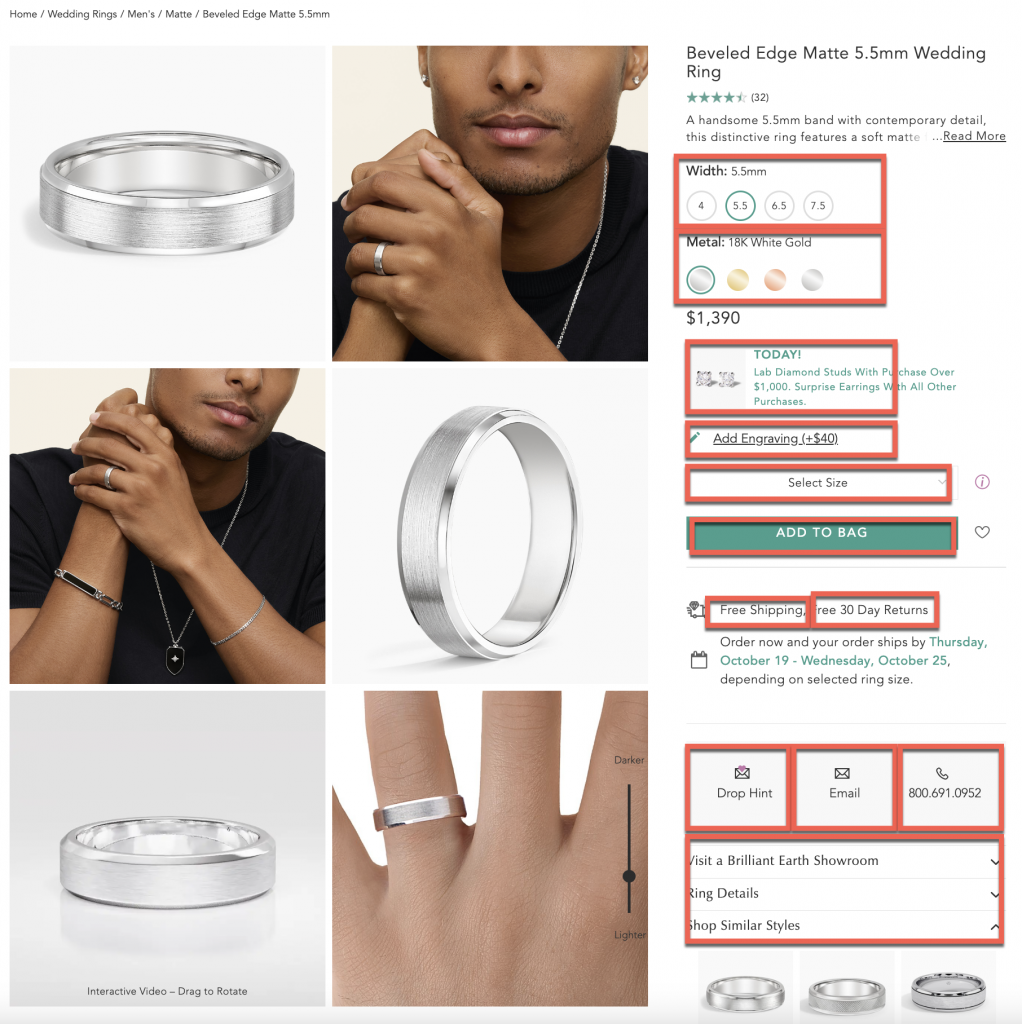
הנה דוגמא טובה לעמוד שמכיל הרבה מידע, חלקו אפילו קצת מיותר לדעתי (הוראות כביסה רלוונטי רק אחרי הרכישה. כפתור שיתוף – אם מישהו רוצה לשתף הוא יעתיק את הקישור), ובכל זאת כפתור ההוספה לסל בולט בצורה משמעותית ומקבל את כל הפוקוס:

יש נטייה להעמיס עוד ועוד כפתורים ומידע על העמוד הזה כדי להניע את הגולש לפעולה, אבל זה יוצר בלבול ומביא את התוצאה ההפוכה.
שימו לב לכמות האפשרויות הקליקאביליות בעמוד הזה. אפילו לחיצה על free shipping ו-30 day returns מוציאה אותי לעמוד נפרד. למה לא לפתוח חלון קטן עם כל הפרטים?
אז נכון שחלק מהדברים נחוצים, אפילו כפתור ההוספה לסל קצת בולט, אבל לפעמים תפסת מרובה לא תפסת:

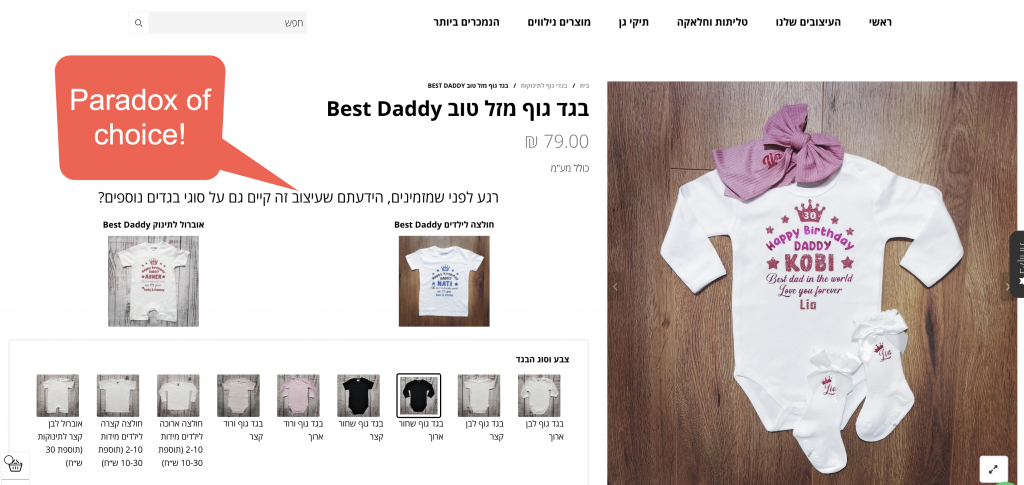
הנה דוגמא נוספת שנתקלתי בה – נגיד שהמוצר מצא חן בעיני ואני רוצה להזמין, למה להציע לי אפשרויות נוספות שיגרמו לי להתלבט?

לצד זאת, חשוב לכלול מספיק מידע שיעזור לגולש לקבל החלטה, ולכן כדאי שתשאלו את עצמכם אילו דברים הגולש שואל את עצמו כשהוא צופה במוצר שלכם, וענו על השאלות הללו מראש.
הדברים שמשותפים לרוב האתרים הם החומרים מהם המוצר עשוי, מדיניות המשלוחים, החזרות ואחריות.
אם אתם מותג חדש שלא כולם מכירים – אולי שווה להוסיף כמה חוות דעת של לקוחות אמיתיים (עם תמונה/וידאו) או להוסיף כמה דברים כדי לחזק את ה-trust.
הוספה לסל –
כדי לעקוב אחרי ההוספות לסל תצטרכו להטמיע את האיוונט add_to_cart, וגם פה כדאי לשלוח את הפרמטר product_page_type כדי להבדיל בין הוספות לסל שקרו בעמוד מוצר מלא, לעומת הוספות לסל מעמוד צפייה מהירה.
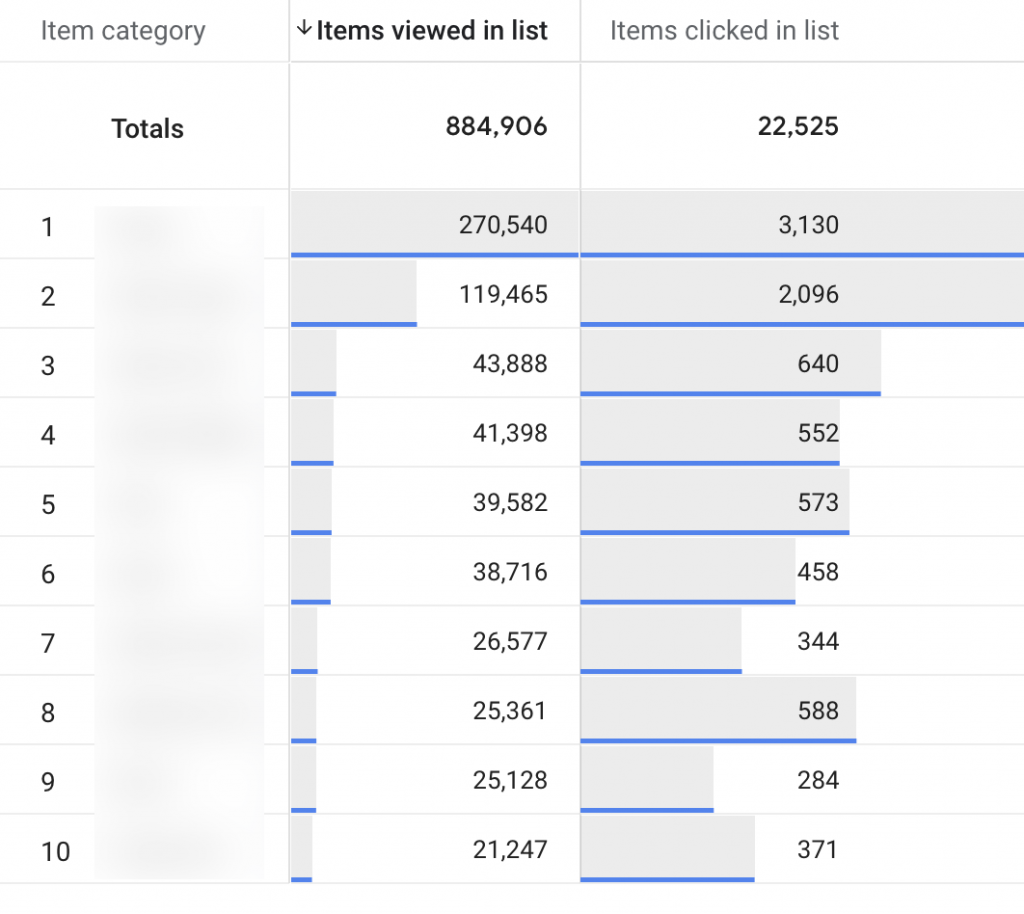
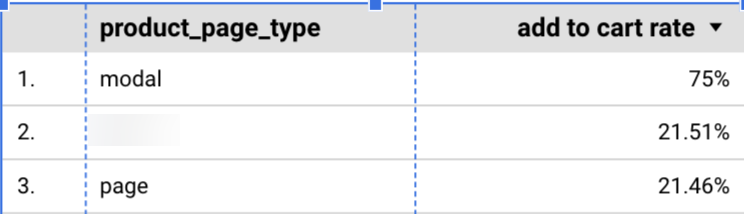
הנה נתונים אמיתיים מאתר שבו הטמעתי את הפרמטר הזה.
תוכלו לראות שיחס ההוספה לסל של גולשים שמשתמשים בצפייה מהירה גבוה כמעט פי 4 לעומת גולשים שנכנסים לעמוד המוצר המלא.
אז נכון שזו לא הסיבה היחידה, אבל כדי מאוד לאפשר לגולשים לצפות ולהוסיף לסל במהירות אם הם בשלים ומוכנים לעשות את זה:

4. אחרי ההוספה לסל
הצעד הבא צריך להיות מעבר לעגלה והשלמת הרכישה. תעזרו לגולש לעשות את זה!
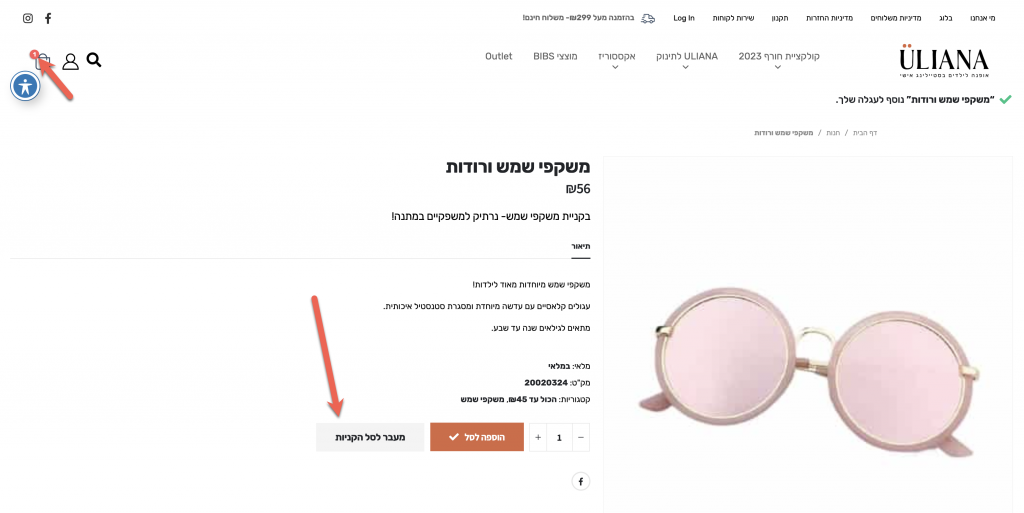
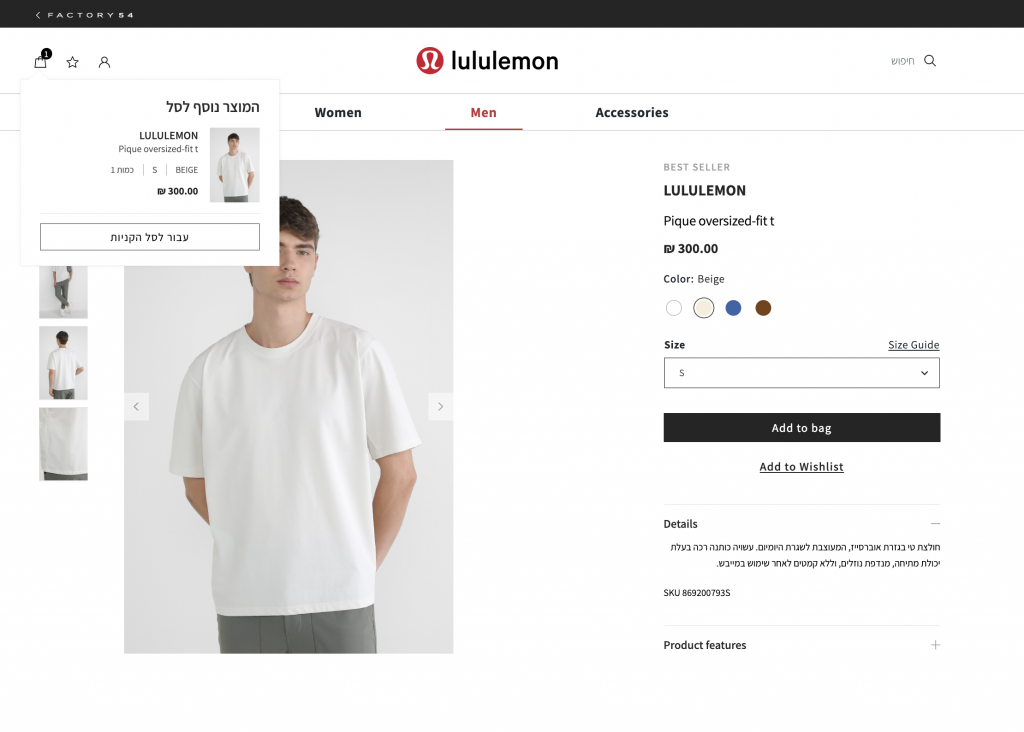
באתר הזה לא קרה כלום אחרי שהוספתי את המוצר לסל, חוץ מהכפתור של מעבר לסל הקניות (שלא מורגש אחרי שהעמוד מתרפרש בהוספה לסל) והסימון הקטן של 1 מעל האייקון של סל הקניות למעלה, שגם אותו בקושי רואים:

יש הרבה אתרים שפותחים את סל הקניות בתוך ריבוע קטן בחלק העליון של המסך.
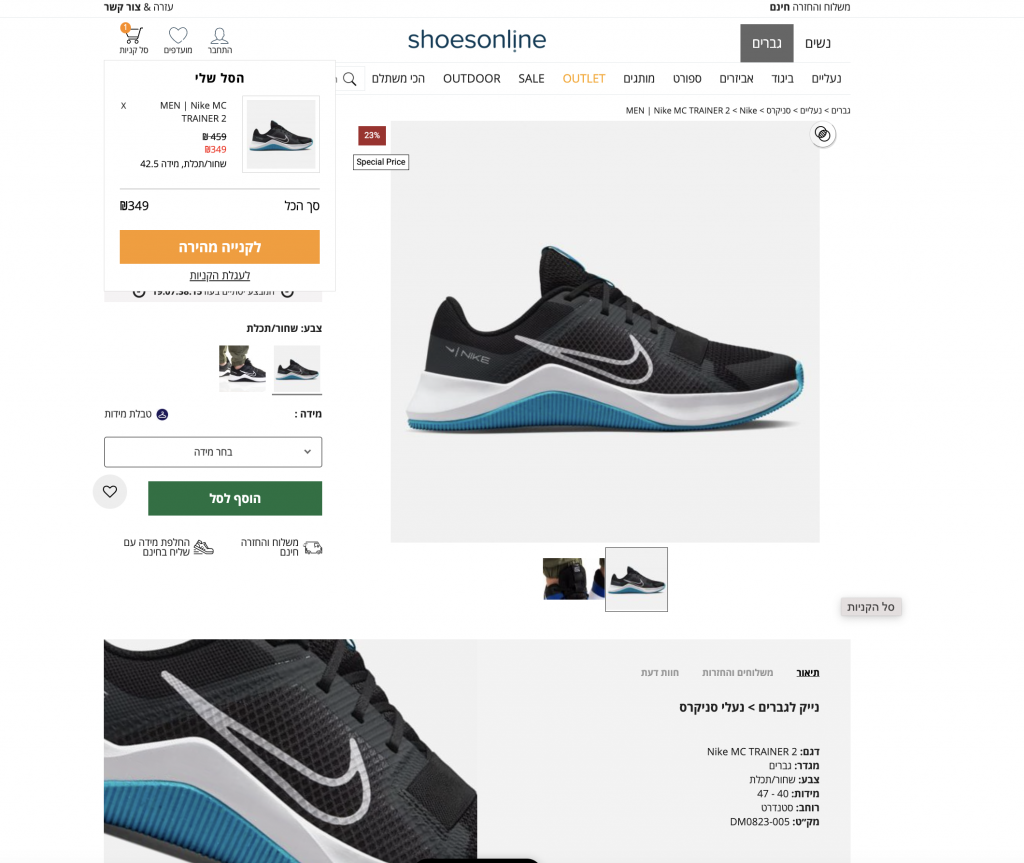
בחלקם זה קצת בולט:

ובחלקם לא בולט בכלל, ונבלע בתוך שאר האלמנטים שיש בעמוד:

(בכוונה לא סימנתי את הסל שנפתח, כדי שתבינו עד כמה זה עלול להתפספס).
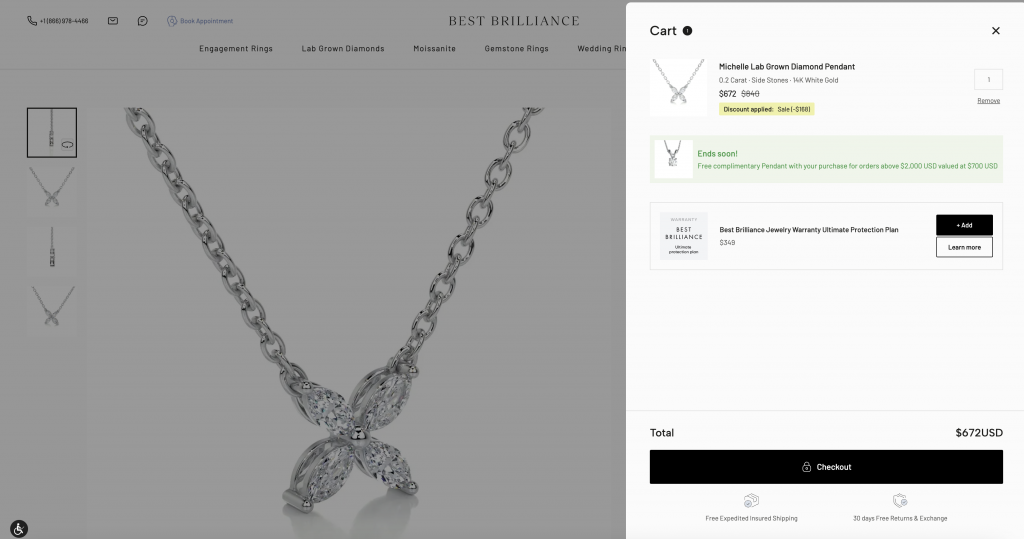
מה שאני הכי ממליץ זה לפתוח את סל הקניות בצד המסך בצורה שאי אפשר לפספס:

באתר של אחד הלקוחות שלנו שיפרנו את יחס ההמרה ב-34% בזכות השינוי הזה!
כדי למדוד כמה גולשים באמת עברו לשלב הבא, אני ממליץ להטמיע בגוגל אנליטיקס את האיוונט view_cart במעבר לסל הקניות, או begin_checkout לאלו שרוצים כבר להתקדם לרכישה.
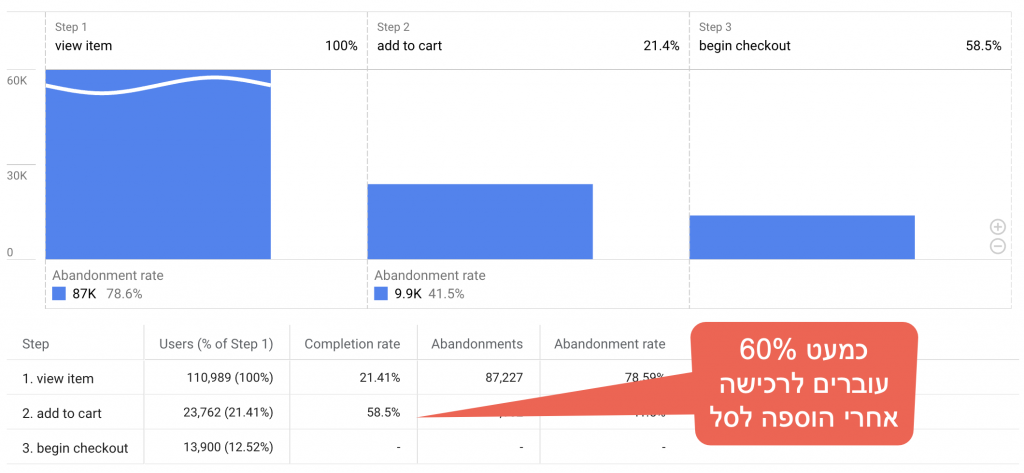
הנה דוגמא לאתר שהטמיע את הצ׳קאאוט כפי שהמלצנו, ותוכלו לראות ש-58.5% מאלו שהוסיפו לסל התקדמו לרכישה. זה מספר גבוה יחסית לאתרים אחרים בהם סל הקניות נפתח בקצה העליון של המסך:

5. תהליך הרכישה –
מכיוון שרובכם בטח משתמשים במערכות מוכנות מראש כמו שופיפיי, וורדפרס, קונימבו וכד׳, יהיה לכם קשה להתאים את תהליך הרכישה לצרכים שלכם באופן מדויק, אבל הנה כמה טיפים שלא קשה ליישם ומנסיוני מביאים את האימפקט הכי גדול:
1. ה-checkout זה המקום בו אתם מצפים מהגולש שיתן בכם אמון מקסימלי, ויסמוך עליכם שתספקו לו את המוצר הטוב ביותר בזמן הטוב ביותר. תעזרו לו להאמין בכם!
נסו להוסיף כמה שיותר trust signals כמו המלצות גולשים, ו-badges של שירותים מוכרים שיגדילו את האמון בכם.
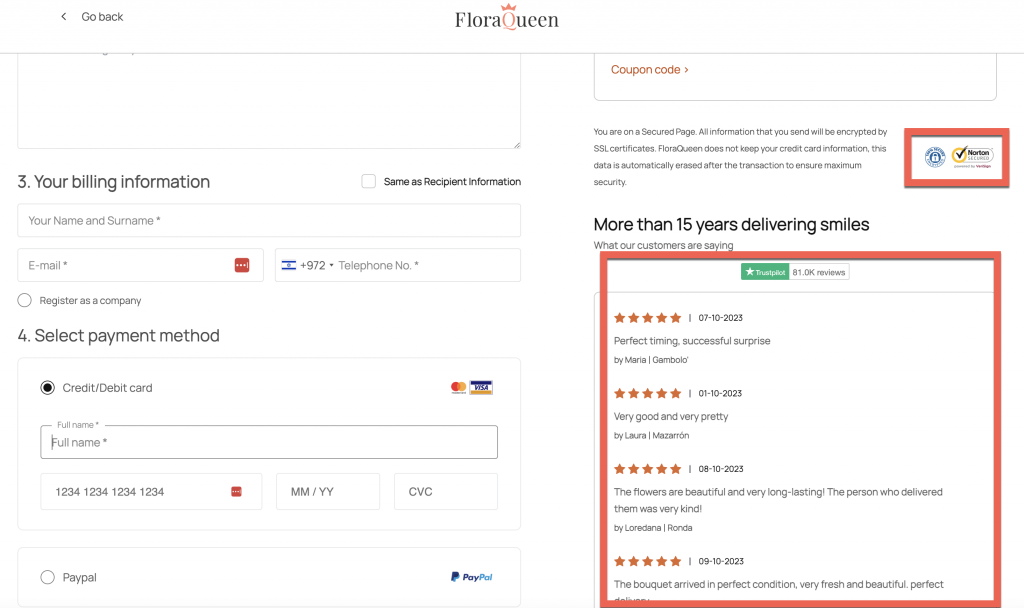
הנה דוגמא ללקוח שלנו, שמיקם את המלצות הגולשים וה-badge של Norton Secured ממש ליד המקום בו מכניסים את פרטי האשראי – זה עובד מעולה!

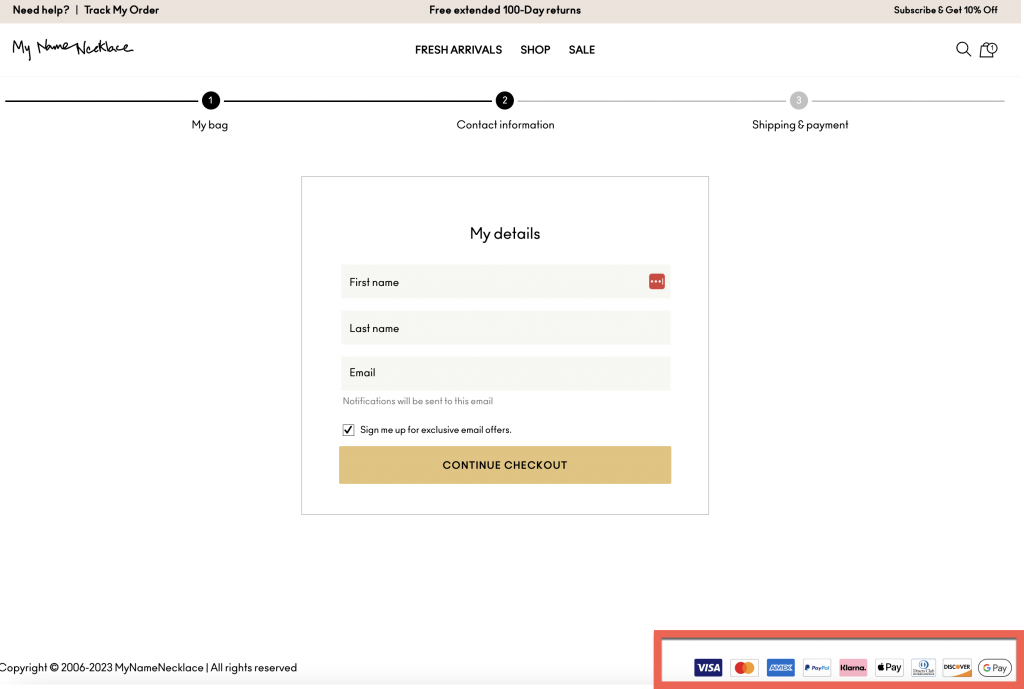
הנה דוגמא לאתר אחר שמיקם את כל הלוגואים של אפשרויות התשלום בעמוד בו הגולש נדרש ליצור חשבון באתר (עמוד עם הרבה friction).
לטעמי זה קצת הולך לאיבוד בתחתית המסך, אבל תופתעו לשמוע עד כמה הלוגואים האלו יכולים לעזור בשיפור ההמרות שלכם.

עוד כמה דרכים ליצור אמון –
- אחד החששות הכי גדולים של גולשים זה שהמוצר לא יגיע בזמן. אם המשלוח שלכם טוב במיוחד, כדאי לציין את זה בכל הזדמנות.
- כנ״ל לגבי תנאי החזרות או אחריות.
- כתבו במקום גלוי מי עומד מאחורי האתר. תנו להם להרגיש שיש להם אבא ואמא.
2. להכריח גולשים ליצור חשבון באתר כדי לבצע רכישה זה דבר שמוריד במאות אחוזים את יחס ההמרה.

אני יודע שהרבה פעמים זה חשוב כדי שתוכלו לשלוח דיוורים, מבצעי יום הולדת, או אפילו כדי לאפשר לגולש לעקוב אחרי סטטוס ההזמנה שלו, אבל אל תהפכו את זה לתנאי הכרחי שבלעדיו אי אפשר להתקדם ברכישה.
הכי טוב זה ליצור בעצמכם את החשבון עבור הגולש כאשר הוא משלים את הרכישה, מכיוון שגם ככה הוא מכניס מייל/טלפון שיאפשרו לו לעשות איפוס סיסמא בהמשך.
כדי למדוד את שלבי הרכישה באנליטיקס, תוכלו להשתמש באיוונטים add_shipping_info ו-add_payment_info.
שניהם ביחד (או אחד מהם במידה ויש לכם עמוד אחד שמרכז גם את פרטי המשלוח וגם את פרטי התשלום) יספקו לכם מידע כמה גולשים עברו בין השלבים, ואיפה הם נפלו.
את סיום הרכישה אתם יכולים למדוד באמצעות האיוונט purchase בגוגל אנליטיקס 4, וכמובן שכדאי לצרף את כל הפרמטרים האפשריים על המוצרים שנרכשו, שיטת המשלוח שנבחרה, אופן התשלום ועוד.
סיכום
אופטימיזציה של אתר איקומרס זו פעולה שלא מסתיימת אף פעם.
יש מלא דברים שאפשר לעשות וברור לי שהטיפים ששיתפתי כאן הם רק טיפה בים.
הכי חשוב זה לא לעשות שום שינוי לפני שמאפיינים את הבעיה, או לפחות את ההיפותזה שאומרת למה אתם מצפים לשינוי בתוצאות בעקבות השינוי באתר.
סתם לשנות את צבע הכפתור מאדום לירוק סביר להניח שלא יעשה כלום, וגם אם יהיה שינוי – אתם לא תדעו למה הוא קרה.
לעומת זאת אם תעלו היפותזה ש״כפתור בצבע X נבלע בתוך כל שאר האלמנטים בעמוד, ולכן צריך לשנות אותו לצבע Y שיבלוט יותר״, זה יכול להיות טסט מוצלח, וגם אם הוא יכשל – לפחות תדעו מה צריך להיות הטסט הבא.
אולי יש משהו אחר שמסיח את דעתם של הגולשים? אולי צבע Y לא בולט מספיק, וכדאי לשנות לצבע אחר?
וכו׳ וכו׳
העיקר שתהיה היפותזה ותדעו איך למדוד אותה.
שיהיה בהצלחה, ואם צריך אפשר לשלוח לי הודעה ישירות מפה 🙂

