לפני כמה ימים נפגשתי עם לקוח שרצה שאבנה לו תוכנית שיווק אסטרטגית לעסק.
הוא אמר שיש לו הרבה תנועה לאתר אבל משום מה רוב הגולשים יוצאים כלעומת שבאו, ורובם בכלל לא יוצרים קשר או מרימים טלפון כדי להתעניין.
אז דבר ראשון נכנסתי לאתר שלו וחשכו עיני. האתר מיושן (נבנה לפני שנתיים), מלא בבאנרים של Flash שרוב מכשירי הסלולר לא מסוגלים לקרוא, ומכיל כל כך הרבה תפריטים שאפילו אני התבלבלתי.
לא פלא שאף אחד לא יצר קשר…
ומה היה הדבר השני שעשיתי?
בדקתי את נתוני השימוש של הגולשים ממחשב שולחני רגיל אל מול הנתונים של הגולשים מסמארטפונים ומטאבלטים.
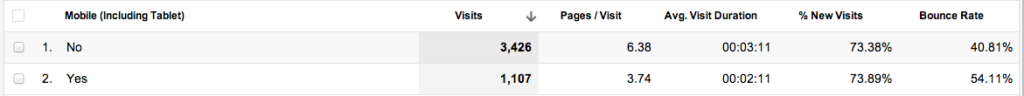
וזה מה שראיתי:

אתם יכולים לשים לב ש25% מהתנועה מגיעה ממכשירים חכמים (סמארטפונים/טאבלטים), אבל מספר הדפים שהם צפו במהלך הביקור קטן בחצי ממספר הדפים של משתמשי המחשב הרגיל.
מסקנת ביניים: הגולשים מהסלולר לא מסתדרים עם האתר. הוא לא נוח להם אז הם לא צופים בהרבה דפים.
בואו נמשיך עם הנתונים:
– זמן הביקור הממוצע של גולשי הסמארטפון הוא 2:11 דק’, לעומת 3:11 דק’ לגולשי המחשב – עוד הוכחה לחוסר תאימות של האתר לגולשי המובייל.
– אחוזי הנטישה של הגולשים ממובייל, כלומר אלו שצפו בעמוד הנחיתה ולא המשיכו לעמוד נוסף, גבוהים ב37% מאחוזי הנטישה של הגולשים ממחשב רגיל – עוד הוכחה.
– מספר הביקורים החדשים בשתי הפלטפורמות עומד על 73% – כלומר הן הגולשים מהמובייל והן הגולשים מהמחשב הרגיל לא נהנים מחווית הגלישה באתר ולכן הם לא חוזרים אליו שוב. (זאת לא מסקנה חד משמעית אבל עזבו את זה כרגע).
אז מה המלצתי לו?
דבר ראשון המלצתי לו לבנות אתר חדש, שלא יכלול סתם בליל של מידע/קישורים/תמונות בלי קשר הגיוני ביניהם אלא יתוכנן מההתחלה בצורה שיווקית שתתאים לקהל היעד.
ודבר שני המלצתי לו שהאתר יהיה מעוצב בצורה רספונסיבית, כלומר בצורה כזו שמתאימה את עצמה באופן אוטומטי לגודל המכשיר של הגולש ותאפשר לו חווית גלישה מהנה ומועילה.
אחסוך מכם את המשך הסיפור, אבל כדי להראות לכם עד כמה עיצוב רספונסיבי נחוץ ואפילו הכרחי לאתר שלכם אני רוצה להראות לכם את המחקר הבא:
המחקר נערך ברבעון האחרון של שנת 2012 והוא בדק את מקור התנועה של הגולשים לאתרי מסחר אלקטרוניים.
המחקר מצא שהתנועה מסמארטפונים קפצה ברבעון האחרון של 2012 בלמעלה מ-200% והגיעה ל10.7%, לעומת 4.1% ברבעון המקביל אשתקד, כאשר התנועה מטאבלטים קפצה גם היא מ4.1% ברבעון האחרון של 2011 ל9.8% ברבעון האחרון של 2012.
ומה הנתונים האלו אומרים?
אז נכון, המחקר מתייחס לנתוני הגלישה לאתרי מסחר אלקטרוניים ולא לאתרים אחרים כמו בלוגים או אתרי תדמית, אבל מהנסיון שלי ישנה עליה חדה מאוד מתנועה של גולשי המובייל לכל סוגי האתרים, שמתרחשת על חשבון ירידת הכניסות ממחשבי השולחן הסטנדרטים.
אם תצרפו את המחקרים הללו לנתונים שמראים על עליה במכירות של טאבלטים וסמארטפונים לעומת ירידה במכירות של מחשבים שולחניים/ניידים תגיעו גם אתם למסקנה שה-PC הישן כבר גוסס, והגיע הזמן שגם אתם תתאימו את האתר שלכם למובייל.
ולסיום – 1
אני לא מבין איך יכול להיות שבעלי עסקים רבים אומרים לי שהם לא רוצים לבנות מחדש את האתר שלהם, למרות שאני מראה להם בוודאות שהלקוחות שלהם לא סובלים את האתר הנוכחי!
הלו! תתעוררו!!!
המספרים מדברים בעד עצמם. זה לא רק מחקרים ותיאוריות קונספירציה מצוצות מהאצבע אלא נתונים מספריים שנלקחים מתוך דוחות האנליטיקס של האתר שלכם.
יכול להיות יותר מדויק מזה?!
ולסיום – 2
אתם לא חייבים לפנות אלי, אבל אם תרצו ייעוץ בנושא תוכלו להשאיר פרטים בטופס הצור קשר או אפילו להקשר אלי לסלולרי. אם אני לא עונה אני תמיד חוזר 🙂



אני חושב שעיצוב רספונסיבי אינו הפתרון. הסיבה העיקרית היא שהתוצאה במובייל גרועה. עמוד ארוך ונקניקי, שלא מתחיל לנצל את היכולות האמיתיות של המובייל.
כתבתי על זה כאן:
http://blog.justdo.mobi/2013/03/responsivedesignsucks.html
ממש לא מסכים איתך.
קראתי את הפוסט שלך ודעתי היא כזו:
1. לגבי מה שאמרת שזה דורש המון עבודה – נכון ולא נכון. זה נכון כי בדרך כלל צריך לעבוד כדי שיצאו דברים יפים, וזה לא נכון כי אתה לא חייב להתייחס לכל האלמנטים של הדף כשאתה מתאים אותו למובייל.
אל תשכח שאתר נבנה במטרה ליצר המרות (ולא משנה כרגע איזה) ולכן המטרה של מעצב האתר היא לגרום לגולשים לבצע המרה.
המאפיינים של גולשי המובייל שונים מהמאפיינים של גולשי הדסקטופ ולכן גם האתר צריך להיות בנוי בצורה שונה ו”מותר” לך לא להציג אלמנטים מסויימים ולחסוך לעצמך עבודה.
2. לגבי מה שאמרת שהאתר יוצא ארוך ונקניקי – אל תשכח שככה זה נראה לך כשאתה מקטין את רוחב הדפדפן בדסקטופ, אבל אם תכנס לראש של גולש בסמארטפון שמחפש מידע רלוונטי תגלה שזה דווקא עיצוב נוח שמאפשר לו לגלול למטה עד שהעיניים שלו יתקלו במידע הזה.
וזה במקום לעשות פינץ’ ולהגדיל/להקטין את המסך בצורה מעצבנת לחלוטין.
אגב, אם כבר מדברים על אתרים נקניקיים – תראה איך האתר של ynet בנוי, ואיך הפיד של פייסבוק בנוי ועוד ועוד אתרים שבנויים בצורה כזו וכנראה שזה עובד להם
[…] עוד על אתרים רספונסיביים תוכלו לקרוא כאן. […]