ב-28 לספטמבר מלאו שנתיים לגוגל תג מנג׳ר, ולכבוד המאורע המשמח קיבלנו ממנו מתנה מדהימה שאני חייב לספר לכם עליה – ממשק חדש לחלוטין, API ועוד הרבה דברים מגניבים.
קודם כל חשוב שתדעו שאם אתם מהזן הקונסרבטיבי ולוקח לכם זמן לאמץ שינויים – הממשק הישן יהיה זמין עד לינואר, ואם תרצו לשחק עם הממשק החדש תצטרכו לפתוח חשבון חדש בכתובת http://tagmanager.google.com. תוכלו לראות שם גם את החשבונות הישנים אבל הם לא יהיו זמינים לשימוש בממשק החדש.
בפוסט אני רוצה להציג לכם את ההילייטס שאני גיליתי במשחק מהיר עם הממשק החדש (רמז – יש דברים מדהימים. שווה לקרוא).
1. שימו לב – שמות שונים
במקום rules יש triggers (הרבה יותר הגיוני למען האמת), ובמקום macros יש variables.
2. אפשרות לדפדוף מהיר בין חשבונות.
בממשק הישן היה צריך להגיע למסך הראשי כדי לעבוד לחשבונות אחרים, ורק אז להכנס לחשבון, ומשם לקונטיינר הרצוי.
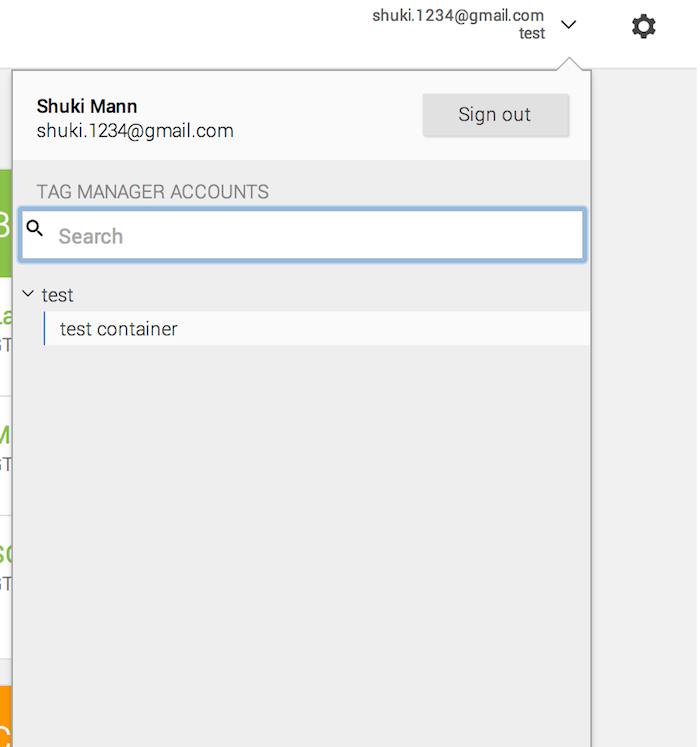
בממשק החדש אמצו את הממשק של גוגל אנליטיקס שמספק תפריט דרופ דאון בצד ימין משם אפשר להגיע ישירות לקונטיינר שאתם רוצים. בתמונה יש רק חשבון אחד (שפתחתי עכשיו לצורך הבדיקה) כי שאר החשבונות שלי עדיין נמצאים בממשק הישן, אבל אני מניח שהחשבונות החדשים שאפתח יופיעו גם הם בתפריט.
באותה צורה תוכלו ללכת למסך האדמין ולדפדף בדיוק כמו בגוגל אנליטיקס:
3. ויזואליזציה נחמדה של כל החשבונות שלכם.
נמצא תחת תפריט home. חביב ביותר וניתן לבטל את הצבעים בעזרת הסרת הסימון בצד ימין.
3. מסך הבית של ניהול הקונטיינר
כאן אתם יכולים (1) ליצור תג חדש, (2) להוסיף הערות במידה ואתם רוצים לרשום לעצמכם דגשים חשובים, (3) לצפות בהיסטוריה מפורטת של כל הדברים שנעשו בחשבון (וואו!), (4) ולגשת ללחצני הפאבליש, preview ו-create version.
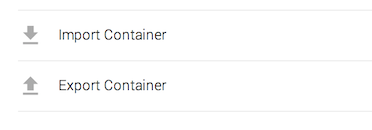
4. ניהול משתמשים נוח, שינוי הגדרות ו… יבוא/ייצוא!!!
טוב תקשיבו, זה אחד ה-דברים.
הרבה פעמים קרה לי שהייתי צריך לשכפל קונטיינר שלם ולהעביר אותו לחשבון אחר. מה עושים אז?
בעיה. רצינית. ביותר.
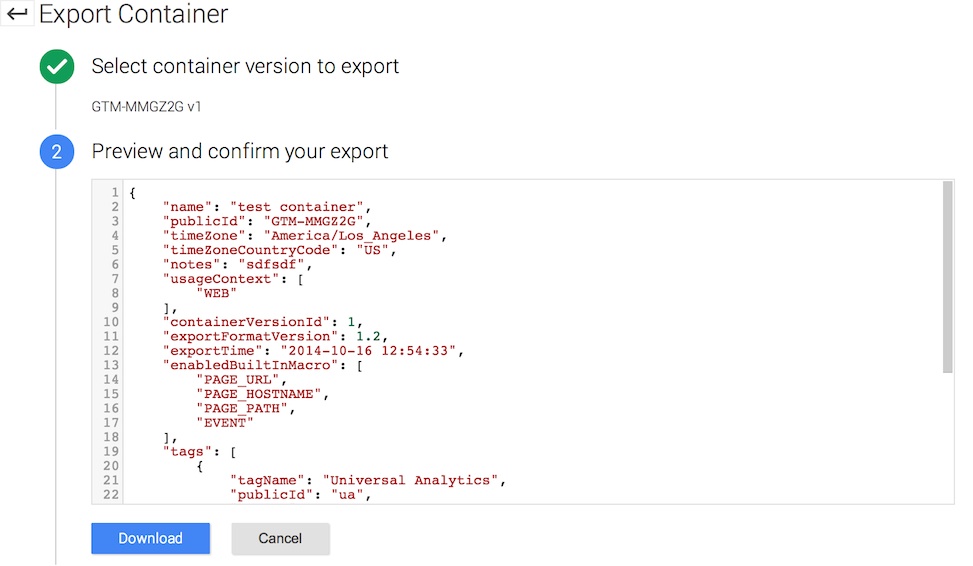
מעכשיו תוכלו ללכת לממשק האדמין, לבחור את הקונטיינר המתאים, ללחוץ על export ואז לבחור את הגרסא שאתם רוצים לייצא ו… בום! פשוט תקבלו מערך JSON שאותו תוכלו להעתיק לקובץ טקסט ואותו לייבא.
במקרה שאתם רוצים לתת למשתמש אחר גישה – גם את זה תוכלו לעשות ישירות ממשק האדמין. כמו שאתם רואים אפשר לתת גישה לכל החשבון או רק לקונטיינר אחד (מקביל ל-property בגוגל אנליטיקס).
תוכלו לשים לב שהחלק השלישי בשרשרת (מה שבגוגל אנליטיקס מופיע כ-view, אחרי ה-property) חסר, ולהערכתי גוגל יוסיפו שם בעתיד קטגוריות בצורה שתאפשר לחלק את התגים לפי נושאים כדי שיהיה יותר קל לנהל אותם.
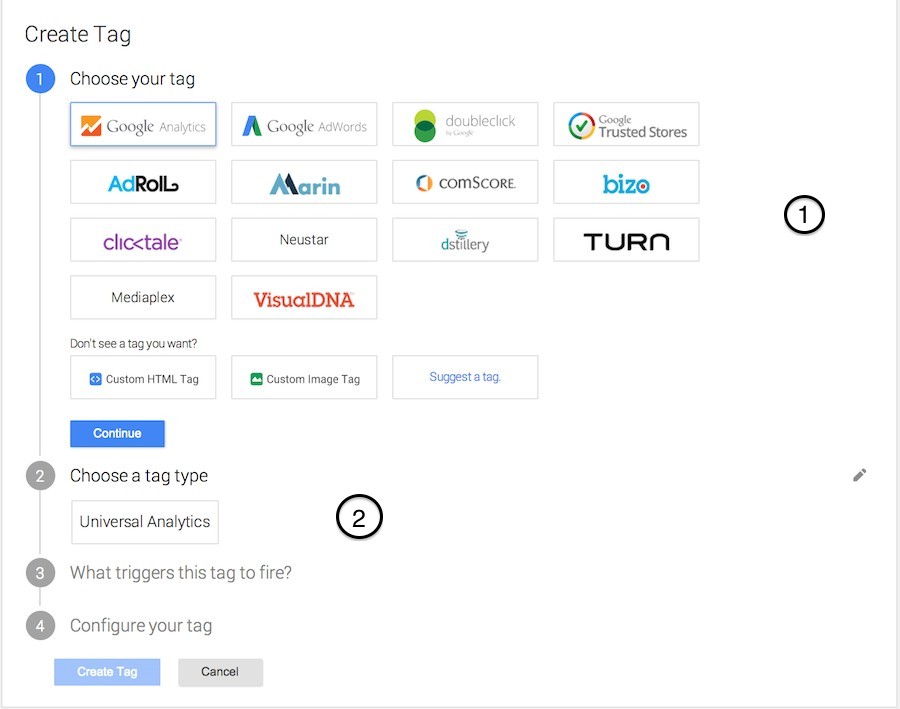
5. תמיכה במגוון רחב מאוד של תגים צד ג׳
כמו שאתם יכולים לראות, גוגל הרחיבו את התמיכה המובנית בתגים של שירותים צד שלישי, והם מבטיחים שבעתיד תהיה תמיכה גדולה אף יותר.
לאחר הבחירה בסוג התג (גוגל אנליטיקס למשל), ניתן לבחור יוניברסל אנליטיקס או קלאסי, ולאחר מכן לבחור את הטריגר (rule בגרסא הקודמת) שיפעיל את התג הזה.
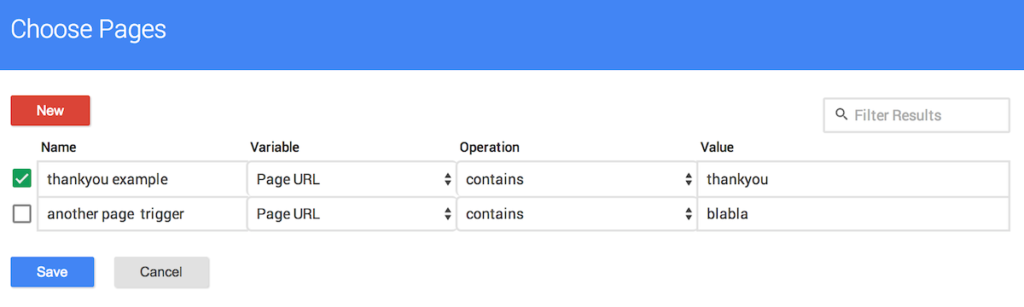
למשל במקרה הזה בחרתי all pages מכיוון שאני רוצה שהתג יפעל בכל העמודים באתר, אבל אם הייתי רוצה להפעיל אותו רק בעמוד מסוים הייתי צריך לבחור Some Pages ואז היה נפתח לי חלון שבו אני יכול לבחור מבין כל הטריגרים בקטגוריית Pages.
בנוסף, אם תקליקו על Create Exceptions יפתח לכם חלון שיאפשר לכם שוב לבחור מתוך רשימת הטריגרים – אבל הפעם כדי לחסום את ההפעלה של התג (מה שהיה פעם blocking rules).
יש אפשרות לערוך את הטריגר on the fly, אבל שימו לב שזה ישפיע על כל התגים שמשתמים בטריגר הזה:

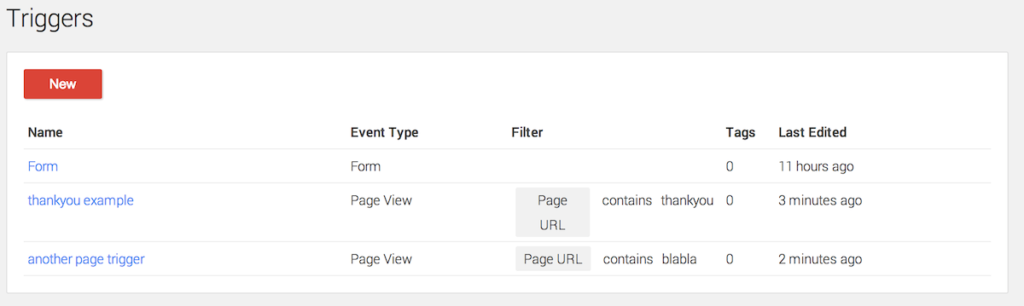
אתם יכולים לראות שבמקרה הזה אני רואה רק את הטריגרים מסוג Page View, ואם תכנסו לרשימת כל הטריגרים תשימו לב שליד כל אחד מהם כתוב לכם את הסוג שלו. כאשר תבחרו טריגר מסוג מסוים (click, form, page וכד׳) אתם תראו את כל הטריגרים תחת הקטגוריה הזו:
6. אין יותר Auto Event Listeners
כמו ששמתם לב, מהיום אין צורך להוסיף event listeners, וגוגל תג מנג׳ר מאזין בברירת מחדל לאירועים כמו קליק, שליחת טופס, או שגיאות JS. אתם רק צריכים להגביל את הטריגר שיפעל רק במקרים מסויימים למשל כאשר הקליק התבצע על אלמנט מסוים או כאשר טופס מסוים נשלח.
כאשר אני לוחץ על new במסך הראשי של הטריגרים (או כאשר אני בוחר טריגר מסוג מסוים בהגדרת התג) נפתח לי מסך שבו אני יכול להגדיר את הטריגר החדש, אבל פה אני שם לב שיש לי רק 3 conditions לבחור, וזה מוביל אותנו לחידוש הבא >
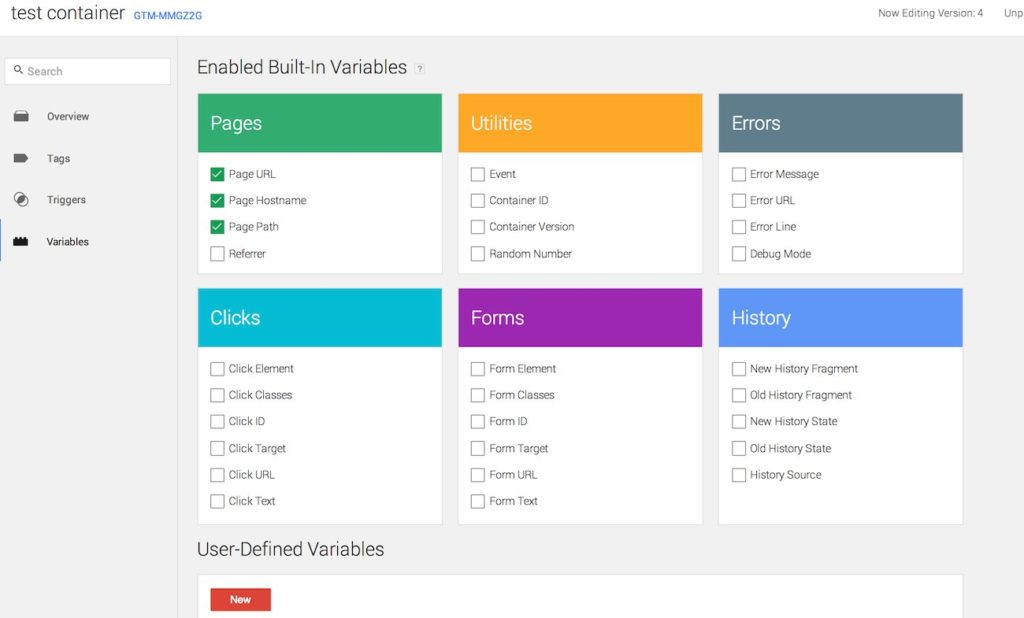
7. ניתן לבחור באילו variables (מקרו בעבר) תרצו להשתמש
הממשק החדש מגיע עם מספר לא מבוטל של משתנים בילד-אין, אבל כדי לא ליצור בלאגן הוא מאפשר לכם לסמן רק את מה שמעניין אתכם להשתמש בו.
מכיוון שאצלי היו מסומנים רק 3 – אלו המשתנים שיכולתי לבחור במסך הקודם.
אתם יכולים לראות כאן את כל המקרו המוכרים מהממשק הקודם – event, page url, click id (=element ID), referrer etc, ובנוסף יש לכם אפשרות ליצור משתנים מותאמים אישית בעצמכם.
הרעיון פה הוא שיכול להיות שאין לכם צורך בכל המשתנים, ולכן אתם אמורים לסמן רק מה שמעניין אתכם וזה מה שיופיע לכם כשתבואו ליצור טריגרים חדשים.
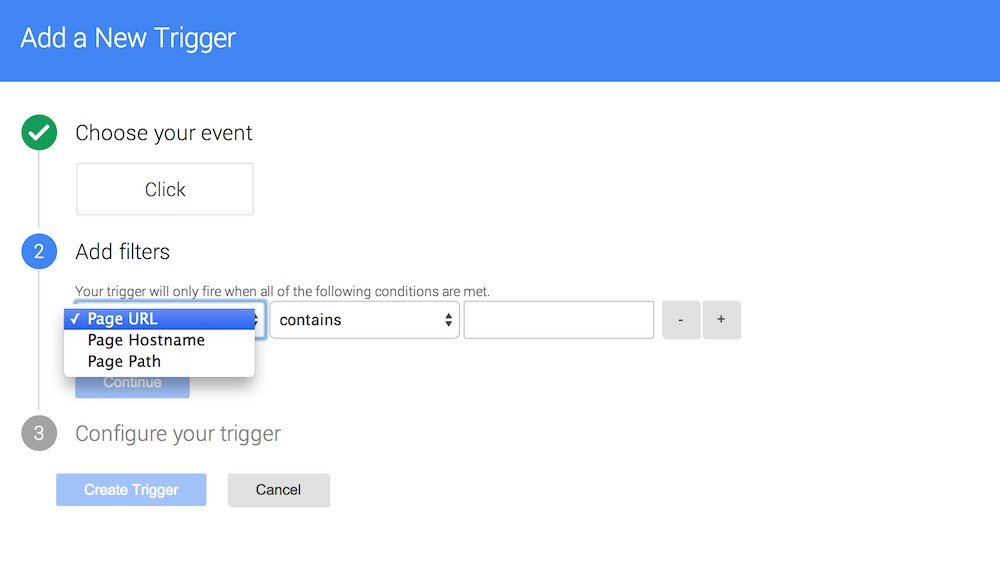
8. אפשר להוסיף תת-מיקוד ישירות בתוך הטריגרים
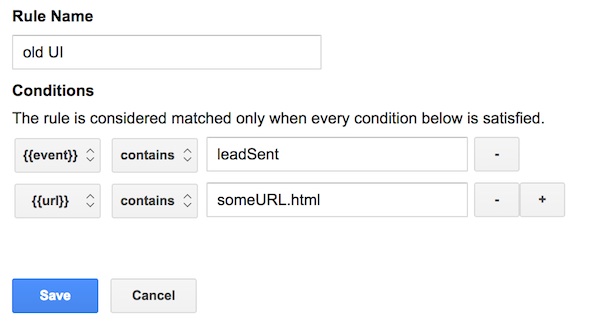
בממשק הישן, ברגע שיצרתם טריגר מסוים (למשל event contains leadSent) הוא החזיר ערך true בכל פעם ש-event היה מכיל את הערך leadSent, וכדי לצמצם אותו עוד יותר הייתם צריכים להוסיף condition ל-rule ולהגיר למשל שה-rule יחזיר true רק אם האיוונט התרחש בעמוד מסוים. (אם אתם רוצים לדעת עוד על איוונטים ו-dataLayer תוכלו לקרוא את הפוסט שלי כאן).
בממשק החדש לעומת זאת, אתם יכולים להוסיף פילטרים מיד אחרי שאתם מגדירים את הטריגר, וזה חוסך מכם את הוספת התנאים הנוספים.


הטריגר שאתם רואים בדוגמא יפעיל את התג בכל פעם ש-event יהיה שווה leadSent, בתנאי שהעמוד בו האירועי מתרחש מכיל someURL.html.
דבר נוסף שכדאי לשים לב זו האפשרות להגדיר את האיוונט בעזרת regex, מה שיכול לחסוך הרבה עבודה במקרים מסוימים.
9. API דנדש
כנראה שהיה כדאי לחכות שנתיים כי ה-API החדש של גוגל תג מנג׳ר מאפשר לשחק עם ההרשאות של היוזרים, וכמובן להוסיף תגים/טריגרים/משתנים בלי להכנס לממשק עצמו, מה שיכול לחסוך המון זמן במיוחד לסוכניות שמנהלות מספר רק של תגים ורוצות לעשות דברים בצורה יותר אוטומטית.
סיכום
ללא כל צל של ספק – הממשק החדש של גוגל תג מנג׳ר מנגיש אותו הרבה יותר למשתמש הממוצע, כזה שלא יודע יותר מדי קוד ורוצה להנות מהיתרונות של מערכת לניהול מתקדם של תגים.
זה עדיין לא מחליף את אנשי ה-IT בחברה שבה אתם עובדים (וטוב שכך), אבל זה בהחלט מקצר מאווווווווווד את הדרך בין שלב התכנון לשלב הביצוע, ואם אתם עוסקים בשיווק אתם בוודאי יודעים שכמעט תמיד יש קצר תקשורתי בין המפתחים לאנשי השיווק וגוגל תג מנג׳ר פותר בדיוק את הבעיה הזו.














כמו תמיד אתה מפציץ בפוסטים סופר איכותיים!! במקומך היית מתרגם לאנגלית ומפרסם, אני לא מצאתי שום דבר ברמה הזאת באנגליתץ
תודה אחי (:
בהחלט רעיון טוב