מתכננים אתר חדש? אל תמשיכו בלי 4 דוחות החובה האלה
תכנון של אתר חדש זה כמו לתכנן את החתונה שלכם – אתם יוצאים לדרך עם ציפיות גבוהות ותמימות מופלאה שמהר מאוד הופכות לפשרות כואבות והתקפי חרדה…
בעידן הדיגיטלי שבו אנחנו חיים, אתר האינטרנט שלנו משמש כלי משמעותי בתהליכי השיווק והמכירה של כל חברה. גם אם העסק שלכם לא מוכר מוצרים ושירותים ברשת, או אפילו אוסף לידים, זהו בדרך כלל המקום בו נוצר הרושם הראשוני כלפי המותג ולכן חשוב מאוד להקפיד שלא יהיו “נזילות” במשפך השיווקי – Leaks Fix 🙂
כולנו יכולים להסכים שהאתר חייב להיות מעודכן באופן תדיר, אבל מעבר לתוכן, הוא גם חייב לעבור אחת לתקופה מתיחת פנים עיצובית וטכנולוגית, לפחות כדי שלא יהיו בו תקלות.
בתהליך התכנון של אתר חדש אתם נדרשים לקבל החלטות רבות. לפעמים אלו החלטות טקטיות כגון תיעדוף של פיצ‘ר אחד על פני השני, לפעמים אלו הן החלטות אסטרטגיות כגון התמקדות בתעשייה מסוימת על פני אחרת, אבל בכל מקרה כדאי מאוד שיהיו לכם את הדאטה הנכון כדי לקבל אותם.
בפוסט הזה אני אתאר 4 דוחות פשוטים בגוגל אנליטיקס שחובה להסתכל עליהם, ואסביר איך תוכלו להוציא מהם תובנות חסרות תקדים עבור האתר שלכם. אני מאמין שהגישה העקרונית שלנו צריכה לקדם קבלת החלטות על סמך נתונים ולא על סמך תחושות בטן של “נראה לי”.
המרות מובייל

אם עוד לא עשיתם את זה, אז האתר שלכם חייב להיות נגיש גם למכשירים ניידים (Mobile friendly). יש ויכוח ידוע אם עדיף אתר רספונסיבי או אתר מותאם, אבל מה שבטוח הוא שאתם צריכים להתייחס גם (ואולי בעיקר) לגולשי המובייל שלכם.
מה שכן, ההתנהגות של משתמשי המובייל שונה באופן משמעותי מההתנהגות של משתמשי הדסקטופ, כך שלקחת את התוכן שמופיע בדסקטופ ולכווץ אותו לרוחב המסך הקטן היא לא הדבר הכי טוב שאתם יכולים לעשות.
משמתשי מובייל מאופיינים בכך שהם לרוב בשלב אחר במשפך השיווקי לעומת משתמשי הדסקטופ, ואחוזי ההמרה שלהם יהיו בהתאם נמוכים יותר.
מעבר לכך, הגיוני שהם יקליקו על Call To Actions אחרים מאשר גולשי הדסקטופ כי הם נמצאים בשלב שונה לחלוטין במשפך ההמרה.
דוגמה קלאסית אפשר לראות באתרים של חברות SaaS (מוצר תוכנה שיושב בענן). במקרים אלו, הכוונה של משתמשי המובייל היא לא לפתוח חשבון אלא לקרוא מידע על המוצר, ורק אם זה ימצא חן בעיניהם הם יכנסו לאתר מהדסקטופ ויפתחו שם חשבון.
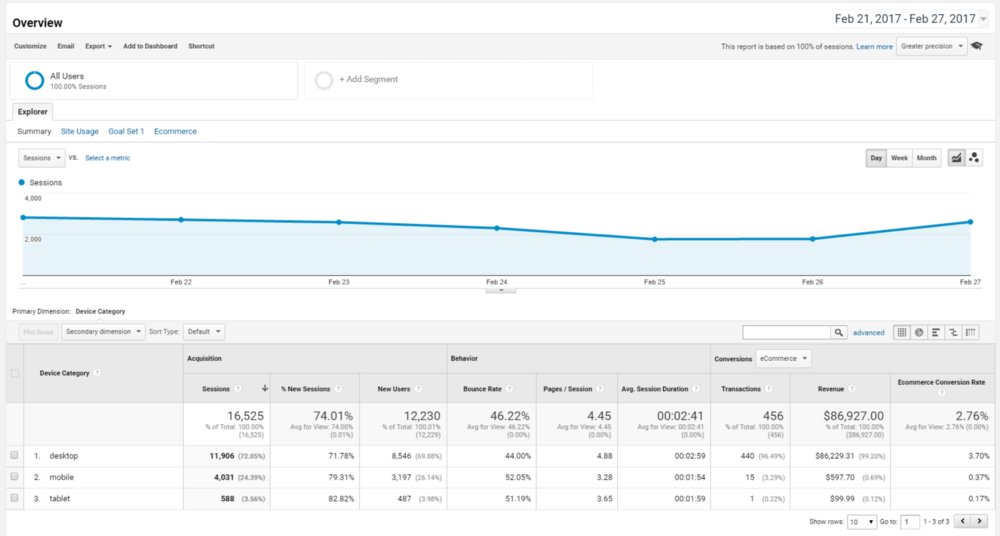
על מה מסתכלים כדי לנתח את ביצועי המובייל?
הכנסו אל דוח Mobile Overview תחת דוחות ה-Audience.
בדוח זה תוכלו לראות את התפלגות התנועה לפי סוג המכשיר (דסקטופ, מובייל, טבלט), להשוות את אחוזי ההמרה שלהם לפי הגולים שהגדרתם באתר, וכך ללמוד אילו יעדים הם מבצעים יותר ואילו פחות.
בנוסף, כדאי לכם להוסיף סגמנט של Mobile ולנתח בנפרד את התנועה של משתמשי המובייל. לאחר הוספת הסגמנט, הכנסו לדוח Pages תחת Behavior ותבינו באילו עמודים הם צופים (לא רק בתור עמודי נחיתה, אלא במהלך השיטוט שלהם באתר באופן כללי).
שילוב של שתי הדוחות ייתן כיוון ראשוני של הדברים שכדאי להבליט על פי ה-intent של הגולש שמושפע מהמכשיר ממנו הוא נכנס.
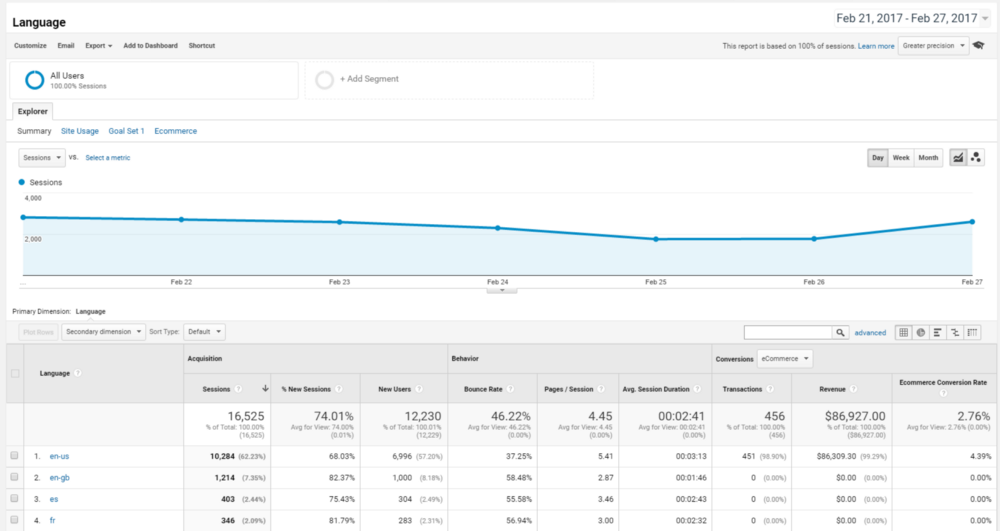
שפות
מרבית האתרים הפונים לקהל בינלאומי עדיין מגישים את התוכן בשפה אחת, למרות שהקהל שלהם מגיע ממגוון רחב של מדינות ושפות. לעיתים רבות יכול להווצר פער גדול מאוד בהמרות בין המדינות והשפות השונות, ויכול להיות שתרצו לשקול תרגום של האתר אם תזהו שיש פוטנציאל לדוברי השפה הזו.
באופן דומה, יכול להיות שתחליטו להוסיף משלוח למדינה מסוימת אם תראו שמגיעים ממנה הרבה גולשים.
בכל מקרה זו חייבת להיות החלטה המבוססת על דאטה ולא על תחושת בטן – ולכן דוח Geo או Languages תחת דוחות ה-Audience הוא דוח שכדאי מאוד לבדוק.
על מה מסתכלים כדי לנתח את הביצועים לפי שפה ומיקום?
כנסו אל דוח Languages בכדי לזהות את השפות העיקריות אותן דוברים המבקרים באתר. השוו את אחוזי ההמרה שלהם לעומת שפות קיימות ותראו כמה סשנים מגיעים מאותה השפה.
בנוסף, הוסיפו סגמנט על פי שפה מסוימת, ואז לכו לדוח Landing Pages כדי להבין באילו עמודים הם נוחתים, מה אחוז הנטישה (bounce rate) שלהם מהדפים הללו, ומאילו עמודים הם עוזבים (exit pages).
יכול מאוד להיות שבמקום לתרגם את כל האתר תחליטו לתרגם רק את עמודי הנחיתה המרכזיים ואז לחסוך את הכסף של התרגום ועדיין לשפר את המענה לצורך של הגולשים.
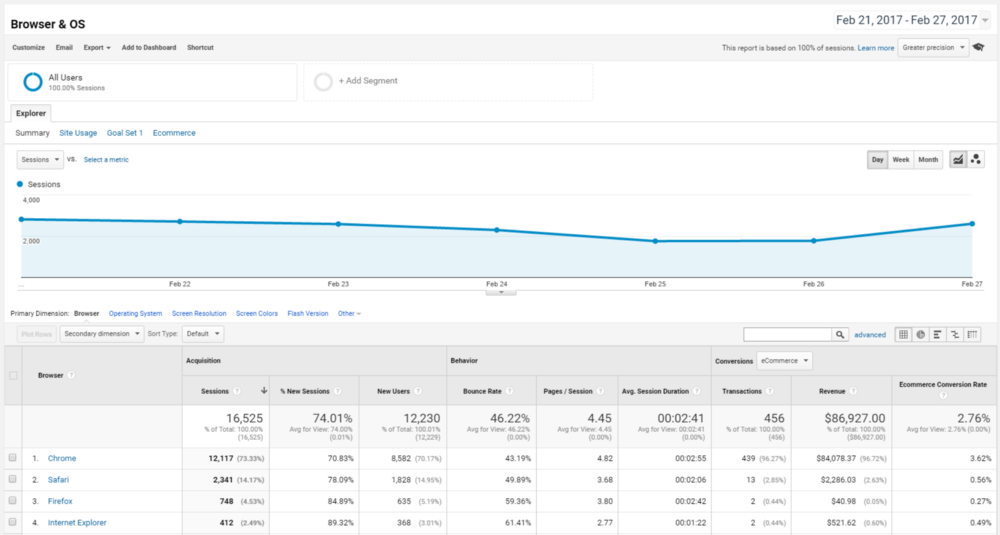
תמיכה בדפדפנים
זהו סעיף משמעותי שמשפיע באופן ישיר על עלויות הפיתוח של האתר. כאשר מתכננים אתר חדש לרוב רוצים להשתמש בטכנולוגיות חדישות משיקולים כאלו ואחרים.
אז נכון, כל אתר צריך לקחת בחשבון התאמות מסוימות בין דפדפנים של חברות שונות, אבל המצב מסתבך כאשר לכל דפדפן יש מספר רב של גרסאות פעילות (ע”ע אקספלורר). הדבר גורר עלויות פיתוח והתאמה לכל הגרסאות וכן עלויות בדיקה ותחזוקה גבוהות מאוד.
אז עד כמה צריך לקחת בחשבון תמיכה לאחור בדפדפנים מיושנים?
האם כדאי לי להשקיע בפיתוח שיהיה תואם לאקספלורר 7 או שמספיק לעצור ב-8 או אפילו ב-9?
ומה לגבי iPhone עם גירסת iOS לא עדכנית?
התשובה לשאלות אלה טמונה בכמות המשתמשים עם הדפדפנים הללו מתוך כלל המשתמשים. לצורך כך יש לפלח את המשתמשים לפי סוגי הדפדפנים ולזהות מגמות באימוץ ונטישה של דפדפנים שונים.
על מה מסתכלים כדי לנתח שכיחות דפדפנים?
כנסו לדוח Browser and OS (דפדפן ומערכת הפעלה) תחת Audience כדי לזהות את הדפדפנים הנפוצים. קח טווח זמן של 90 יום והשוו אותו לתקופה הקודמת (או אפילו שנה קודמת) כדי לזהות מגמות בתנועה ובאופן השימוש של הגולשים באתר שלכם.
תצלול לעומק בדפדפנים מסוימים (רמז: אקספלורר) בכדי לראות פילוח מפורט יותר של הגרסאות הנפוצות. תתפלאו לראות את אחוז המשתמשים שעדיין גולשים באקספלורר 9, “הודות” למחלקות IT בחברות גדולות שמונעות התקנה של כרום משיקולים אבטחת מידע וצריכת זיכרון.
אז האם להמשיך לתמוך באקספלורר 9 או אפילו 8 ו-7? תלוי בכמות הטראפיק שמגיעה אליכם מהדפדפנים הללו ובגידול הפוטנציאלי באחוז ההמרה אם תשפרו את התמיכה שלכם בגרסאות הללו.
רזולוציה

כאשר מתכננים עיצוב רספונסיבי ישנן מספר נקודות שבירה (breakpoints) בהן התוכן מבצע התאמה בהתאם לרוחב המסך. בדומה לדוח של דפדפנים, גם זו נקודה בעלת השלכה משמעותית לעלויות הפיתוח והתחזוקה של האתר, ולכן כדאי לבחון אותה בפני עצמה.
כלל האצבע הוא בד”כ להתחיל במספר קטן של “שבירות” הכרחיות ורק במידת הצורך להוסיף עוד.
דוח רזולוציות בגוגל אנליטיקס יאפשר לכם לזהות נקודות שבירה נוספות ולכלול אותן מראש בתהליך העיצוב והפיתוח. התוצר שתקבלו הוא כמובן שיפור חווית המשתמש עבור גולשים במסכים בעלי מספר גדול יותר של רזולוציות גם אם הן לא פופולאריות.
דוגמה קלאסית היא ריבוי של משתמשים במסכים באחד הקצוות – גדולים ממש או קטנים ממש. המקרה של מסכים גדולים הוא נפוץ מאוד בקרב אתרים שפונים למפתחים ומעצבים שנוטים לעבוד עם מסכים גדולים עם רזולוציות גבוהות מאוד. מתן התייחסות לכך בשלב העיצוב והפיתוח יוודא שהם יקבלו את התוכן באופן מיטבי גם במסכים מסוג זה.
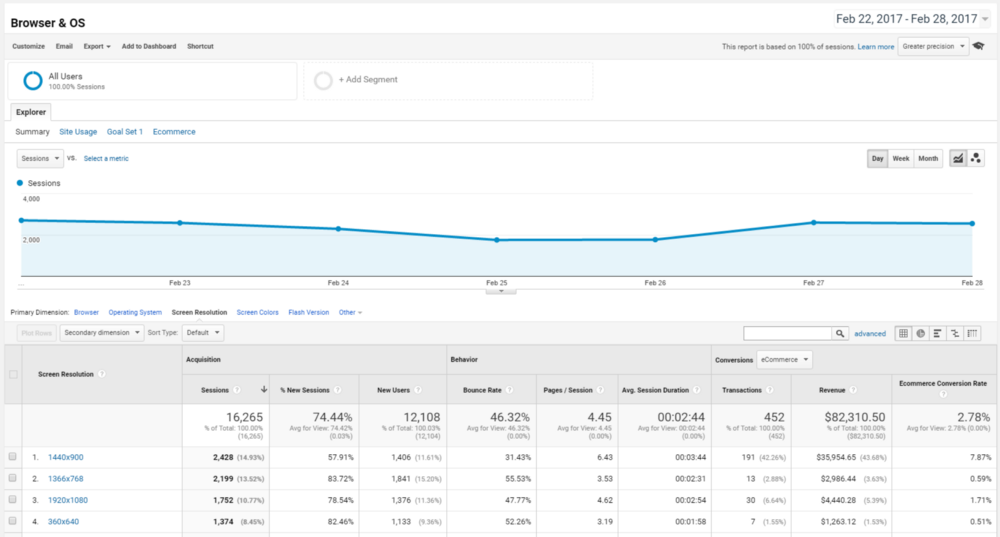
על מה מסתכלים כדי לנתח שכיחות רזולוציות?
כנסו לדו“ח Browser and OS תחת Audience והחליפו את המימד הראשי (Primary Dimension) אל Screen Resolution.
![]()
שימו לב שאותה הרזולוציה יכולה להופיע פעמיים – פעם אחת בתור רוחב המסך ופעם נוספת בתור הגובה שלו, ולכן כדאי לבחון האם ה-25 שורות הראשונות של הדוח מכסות את מרבית טווח הרזולוציות (80% ומעלה). אם לא כדאי לכם לעשות export לאקסל ולנתח את הנתונים בהתאם.
בחנו את הרזולוציות השכיחות ביותר – הרוחב הנפוץ יעזור לכם לקבוע באילו נקודות יש “לשבור” את המסך, והגובה הנפוץ יעזור לכם להבין את ה-fold הממוצע (החלק הגלוי של המסך ללא גלילה), כדי שתוכלו לדעת איפה למקם את הקריאות לפעולה (call to actions) שלכם.
לסיכום
בפוסט הזה ניסיתי לתת לכם הצצה למספר בדיקות שכדאי לכם לבצע כדי לקבל החלטות מושכלות לפני או תוך כדי פיתוח האתר החדש שלכם.
מה שהדוחות הללו לא מכסים זה מה בעצם הגולשים מחפשים באתר שלכם? לאיזה תוכן הם מגיבים טוב יותר או פחות? אילו קריאות לפעולה מניעות אותם? היכן הם נוטשים את האתר (ולמה)?
התשובות לשאלות הללו חשובות הרבה יותר מהדאטה היבש ואתם חייבים לענות עליהם עוד לפני שאתם מתחילים בכלל לפתח את האתר החדש. רק אחרי זה תוכלו לגשת לדוחות האנליטיקס ולהתייחס להיבטים הטכניים.